本篇文章给大家带来的内容是关于HTML5新增元素:语义化元素的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
几年前,用于网页布局一般都用p元素,但语义化并不好。HTML5引入了大量新的块级元素来帮助提升网页的语义,使页面具有逻辑性结构、容易维护,并且对数据挖掘服务更友好。
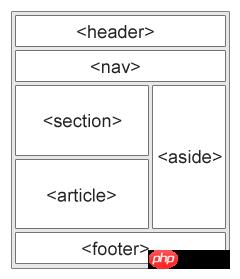
结构元素,又称为区块型元素,是用来定义区块内容范围的元素。之前,区块型元素只有一个,HTML5新增了7个语义化结构元素

section
定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。根据W3C HTML5文档: section 包含了一组内容及其标题。
定义了文档的某个区域。比如章节、头部、底部或者文档的其他区域。
article
定义的内容本身必须是有意义的且必须是独立于文档的其余部分。潜在来源:论坛帖子、博客文章、新闻故事、评论。
aside
定义页面主区域内容之外的内容(比如侧边栏)。aside 标签的内容应与主区域的内容相关.。 标签定义导航链接的部分。
nav
定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在nav元素中。
header
描述了文档的头部区域,注意用于定义内容的介绍展示区域,在页面中你可以使用多个header元素
footer
描述了文档的底部区域,应该包含它的包含元素,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个footer元素
相关推荐:
介绍HTML5语义元素实例
浅谈HTML5语义元素的实例教程
以上就是HTML5新增元素:语义化元素的介绍的详细内容,转载自php中文网


发表评论 取消回复