这篇文章主要介绍了关于html5的canvas实现画出简单的矩形和三角形,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
有两种形式,一种是描边(fill),一种是填充(stroke),具体的实现代码如下,感兴趣的朋友可以参考下哈,希望对大家有所帮助
首先在html页面中放置一个canvas元素,其中canvas元素应该具备三个属性ID、width、height。
<canvas id="demo" width="600" height="600"></canvas>取得canvas对象并取得上下文var cxt=document.getElementById('demo').getContext("2d");其中参数2d是确定的。
开始绘制,有两种形式,一种是描边(fill),一种是填充(stroke)。
javascript代码:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
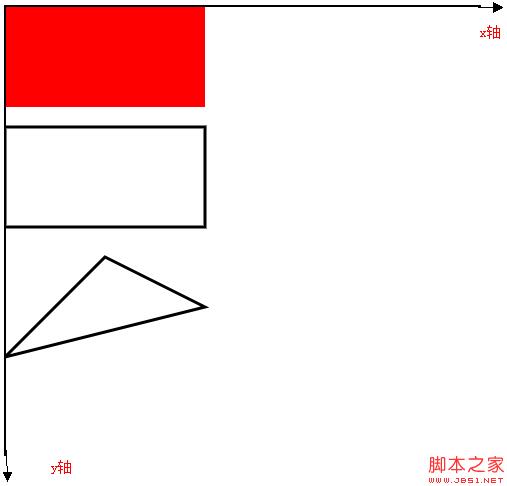
</script>效果图:
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注萤火虫技术!
相关推荐:
如何在canvas里面基于随机点绘制一个多边形
以上就是html5的canvas实现画出简单的矩形和三角形的详细内容,转载自php中文网


发表评论 取消回复