我们先来看看html5 datalist标签的用法:
<datalist>标签定义选项列表。请与input元素配合使用该元素,来定义input可能的值。
datalist及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用input元素的list属性来绑定datalist。
可用性:datalist:可选择可输入的列表(比select下拉列表方便,只能)
现在来看个html5 datalist标签的实例:
下面是一个 input 元素,datalist 中描述了其可能的值:
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="萤火虫技术">
<option value="html">
<option value="寻梦">
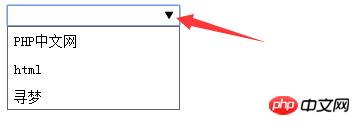
</datalist>这个在浏览器中显示如下:

这是没任何动作的效果,是一个输入框,现在我们再来看看把鼠标移上去之后点击的效果:

你看,效果出来了。这就是html5 datalist标签的基础用法。
input输入框的list属性值是datalist的id,这样datalist才能和input输入框关联起来。 datalist自身并不显示,只在需要配合input输入时才会自动显示出来。
再来个html5 datalist标签的用法实例:
在Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入。在以前,如果要实现这样的功能,必须要求开发者使用一些Javascript的技巧或相关的框架进行ajax调用,需要一定的编程工作量。但随着HTML5的慢慢普及,开发者可以使用其中的新的datalist标记就能快速开发出十分漂亮的autocomplete组件的效果
html5 datalist标签的代码实例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
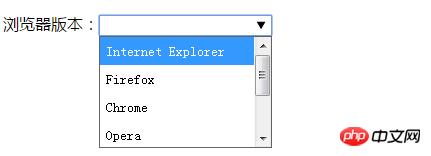
</html>效果如图所示:

这是点击之后的效果,这样的选项框是不是很好,是一个经常用的选项框。
好了,以上就是这篇关于html5 datalist标签的介绍了,有问题的可以在下方提问。
【小编推荐】
html空格代码怎么写?html空格代码的表现方式总结
html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
以上就是html5 datalist标签的用法是什么?这里有datalist标签的用法实例的详细内容,转载自php中文网




发表评论 取消回复