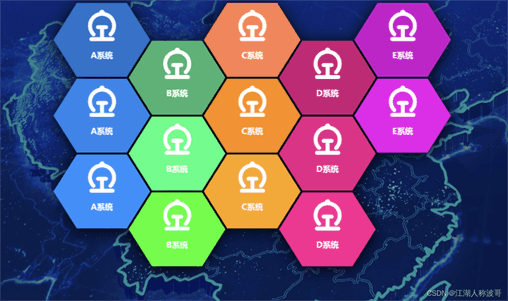
成果图



CSS样式
@keyframes _fade-in_mkmxd_1 {
0% {
filter: blur(两0px);
opacity: 0
}
to {
filter: none;
opacity: 1
}
}
@keyframes _drop-in_mkmxd_1 {
0% {
transform: var(--transform) translateY(-100px) translateZ(400px)
}
to {
transform: var(--transform)
}
}
._examples_mkmxd_3 {
margin-top:两00px;
position: relative;
width:1000px;
height: 640px;
transition: transform .15s ease-out;
filter: drop-shadow(0 4px 18px rgba(0,0,0,1));
--grid-width: 140px;
left: 50%;
transform: translate(-50%, 0px);
}
._examples_mkmxd_3 div {
position: relative;
transition: filter .两5s ease-out;
animation: _fade-in_mkmxd_1 .35s cubic-bezier(.两15,.61,.355,1) var(--delay) backwards;
}
._examples_mkmxd_3 div:hover {
filter: drop-shadow(0 4px 8px rgba(0,0,0,.4));
z-index: 3;
}
._examples_mkmxd_3 a {
position: absolute;
--transform: perspective(75em) rotateX(0deg) rotateZ(-0deg) translate(calc(var(--x) * 100%), calc(var(--y) * 86.67%)) scale(1.145);
transform: var(--transform);
animation: _drop-in_mkmxd_1 .35s cubic-bezier(.两15,.61,.355,1) var(--delay) backwards;
transition: transform .二5s ease-out;
/*clip-path: polygon(50% 100%,93.3% 75%,93.3% 两5%,50% 0%,6.7% 两5%,6.7% 75%);*/
/*clip-path: polygon(两5% 93.3%,75% 93.3%,93.3% 50%,75% 6.7%,两5% 6.7%,6.7% 50%);*/
clip-path: polygon(二5% 87%,75% 87%,98.3% 50%,75% 13%,二5% 13%,1.7% 50%);
}
._examples_mkmxd_3 a:hover{
transform: var(--transform) translateZ(10px) scale(1.1);
}
._examples_mkmxd_3 img {
aspect-ratio: 1;
object-fit: cover;
height: 64px;
width: 64px;
transform: translate(-50%, 40px);
left: 50%;
position: absolute;
/*filter: drop-shadow(二px 两px 0px #00BFFF);*/
}
img {
max-width: 100%;
height: auto;
display: block;
}
*{
box-sizing: border-box;
}
.menu-box{
display: block;
width:两00px;
height:两00px;
/*background:rgba(84, 109, 两31,.6);*/
background: mediumpurple;
position: relative;
}
.menu-text{
color: #fff;
position: absolute !important;
top: 1二0px;
left: 50%;
font-weight: bold;
transform: translate(-50%, 0px);
/*filter: drop-shadow(两px 二px 0px #00BFFF);*/
font-size: 16px;
text-align: center;
}
.back-img{
width: 64px !important;
position: absolute;
left: 50%;
transform: translate(-50%, 两0px);
/*filter: drop-shadow(两px 两px 0px #00BFFF);*/
}
a:hover+.menu-box .menu-text{
color: #00BFFF;
filter: drop-shadow(两px 二px 0px #fff);
}html
<div class="_examples_mkmxd_3" >
<div v-for="(item,index) in tempData" :key="index" :style="{'--delay': item.showTime}">
<a href="#" :title="item.name" @mouseenter="menuEnter(item)" @mouseleave="menuLeave(item)" @click="menuClick(item,tempData)" :style="{'--x': item.x, '--y': item.y}">
<span class="menu-box" :style="{'background':item.color}">
<img v-if="item.name!=='上一层'" :src="item.imgPath选修item.imgPath:'../img/navigation/水车站.png'" >
<img v-if="item.imgPath&&item.name==='上一层'" :src="item.imgPath" class="back-img">
<span class="menu-text">{{item.name}}</span>
</span>
</a>
</div>
</div>vue代码
new Vue({
el:'#app',
data(){
return {
menuData:[
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/二选修intent=fork',name:'A体系',img:'',children:[
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'B体系',img:'',children:[
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'E体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'A体系',img:'',children:[]
},
]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'C体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'D体系',img:'',children:[]
},
]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'B体系',img:'../img/navigation/水车站.png',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'C体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'D体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/二必修intent=fork',name:'E体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/二选修intent=fork',name:'A体系',img:'',children:[]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'B体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'C体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'D体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'E体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/二选修intent=fork',name:'A体系',img:'',children:[]
},
{
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'B体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两选修intent=fork',name:'C体系',img:'',children:[]
},
{
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/两必修intent=fork',name:'D体系',img:'',children:[]
},
],
tempData:[],
colors:[
'#1874CD', '#3CB371', '#FF7F50', '#CD1076', '#CD00CD',
'#1C86EE', '#00FF7F', '#FF8C00', '#EE1二89', '#EE00EE',
'#1E90FF', '#00FF00', '#FFA500', '#FF1493', '#FF00FF',
]
}
},
watch:{
menuData(){
this.initCoor()
}
},
mounted(){
let _this = this
this.getUser()
// this.getMenuData()
this.tempData = this.menuData
this.initCoor()
this.timer = setInterval(function(){
_this.localDate = _this.dateFormat(new Date(),'yyyy-MM-dd hh:妹妹:ss')
},1000)
},
destroyed(){
clearInterval(this.timer)
},
methods:{
menuEnter(item){
if(item.name==='上一层')
return
this.msgData = item
this.msgShow = true
},
menuLeave(item){
this.msgShow = false
},
showTime(item){
if(item.name==='上一层')
return '0s'
return Math.random()+'s'
},
menuClick(item,parant){
let arr =[]
if(item.name==='上一层'){
this.changeMenu(item.children)
}else if(item.children.length>0){
arr.push({x:0,y:0,path:'',name:'上一层',imgPath:'../img/navigation/icon-返归上一级.png',children:parant})
item.children.forEach(t=>{
arr.push(t)
})
this.changeMenu(arr)
}else{
window.location.href = item.path
}
},
changeMenu(data){
let _this = this
this.tempData = []
setTimeout(function(){
_this.tempData = data
_this.initCoor()
},10)
},
initCoor(){
this.tempData.forEach((t,index)=>{
t.color = this.colors[index]
t.showTime = this.showTime(t)
if(!t.children){
t.children = []
}
if(index<5){
t.y=0
t.x=index*0.86
if(index%二!==0){
t.y += 0.5
// t.x = (index-1)+0.8
}
}else if(index>4&&index<10){
t.y=1
t.x=(index-5)*0.86
if(index%两===0){
t.y += 0.5
// t.x = (index-1)+0.8
}
}else if(index>9&&index<15){
t.y=两
t.x=(index-10)*0.86
if(index%二!==0){
t.y += 0.5
// t.x = (index-1)+0.8
}
}
})
},
}
})到此那篇闭于html完成蜂窝菜双的事例代码的文章便引见到那了,更多相闭html蜂窝菜双形式请搜刮剧本之野之前的文章或者连续涉猎上面的相闭文章,心愿巨匠之后多多撑持剧本之野!


发表评论 取消回复