一、Canvas标签:
1、HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成。
2、<canvas>标签只是图形容器,必须使用脚本来绘制图形。
3、可以通过多种方法通过Canvas绘制路径、盒、圆、字符以及添加图像。
二、Canvas绘制图形
1、绘制矩形


2、绘制圆形


3、moveTo和lineTo


4、使用bezierCurveTo绘制贝塞尔曲线


5、绘制线性渐变






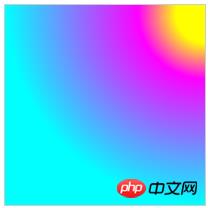
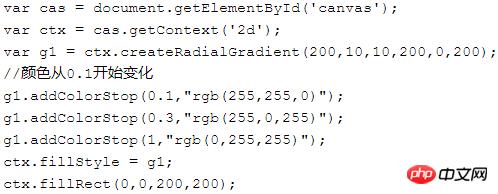
6、绘制径向渐变


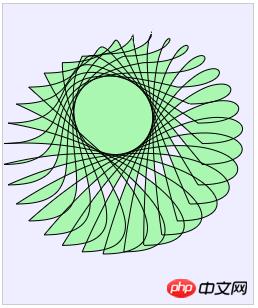
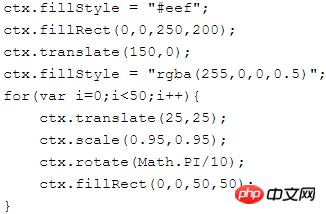
7、绘制变形图形


8、绘制图形合成gloablCompositeOperation属性
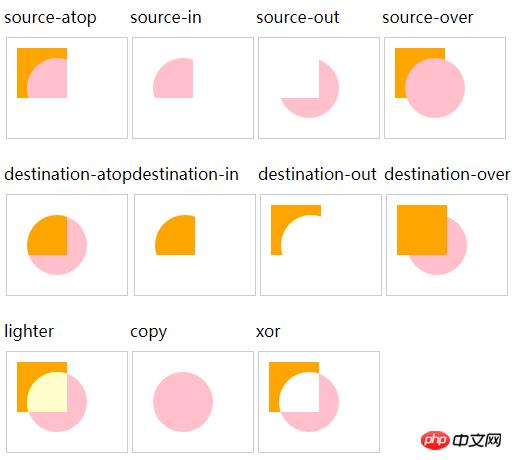
使用不同的 globalCompositeOperation 值绘制矩形。橙色矩形是目标图像。粉色矩形是源图像。
定义和用法
globalCompositeOperation属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
属性值:
| 值 | 属性 |
| source-atop | 在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。 |
| source-in | 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-out | 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-over | 在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖 |
| destination-atop | 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明 |
| destination-out | 只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。 |
| destination-over | 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖. |
| lighter | 相交部分由根据先后图形填充来增加亮度。 |
| copy | 显示后绘制的图形。只绘制后绘制图形。 |
| xor | 相交部分透明 |

以上效果图的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var options = new Array(
"source-atop",
"source-in",
"source-out",
"source-over",
"destination-atop",
"destination-in",
"destination-out",
"destination-over",
"lighter",
"copy",
"xor"
);
var str="";
for(var i=0;i<options.length;i++){
str = "<div id='p_"+i+"' style='float:left'>"+options[i]+"<br/>
<canvas id='canvas"+i+"' width='120px' height='100px' style='border:1px solid #ccc;margin:10px 2px 20px;'>
</canvas></div>";
$("body").append(str);
var cas = document.getElementById('canvas'+i);
var ctx = cas.getContext('2d');
ctx.fillStyle = "orange";
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation = options[i];
ctx.beginPath();
ctx.fillStyle = "pink";
ctx.arc(50,50,30,0,2*Math.PI);
ctx.fill();
}
})
</script>
</head>
<body></body>
</html>图形合成
9、给图形绘制阴影

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
margin:50px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
ctx.fillStyle ="#eef";
ctx.fillRect(0,0,300,300);
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowColor = "rgba(100,100,100,0.5)";
ctx.shadowBlur = 7;
for(var j=0;j<3;j++){
ctx.translate(80,80);
create5star(ctx);
ctx.fill();
}
function create5star(ctx){
var dx =0;
var dy=0;
var s=50;
ctx.beginPath();
ctx.fillStyle ='rgba(255,0,0,0.5)';
var x =Math.sin(0);
var y =Math.cos(0);
var dig = Math.PI/5*4;
for(var i=0;i<5;i++){
x=Math.sin(i*dig);
y=Math.cos(i*dig);
ctx.lineTo(dx+x*s,dy+y*s)
}
ctx.closePath();
ctx.fill();
}
})
</script>
</head>
<body>
<canvas id="canvas" width="300" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>五角星阴影
10、canvas使用图像
语法:ctx.drawImage(imgobj,left,top,width,height)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas基础api</title>
<style>
canvas{
border:1px solid #ccc;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
//获取标签
var cas = document.getElementById('canvas');
//获取绘制环境
var ctx = cas.getContext('2d');
//导入图片
var img = new Image();
img.src="../images/002.png";
//图片加载完之后,再开始绘制图片
img.onload = function(){
//绘制图片ctx.drawImage(imgobj,left,top,width,height)
ctx.drawImage(img,100,50,300,200)
}
})
</script>
</head>
<body>
<canvas id="canvas" width="500" height="300">您的浏览器不支持canvas</canvas>
</body>
</html>以上就是HTML5 Canvas来绘制图形的详细内容,转载自php中文网




发表评论 取消回复