HTML DOM Clipboard事件用于提供有关剪贴板修改的信息。事件可以是剪切、复制和粘贴。剪贴板事件可用于使您的网站更易于访问,即向用户提供有关剪贴板如何被修改的信息。
属性
以下是Clipboard事件的属性 −
| 属性 | 描述 |
|---|---|
| clipboardData | 返回一个包含剪贴板操作(剪切、复制或粘贴)影响的数据的对象。 |
事件
以下是属于Clipboard事件的事件类型 −
| 事件 | 描述 |
|---|---|
| oncopy | 当用户复制元素的内容时触发此事件。 |
| Oncut | 当用户剪切元素的内容时触发此事件。 |
| onpaste | 当用户在元素中粘贴一些内容时触发此事件。 |
语法
以下是clipboard事件的语法 −
var clipboardEvent = new ClipboardEvent(type,[options]);
登录后复制
这里,type可以是‘剪切’、‘复制’或‘粘贴’,第二个参数是可选的。第二个参数包含 ClipboardData、dataType 和 data。
示例
让我们看一下 Clipboard 事件 oncopy 之一的示例 -
<!DOCTYPE html>
<html>
<body>
<form>
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
</label>
</form>
<p id="Sample"></p>
<script>
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}
</script>
</body>
</html>登录后复制
输出
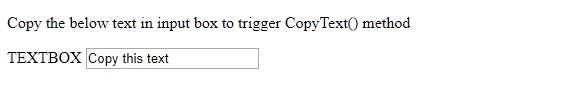
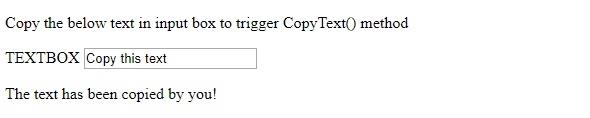
这将产生以下输出 −

在复制TEXTBOX内的文本时 −

在上面的示例中 −
我们创建了一个类型为文本的<input>元素。它有一个标签TEXTBOX分配给它,并且已经包含了一些文本供用户选择。用户复制文本后,将执行CopyText()方法。
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
登录后复制
CopyText() 方法使用 document 上的 getElementById() 方法获取
元素,并在段落内显示“您已复制了该文本!”。
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}登录后复制
