h5+js如何实现视频播放?本篇文章就给大家通过示例介绍使用h5+js制作视频播放器控件的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐教程:Html5视频教程】
由于h5兼容性问题,很多浏览器对于插入视频播放的支持都大不相同。火狐支持的比较完整,谷歌则支持的不是很好,很多功能都不能实现,这就需要我们去自制一个播放界面,去兼容不同的浏览器。
只插入一个视频时,浏览器中只会出现这样一个画面。只有单击右键才可以弹出菜单栏显示播放或者显示控件;

下面是一个自制播放控件的小练习,比较粗糙,很多功能有待完善。
制作中可能用到的一些常见属性和内容:
1、标签<video></video>
2、常用属性:
autoplay--自动播放;
controls--显示音乐控件;
loop--实现循环播放;
poster--视频加载未开始时播放的图片;
3、video支持多视频格式:(以此解决不同浏览器对视频格式的兼容问题)
<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>4、获取当前视频播放的状态:
playbtn(对象).onclick=function(){
if(video.paused){
video.play();
}else{
video.pause();
}
}5、视频的一些特殊事件:
1)当视频可以播放获取总时间:
vdideo.oncanplay=function(){
console.log(video.duration);
}2)视频播放时,获取实时时间:
video.ontimedate=function(){
console.log(video.currentTime);
}3)视频结束:
video.onended=function(){
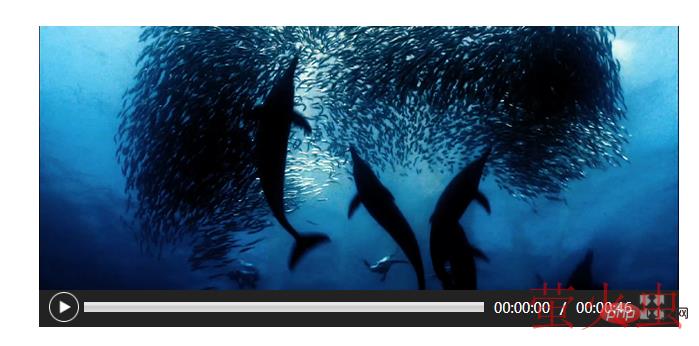
}实现后的样式:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频</title>
<style type="text/css">
input,body,div{
margin: 0;
padding: 0;
}
input{
display: inline-block;
width: 30px;
height: 30px;
background-size: 30px;
float: left;
}
#control{
width: 620px;
height: 30px;
background-color: #222;
margin-top: -8px;
padding: 5px 10px;
clear: both;
/*position: absolute;
top:300px
left: 100px;*/
}
#jdt{
margin: 10px 5px 0 5px;
width: 400px;
height: 10px;
float: left;
}
span {
display: inline-block;
color: #fff;
float: left;
margin: 6px 5px 0 5px;
font: 14px "微软雅黑";
}
#box1{
margin:50px auto;
width: 615px;
height: 305pc;
/*position: relative;*/
}
#playbnt{
}
</style>
</head>
<body>
<div id="box1">
<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>
<div id="control">
<input type="image" value="" id="playbnt" src="img/on.png"/>
<meter id="jdt" min="0" max="100"></meter>
<span id="timeone">00:00:00</span>
<span>/</span>
<span id="timeall">00:00:00</span>
<input type="image" value="" id="fullbnt" src="img/expand.jpg"/>
</div>
</div>
<script type="text/javascript">
var playbnt=document.getElementById("playbnt");
var fullbnt=document.getElementById("fullbnt");
var video=document.querySelector("video");
var box1=document.getElementById("box1");
//播放按钮
playbnt.onclick=function(){
if(video.paused){
video.play();
playbnt.src="img/pause.png";
}else{
video.pause();
playbnt.src="img/on.png";
}
}
//点击进入全屏(注意兼容)
fullbnt.onclick=function(){
if(document.fullscreenElement||document.webkitFullscreenElement||document.mozCancelFullScreen||document.msFullscreenElement){
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullscreen){
document.webkitCancelFullscreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
}else{
if(video.requestFullscreen){
video.requestFullscreen();
}else if(video.webkitRequestFullscreen){
video.webkitRequestFullscreen();
}else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}else if(video.msRequestFullscreen){
video.msRequestFullscreen();
}
}
}
//实时获取时间
var timh=0;
var timm=0;
var tims=0;
var all=null;
var one=null;
var timeone=document.getElementById("timeone");
var jdt=document.getElementById("jdt");
video.ontimeupdate=function(){
var t=Math.floor(video.currentTime);
ont=t;
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeone.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeone.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeone.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeone.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeone.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeone.innerHTML=timh+":"+timm+":"+tims;
}
jdt.value=(t/all)*100;
}
//获取总时间
video.oncanplay=function(){
var t=Math.floor(video.duration);
all=t
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeall.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeall.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeall.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeall.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeall.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeall.innerHTML=timh+":"+timm+":"+tims;
}
}
//视频结束时进度条
video.onended=function(){
playbnt.src="img/on.png";
timeone.innerHTML="00:00:00";
video.currentTime=0;
}
//单击进度条
var jdtl=jdt.offsetLeft;
var jdtw=jdt.offsetWidth;
jdt.onclick=function(event){
// console.log(all);
var onex=Math.floor((event.clientX-jdtl));//点击坐标到进度条左端距离
console.log("鼠标单击坐标:"+event.clientX);
// console.log(jdtl);
var allx=Math.floor(jdtw); //进度条的宽度
var x=onex/allx;
console.log("单击坐标-left="+onex);
console.log("进度条宽度="+allx);//百分比
console.log("百分比="+x);
video.currentTime=Math.floor(all*x); //实时时间=总时长*百分比
console.log("实时时间="+all*x);
}
</script>
</body>
</html>以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是h5+js如何实现视频播放?简单视频播放器控件的制作的详细内容,转载自php中文网




发表评论 取消回复