前言
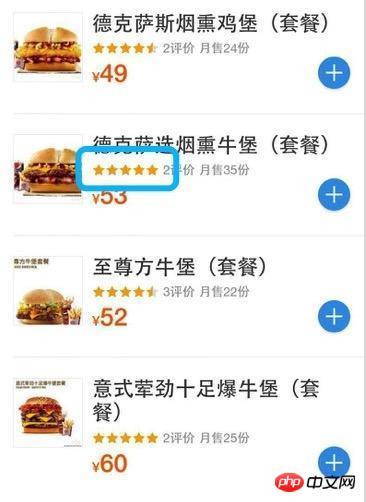
做为老司机的你们有没有遇到过这样的需求?每个商品或者商家的item都有个星级或者其他评分,大概像以下的效果图

实现方案:
大神自己写个通用空间(在时间充足的情况下)
网上找个比较好的第三方 (时间比较紧凑的情况下)
更直接的,自己直接放几个ImageView或者Layer
思考:功能是实现了,但是性能好像有点受影响。具体原因要看第三方框架的实现原理,当然了也有做的很好的。我是个性能控,当我拿到这个需求的时候,也尝试用一些第三方,但结果不尽人意。最后XWStarView就此产生了。
XWStarView(高性能星星控件)
推荐理由:
简单易用
高性能,采用yyLabel异步绘制
支持自定义星星样式,间距
局限性:
目前只支持半星,一星评分
目前只支持图片
依赖YYLabel
XWStarMaker(外观配置)
开发者可以配置间距,最大值,默认图片,选中图片
@interface XWStarMaker : NSObject
@property (nonatomic, assign) CGFloat space;
@property (nonatomic, strong) NSString *defaultImage;
@property (nonatomic, strong) NSString *selectImage;
@property (nonatomic,assign) NSInteger maxValue;
@endXWStarView.m(核心代码)
眼尖的同学已经看到了,XWStarView直接继承了YYLabel,熟悉YYLaebl的开发者可能知道我要干嘛了。
#import "YYLabel.h"
#import "XWStarMaker.h"
@class XWStarView;
@protocol XWStarViewDelegate <NSObject>
@optional
-(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star;
@end
@interface XWStarView : YYLabel
@property (nonatomic, assign) NSInteger score;
@property (nonatomic,weak) id<XWStarViewDelegate> delegate;
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock;
@end具体的实现细节看.m文件
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end只要你是个iOS程序员大概都看得懂代码吧。实现很简单,但是效果却不一般,特别在复杂列表使用的时候很明显。
XWStarView使用
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;XWStarView是YYLabel的爱好者不错的选择哦,如果满足你的业务需求,性能方面会让你很满意的,不信你就试试(哈哈,调皮了)。当然了萝卜青菜各有所爱,不喜勿喷。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
H5的存储方式详解
H5如何使用约束验证API
以上就是在iOS里实现高性能的评分控件的详细内容,转载自php中文网


发表评论 取消回复