指定颜色
黑色是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。
JavaScript Code复制内容到剪贴板
ctx.strokeStyle = color指定绘制线的颜色:
JavaScript Code复制内容到剪贴板
ctx.fillStyle = color指定填充的颜色:
来看看实际的例子:
JavaScript
JavaScript Code复制内容到剪贴板
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}效果如下图:
指定透明度
和普通的CSS中一样,我们指定颜色的时候还可以带一个alpha值(不过用的不多,IE9之前都不支持)。看代码:
JavaScript
JavaScript Code复制内容到剪贴板
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}结果就是下面这样:
和上面的代码基本没变化,就是把rgb(r, g, b)变成了rgba(r, g, b, a)而已,a的值也是0~1,0表示完全透明,1则是完全不透明(所以alpha的值实际上是“不透明度”)。
全局透明globalAlpha
这个也是很简单的一个属性,默认值为1.0,代表完全不透明,取值范围是0.0(完全透明)~1.0。这个属性与阴影设置是一样的,如果不想针对全局设置不透明度,就得在下次绘制前重置globalAlpha。
总结一下:基于状态的属性有哪些?
——globalAlpha
——globalCompositeOpeartion
——strokeStyle
——textAlign,textBaseline
——lineCap,lineJoin,lineWidth,miterLimit
——fillStyle
——font
——shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY
我们通过一个代码,来体验一下globalAlpha的神奇之处~
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
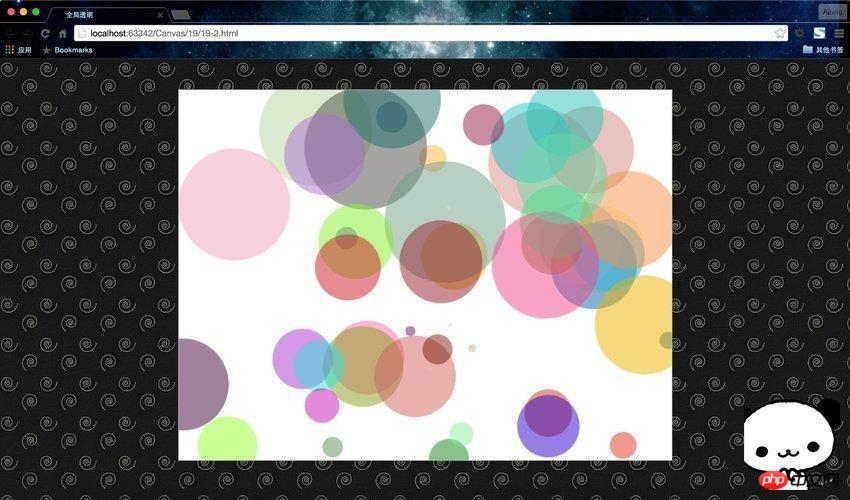
</html>运行结果:
是不是非常的酷?终于有点艺术家的范儿了吧。
相关推荐:
使用HTML5 Canvas为图片填充颜色和纹理
以上就是HTML5 Canvas绘制时指定颜色与透明度的方法的详细内容,转载自php中文网




发表评论 取消回复