当代WebGL编程所使用的3D模型大多是从3DsMax模型或Blender模型转化而来,这种工作模式比较适合3D设计师和3D程序员分工配合的场景。但对于单兵作战的WebGL爱好者来讲这种模式过于沉重:且不说转化插件本身存在的各种bug严重降低了转化的成功率,光是为了生成一个简单的模型就需要系统的学习3DsMax或Blender的使用方法就让人感觉得不偿失。
基于以上考虑,我计划编写一个基于Babylonjs的简单WebGL模型编辑器,供自己和其他有同样需求的WebGL爱好者使用。编辑器命名为Newland,意为通过自己的努力建立一个更好的世界,现已完成了第一阶段的网格调整和纹理设置功能。测试程序基于MIT协议发布在github上,可以通过http://ljzc002.github.io/Newland/HTML/index_newland.html访问。
因为代码过多,这里主要介绍使用方法和设计思路,完整代码可以在https://github.com/ljzc002/ljzc002.github.io/tree/master/Newland上查看。具体使用或修改代码需要一定的3D编程基础,可以参看我录制的3D编程入门视频教程:http://www.bilibili.com/video/av8248516/、http://www.bilibili.com/video/av8834942/、http://www.bilibili.com/video/av9234256/、http://www.bilibili.com/video/av9546734/,也可以自己寻找渠道了解。
二、界面和基本操作
程序基于新版的Chrome浏览器编写和调试,需要设备上具有独立或集成显卡,并且需要用户具有通过浏览器调用显卡的权限。目前测试可以在windows7和Centos7操作系统上运行。
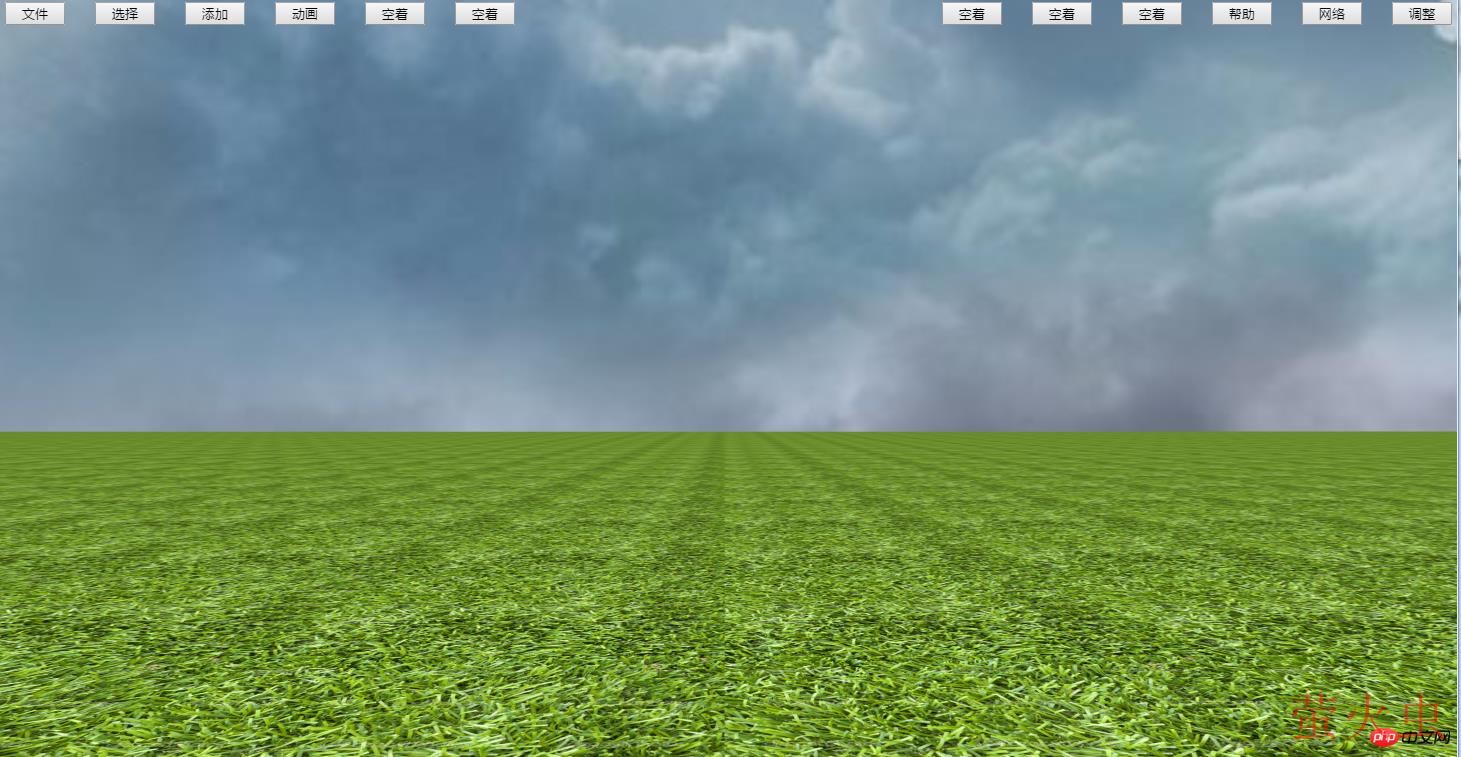
程序主界面如下图所示:

主界面本身是一个简单的Babylonjs场景,由天空盒与地面网格组成,应用半球形光照(?)。在场景中可以使用“wasd、空格、ctrl”控制视点位置,使用鼠标拖动控制视角;界面上部是十二个快捷菜单,可以通过鼠标单击打开或使用“1”到“=”键打开,打开菜单后可以使用“tab”键上下移动菜单项,“Enter”键选定菜单项或打开下一级菜单,“ESC”键取消选择,“/”键隐藏菜单按钮。

“调整”菜单栏下的“按住鼠标”选项可以使鼠标一直保持按下的状态(类似FPS游戏的鼠标控制),但因为运行在浏览器中的JavaScript无权限直接控制鼠标复位到屏幕中心,所以这种控制模式有一定的范围限制。
“视角切换”选项可以在“当前载具”的第一人称和第三人称视角之间切换,未来计划设置多种不同载具,不同载具具有不同的默认速度和默认功能,使用者可以在不同载具之间自由切换。
“调整速度”选项可以调整视点移动速度、编辑器中网格的调整幅度、鼠标灵敏度等控制参数。
“自由浏览”选项可以使视点脱离载具的限制自由移动,这时的移动按键由wasd键改为上下左右键
三、网格调整
选择“添加-》新增网格-》正方体”可以在场景中添加一个默认的正方体网格如下图所示:

在这里可选物体是可以自由配置的,使用者也可以把自己设计的网格添加进来,配置代码位于mymesh.js文件的309行左右:
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];“code”表示通过执行后面的代码生成网格,“Babylon”表示按后面的参数加载现有的babylon格式模型。
网格上的坐标轴指示网格的局部坐标系坐标,也表示这个网格正处于选中状态中。对于选中的网格,点击调整菜单栏下的“调整位置”、“调整姿态”、“调整缩放”可以调整当前选中的网格的位置、姿态、缩放属性,调整时可以直接在对应的属性处输入值,也可以使用脚本即时生成值,也可以使用“上下左右、PgUp、PgDn”键进行属性调整,如下图所示:

因为可能需要输入JavaScript脚本,在做以上调整时移动控制按键会失效。
调整完毕后按Enter键坐标轴消失网格属性固定,在这一步时也会对网格的纹理坐标进行重新分配,为下面的纹理配置做准备。通过类似的方式固定多个网格可以生成较为复杂的网格对象,比如下面的人形网格:

点击“文件-》导出”可以将这个网格对象以文本文件形式导出(默认的导出文件后缀名是txt需要手工修改成babylon)
四、纹理设置
点击“选择-》选择三角形”光标会变为“crosshair”,这时点击网格中的三角形,被选中的三角形会突出显示:

在右侧的对话框中填写RGB分量可以设置选中三角形的颜色,点击“选择颜色”会在正方形的canvas里绘制出这个三角形图元对应的图素,同时被选中的三角形会以canvas中的对应图素作为纹理(透明度A暂时不好使):

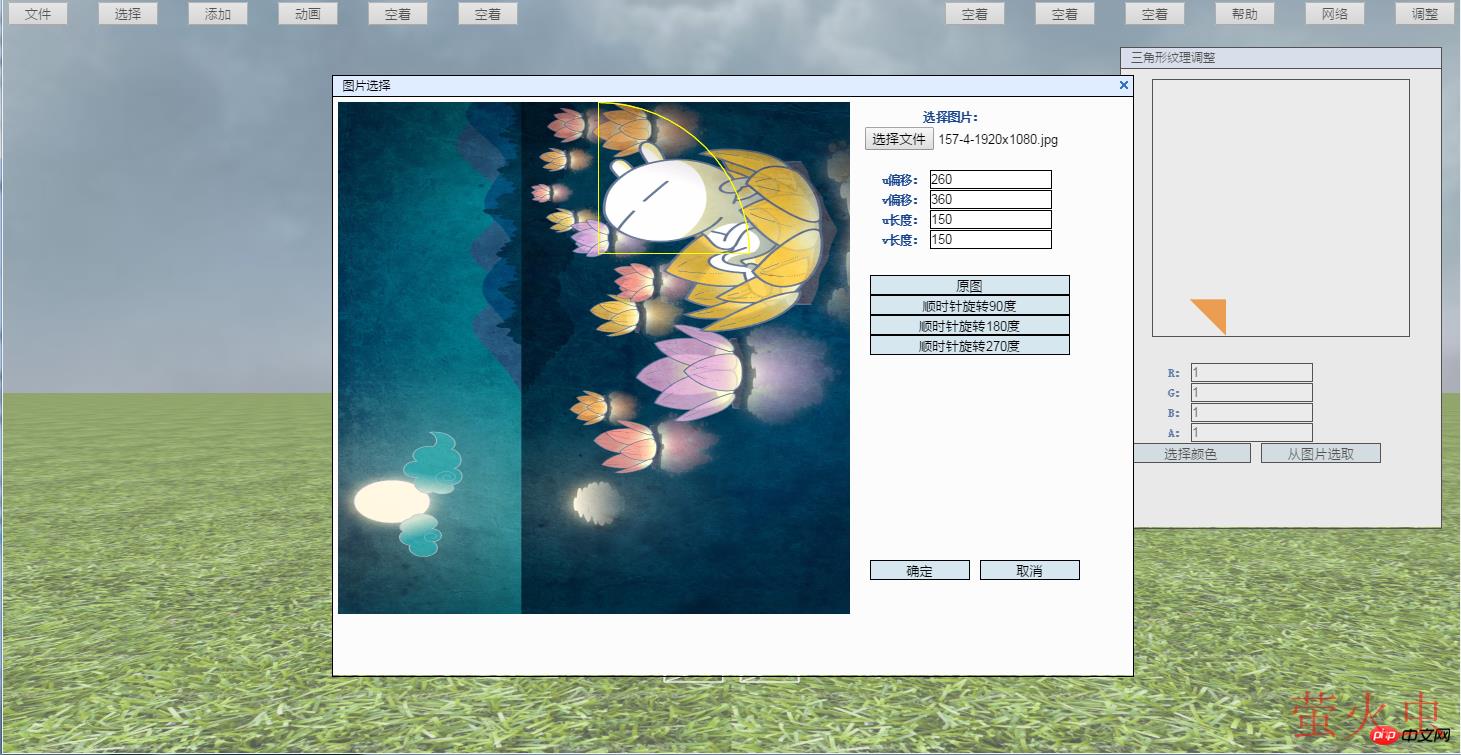
再次点击选择-》选择三角形可以对其他的三角形进行设置,可以点击“从图片中选取”使用本地图片作为这个三角形的图素提供者:

图片左下角黄线围成的区域是一个透明的p,对应纹理图片中的三角形色块(没有找到制作透明三角形p的方法,只能用弧线代替斜边)。可以使用鼠标拖拽p来设置选择图素的区域,调整“u长度、v长度”可以设置p的宽高,下面的四个按钮可以水平旋转图片:

点击确定,选择的图素会被应用到网格上:

从图片提取纹理时有两个思路:一是使用canvas的像素提取功能将素材图片中被选取的像素提取出来灌入纹理图片中;二是记录素材图片的偏移量和缩放量,使用canvas变形和剪切把素材图显示在纹理图片里。考虑到大部分情况下素材图和纹理图的像素点不能一一对应,采用第二种思路。
点击文件-》导出图片可以将纹理图片以PNG格式导出,再点击文件-》导出可以导出以这张图片作为纹理的模型文件。
load_mesh.html是一个简单的babylon模型查看器,在本地部署后加载模型即可查看效果:

因为纹理图片其他区域都是白色,所以模型的其他区域也都是白色。
五、总结
在未来的世界,不懂编程等于文盲。
当然,只要遵守别人设置好的规则,文盲也可能生活的很好。但如果一个人想要对所生活世界的运行方式有所了解,甚至加以影响,他就不可能安于做一个文盲。
在各种编程形式中,3D编程具有最为直观的表现力和影响力,而JavaScript则是一门简单易用又受众广泛的编程语言,作为二者结合的WebGL编程技术正是业余编程爱好者涉猎编程技术的最佳途径之一。
而对于专业的3D编程人员来讲,当代3D编程技术正处在向GPU加速运算和多终端3D呈现转变的三叉路口,WebGL技术作为多终端3D呈现方向的核心技术之一,也值得专业程序员深入研究。
限于时间,Newland编辑器的介绍就到这里,以后有新的进展会继续更新。希望大家能在评论区里和我交流意见和建议,您的正面评论将是对我的巨大鼓励。
谢谢。
以上就是基于Babylonjs自制WebGL3D模型编辑器 的详细内容,转载自php中文网


发表评论 取消回复