先上最终效果图:
最终实现效果

我们分为四部分来画该效果。
1.一片星空
星空效果图如下:

我们分析一下这片星空,首先星星都分布在页面三分之二及以上位置,星星大小不一,旋转角度不一,在页面中间,有散射的蓝色天空效果。
好了,让我们按所分析的注意点来试着画一片星空。
不过,这其中最最重要的一点,就是学会画一个五角星。
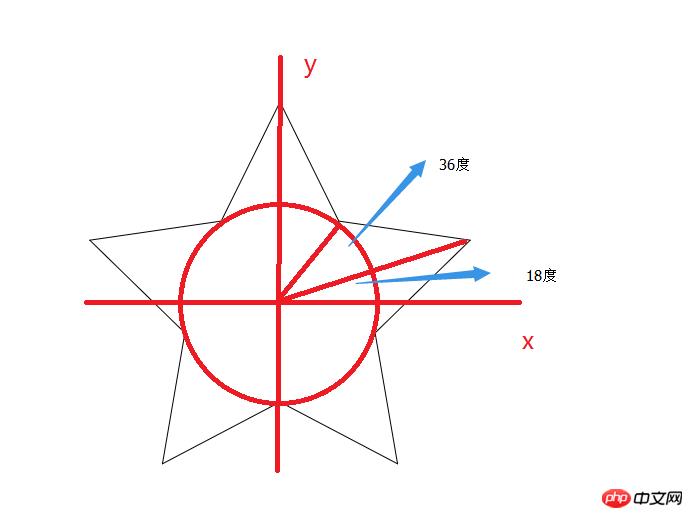
运用初高中数学知识计算出五角星每一个折点的坐标,具体函数如下,即画出了一个正正方方的五角星。
下面是一个简易图,有兴趣的可以自己画图计算一下各个顶点值。

根据计算,我们依次得出10个顶点值,并画出一个正的五角星,代码如下所示:
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}画出了一个五角星后,我们应该思考一下这个五角星的旋转及放大缩小变化,使用canvas的rotate方法进行旋转变化,使用scale进行缩放变化,具体代码如下所示:
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}至此,我们就可以重复使用该方法,借用随机值,画出一片星空:
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}下来,让我们为这片星空调以天空的颜色。
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);至此,我们的一片星空,就画完了。
2.一轮弯月
在上面一片星空的基础上,我们增加一轮弯月,效果图如下所示:

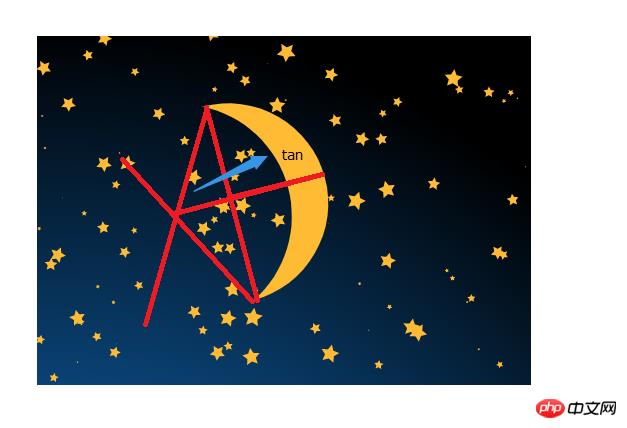
弯月,即为两条圆弧,我们可以根据下图所做辅助线中角的tan值相等来列方程式进行计算。
最终代码如下所示,rot为旋转角度,fillColor的填充色。
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3.大地
在以上基础上,我们增加了一片大地,效果图如下所示:

画大地最主要的便是使用bezierCurveTo方法进行曲线的绘制,bezierCurveTo内的参数是经过计算得来的。landStyle为该图形着色。
代码如下:
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}4.文字
到了最后一步,也就是最简单的一步了。
设置文字的大小,颜色,使用fillText进行文字绘制即可。
CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字绘制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
class="no-js"是什么意思
Git的常用短语
nodejs的npm常用命令集合
怎样用canvas来绘制彩色七巧板
以上就是怎样用canvas绘制星空,月亮,大地,添加文字的详细内容,转载自php中文网


发表评论 取消回复