本文主要和大家介绍HTML5 canvas 瀑布流文字效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。

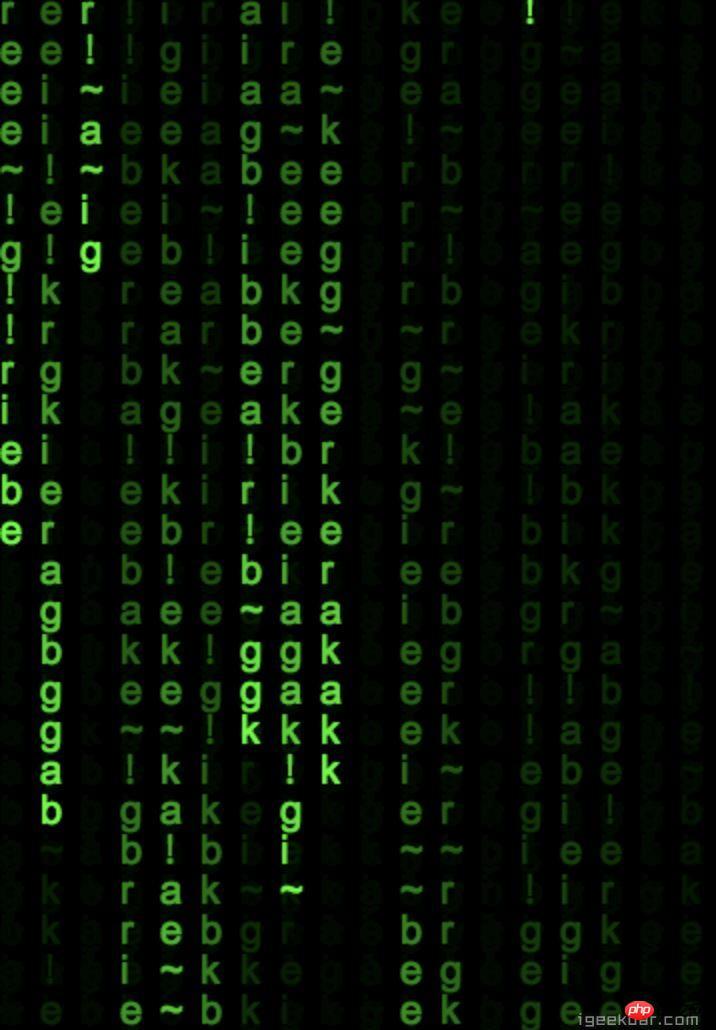
给大家分享一个使用HTML5 canvas 形成的瀑布流文字效果,非常酷炫!相关代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<p id="container">
<canvas id="c"></canvas>
</p>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字从Unicode字符集
var chinese = "igeekbar~";
//将字符串转换为一个数组中的单个字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列数
//每列的一个数组
var drops = [];
//下面是×坐标
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//画
function draw()
{
//黑BG的帆布
//半透明BG显示轨迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字体颜色
ctx.font = font_size + "px arial";
//循环字体
for(var i = 0; i < drops.length; i++)
{
//随机汉字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上划线后,把它的顶部随机发送到顶部
//将一个随机性添加到复位中,使分散在轴上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐标
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>相关推荐:
超简单的瀑布流布局实现方法
jQuery简单实现图片瀑布流
纯原生JS的瀑布流插件Macy.js使用详解
以上就是HTML5 canvas实现瀑布流文字效果代码的详细内容,转载自php中文网




发表评论 取消回复