本篇文章给大家带来的内容是关于html5页面如何实现点击复制的功能 (完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在实际工作中,有时候会遇到这样的需求,页面上有一个链接,不需要选中链接内容,只需要点击复制按钮,就可以把链接内容复制到剪切板。这时候可以使用clipboard插件来实现。以下是一个简单的demo。
首先可以通过npm install clipboard --save-dev 来安装该插件
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
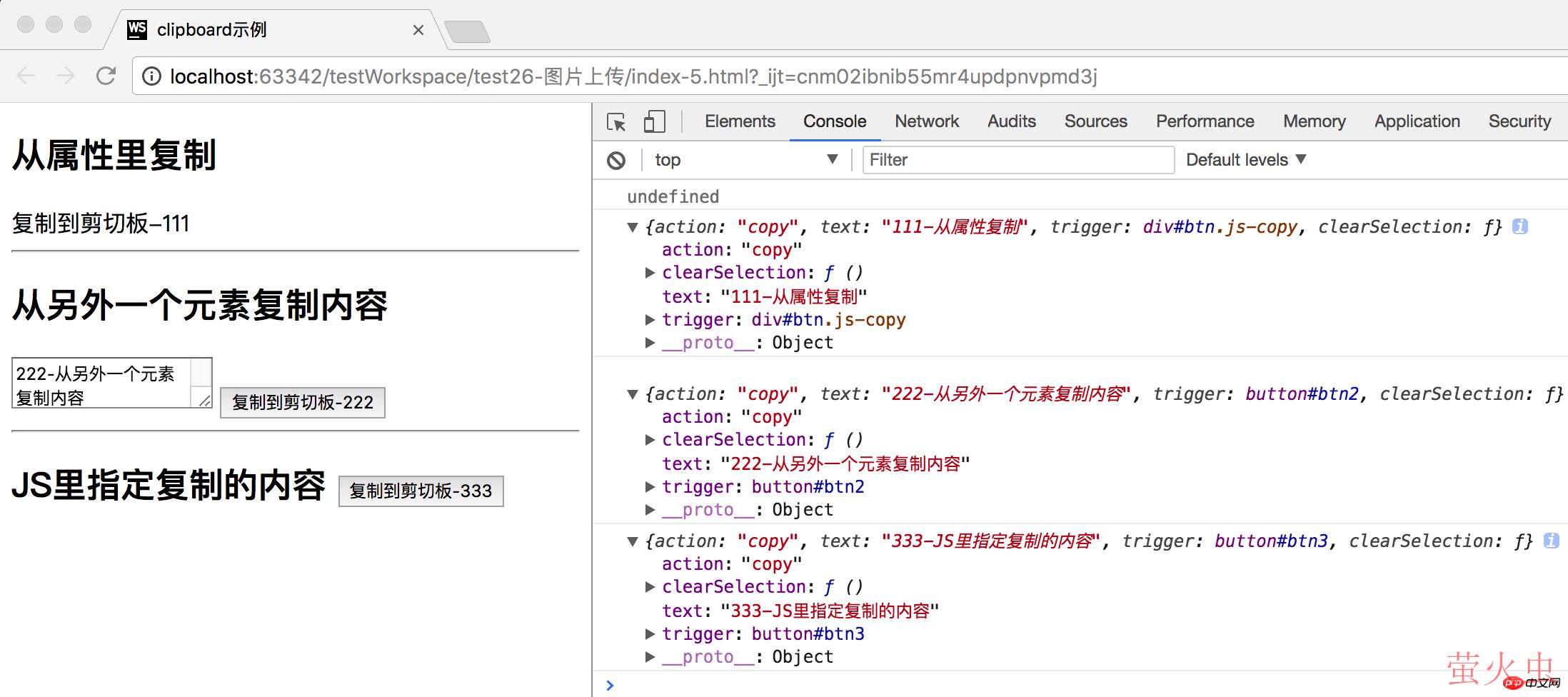
</html>效果图:
点击完复制按钮后,成功回调函数就会输出一个对象,该对象包含了复制的内容等信息。这个时候,在其他输入文字的地方使用粘贴快捷键就可以把剪切板的内容粘贴到你需要的地方了。

相关推荐:
HTML5 拖拽复制功能的实现
html5页面点击和左右滑动页面滚动_html/css_WEB-ITnose
以上就是html5页面如何实现点击复制的功能 (完整代码)的详细内容,转载自php中文网


发表评论 取消回复