Bootstrap基本样式的使用
一、准备工作
1,响应式布局
Bootstrap是一种响应式布局框架,可以自动适配不同设备大小的显示模式,使用方式:在head标签中引入以下代码:
【相关推荐:Bootstrap教程】
<meta name="viewport" content="width=device-width, initial-scale=1">
其中 initial-scale=1 表示缩放比例为1.
2,引入bootstrap.css
可以将bootstrap.css文件下载到本地进行本地导入,还可以使用CDN导入,其中CDN导入方法如下:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
使用CDN的优缺点:1,必须在网络环境下才可引入;2,如果在当地的服务器上有文件,则加载速度会很快,比如CDN在青岛的某个服务器上存在bootstrap.css文件,则青岛地区的用户引入该文件的速度会很快,反之速度较慢,加载的延迟较高;3,使用CDN加载css文件在Webstorm软件中没有代码提示,如需要代码提示,建议将bootstrap.css下载到本地再引入。
3,引入bootstrap.js和jQuery.js
可以将bootstrap.js和jQuery.js文件下载到本地进行本地导入,还可以使用CDN导入,其中CDN导入方法如下:
<!-- jQuery 某些bootstrap插件需要使用 --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 所有的bootstrap插件都需要引入 --> <script src="js/bootstrap.min.js"></script>
注意:尽量将js文件的引入放在body标签的最后,提高浏览器渲染页面的性能。
二、开发中常使用到的样式
1,栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
“行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。流式布局容器(.container-fluid),将最外面的布局元素.container修改为.container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。与.container的区别就是将container的最大宽度始终设置为设备屏幕的100%。栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
代码片段如下:
<p class="container">
//将一行按照8:4分成两列
<p class="row">
<p class="col-md-8">.col-md-8</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行三等分为三列
<p class="row">
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行等分为两列
<p class="row">
<p class="col-md-6">.col-md-6</p>
<p class="col-md-6">.col-md-6</p>
</p>
</p>栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的;
兼容模式是向后兼容,例如当时用.col-md-时,在大屏幕时依然按照中等屏幕的布局方式排列,在小屏幕或者超小屏幕时则按照堆叠的方式排列,同样的原理,如果设置.col-xs-,则在所有的设备上都显示为其设置的排版布局,因为栅格系统是向后兼容;
栅格布局采用的是左浮动的布局方式,可以通过定义class属性值为.clearfix来清除浮动;
.col-md-offset-5来设置该栅格左边空出的5格,.col-md-push-3,表示该栅格向右移动3格,.col-md-pull-3表示改栅格向左移动3格;
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
通过栅格系统的布局方式,可以很简洁的设计出自己需要的响应式布局排版,能够在不同设备上达到不同的显示效果。
通过下面的实例说明栅格布局在手机、平板、电脑设备上的动态布局的强大:
<p class="container"> <p class="row"> <p class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</p> <p class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</p> </p> </p>
其中第三行的class属性值表示的意思是,在超小屏幕(<768px)上显示为12个栅格,在小屏幕(>768px)上显示为6个栅格,在中等屏幕(>=992px)上显示的为8个栅格,大屏幕上未定义,根据栅格的向后兼容,在大屏幕上显示的为中等屏幕的布局。
媒体查询
很容易理解,如下代码:
-width: @screen-sm--width: @screen-md--width: @screen-lg-min) { ... }
e.g:
p{
/* 中等屏幕(桌面显示器,大于等于 992px) 此时执行{}里面的样式*/@media (min-width: @screen-md-min) { width:100% }
/* 大屏幕(大桌面显示器,大于等于 1200px) 此时执行{}里面的样式*/@media (min-width: @screen-lg-min) { width:80%}}2、表格的常用样式
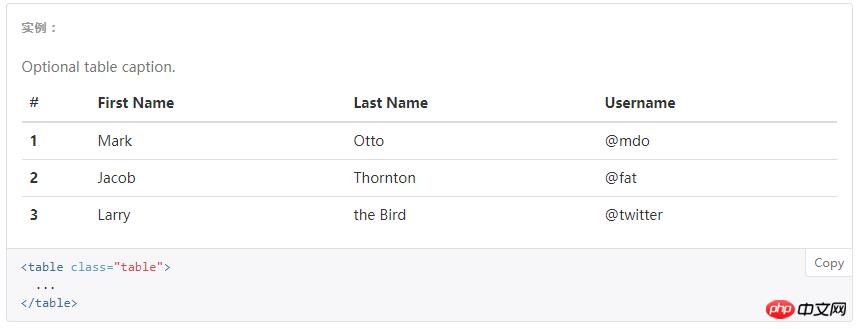
基础样式.table

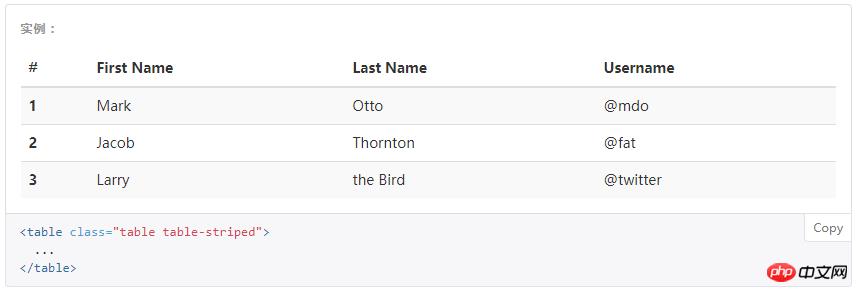
带条纹区分行的表格.table-striped

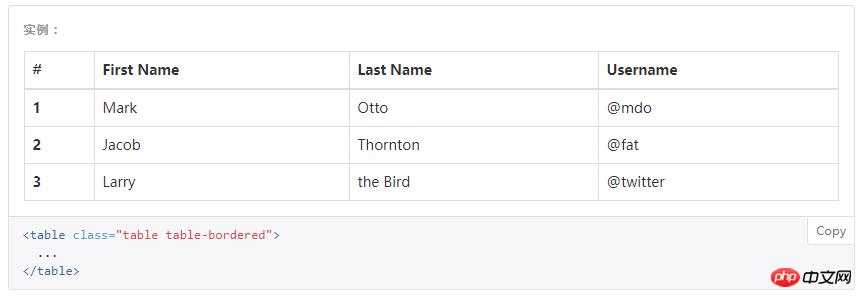
带边框的表格.table-border

带鼠标悬停是区分的表格.table-hover

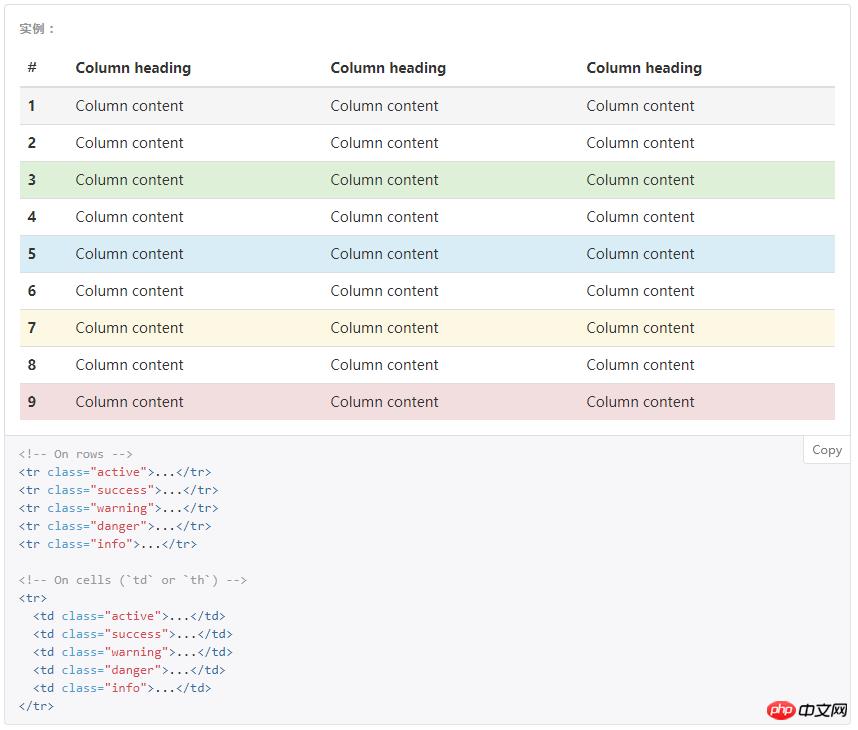
表格行显示的样式,通过设置tr的class属性值来控制,常用属性值有.info/.success/.warning/.active/.danger

以上就是BootStrap基本样式介绍的详细内容,转载自php中文网


发表评论 取消回复