这次给大家带来怎样用canvas来绘制线条,用canvas来绘制线条的注意事项有哪些,下面就是实战案例,一起来看一下。
canvas是html5的一个新标签,<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
接下来,我们使用canvas来绘制线条。
首先,新建html文件,并在文件中添加canvas标签,如下所示。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>若浏览器不支持canvas标签,则canvas标签内的字体会显示,一般情况下,显示canvas内的绘画。
现在,让我们开始画一条线。
首先,得到canvas:
var canvas = document.getElementById("canvas");canvas的宽和高一般不在style内设置,可以在canvas和id同一等级内设置,如上面html内所示,或者使用js设置。
canvas.width=1014;
canvas.height=768;下来,得到绘图的上下文环境
var context = canvas.getContext("2d");
我们一般都是使用context来操作canvas,下来,我们在代码里具体学习一下:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
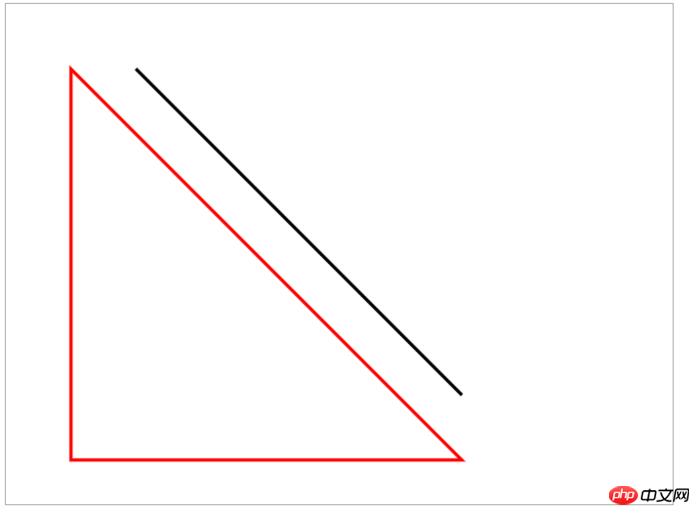
context.stroke();运行上面代码,得到一个红色的闭合三角形,和一条黑色实线,如下图所示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎样用canvas来绘制彩色七巧板
class="no-js"是什么意思
以上就是怎样用canvas来绘制线条的详细内容,转载自php中文网


发表评论 取消回复