本篇文章中主要的介绍了关于HTML5 main标签的居中,里面有完整的main标签的用法实例,现在让我们一起来看这篇关于HTML5 main标签的介绍吧
首先我们先看看html5 main标签要怎么居中:
<main>标签规定文档的主要内容。
<main>元素中的内容对于文档来说应当是唯一的。它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。
注释:在一个文档中,不能出现一个以上的<main>元素。<main>元素不能是以下元素的后代:<article>、<aside>、<footer>、<header>或<nav>。
说了这么多定义来看看main标签的居中完整代码实例吧:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>萤火虫技术</title>
</head>
<body>
<main align="center">
<h1>萤火虫技术</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
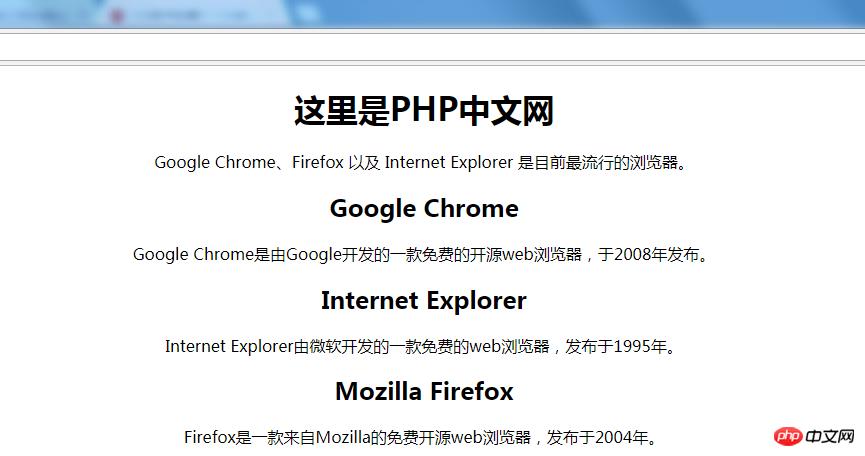
</html>我把main标签里面加上了一个align属性,意思是让整个文档全部往中间对齐,来看看在浏览器中显示的效果:

可以很清楚的看到,因为文章的大小,放不了太大的网页,只能缩小了,但是还是能很清楚的看到这些图片中间的位置的文字。
好了,本篇文章到这也就结束了(想学更多就来萤火虫技术,百度搜索萤火虫技术,里面有你想要的编程课程和资料),有问题的可以在下方进行提问
【小编推荐】
html中的ol标签如何去掉标号呢?<ol>标签的使用方法总结
HTML中ul标签如何去掉点?HTML无序列表的样式实例解析
以上就是html5 main标签怎么居中?main标签的居中实例介绍的详细内容,转载自php中文网


发表评论 取消回复