
createRadialGradient()
createRadialGradient()的参数如下。
createRadialGradient(径向渐变开始的X坐标,径向渐变开始的Y坐标,径向渐变开始的半径,径向渐变结束的X坐标,径向渐变结束的Y坐标,径向渐变结束的半径)
我们来看具体的示例
在渐变开始和渐变结束的圆心一致的情况下
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>说明:
加载页面时,body标签的onload执行PageLoad()函数,PageLoad函数的以下代码在页面加载时执行。
canvas对象使用getElementsByTagName()函数获取对象,getContext获取画布的上下文。使用上下文clearRect()方法清除初始化。通过上下文的createRadialGradient()方法创建渐变。如果成功,渐变对象会以返回值返回。渐变的颜色由渐变对象的addColorStop方法指定。
在画布上绘图可以将渐变对象指定给上下文的fillStyle,并使用fillRect方法绘制渐变。
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}当鼠标在画布上移动时,将执行以下代码。创建一个以鼠标坐标为中心的圆形渐变,并可以在画布上绘制它。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);运行结果
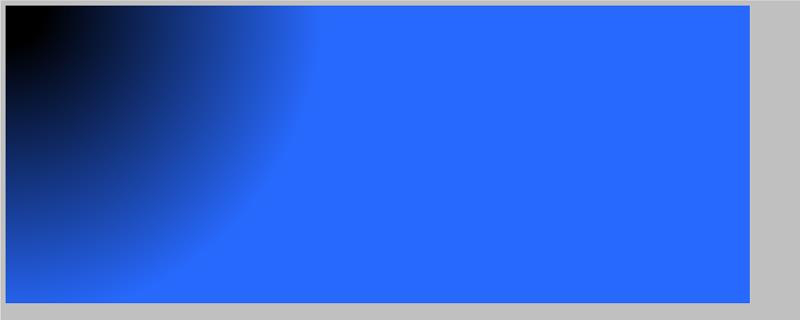
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

如果在蓝色画布中移动鼠标,渐变将会随着变化。


在渐变开始和渐变结束的圆心不一致的情况下
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>说明
具体思路和前面的例子一样。只是将createRadialGradir的渐变的圆心从鼠标指针的坐标向x方向+ 128,y方向+ 64,错开渐变和结束的圆的中心。
运行结果
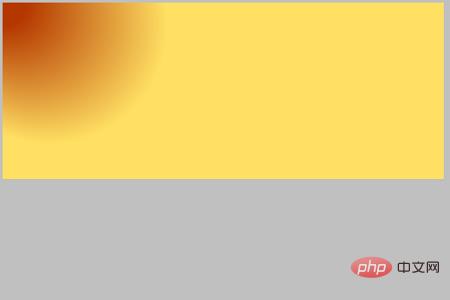
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

如果在画布中移动鼠标,渐变将随之变化。由于渐变的开始位置和结束位置的中心点不同,因此可以确认渐变不对称。

以上就是HTML5 canvas如何绘制动态径向渐变的详细内容,转载自php中文网




发表评论 取消回复