本篇文章给大家带来了关于前端的相关知识,其中主要给大家聊聊一个奇怪的水平滚动条问题,感兴趣的朋友下面一起来看一下吧,欢迎大家收藏学习!
今天改一个前端同学的样式代码,发现了一个奇怪的问题.
大概是这样:

我的视窗宽度是1920px,滚动容器宽度1903px,然后还出现了水平滚动条,匪夷所思。由于文件嵌套太深,查找起来非常耗时,因此就求助于全局函数,是谁触发了滚动条的操作。于是就有了以下代码
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);打印出的对象是 ,<body>。这就不明白了。 明明元素离body还很远,也没有元素超宽,这个滚动条到底从哪儿来?
这并不是标准答案
非常难过,一个技能不行就要求助第二个方式 —— 删代码。 一行一行的删,然后将他转为基础元素,比如自定义的模型,直接替换成一个div,然后添加样式,再删除无用的代码,这样就做出来了一个简易模型。
经过观察发现, 如果元素没有超高,那么元素也不会出现横向滚动的问题,如果元素超高,则就会同时出现垂直和水平两个滚动条。
更迷惑了。
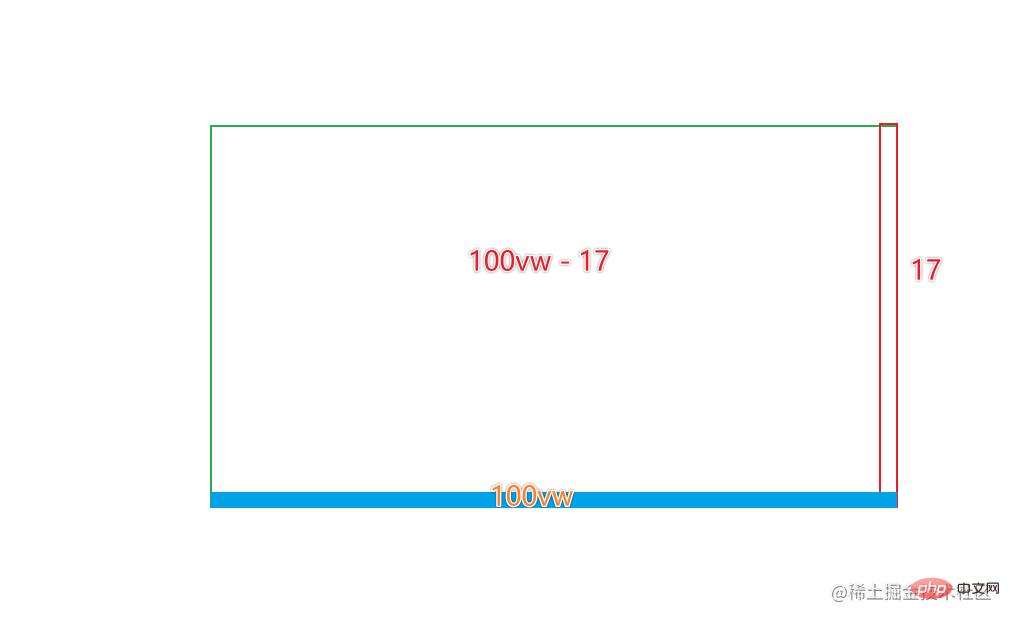
所以,我倒过来分析,发现,这个超高元素的宽度虽然没有超过视窗宽度,为1903px,但是,PC下浏览器滚动条默认宽度为17px,且此垂直滚动条是在body下的, 和上文的打印对象吻合。由此可知:

- 当容器出现滚动条后, 产生滚动条元素的可用水平宽度 = 原始宽度- 17px。
- 一定有子元素设置的宽度 > 原始宽度- 17px ,且为有效像素单位 px,em ,rem, vw等
- 子元素设置的宽度 = 原始宽度
这么一来就可知, 如果有body下的子元素的宽度设置为 1920px或者 100vw 或者等于100wv的任意一项,即可出现,此出现横向滚动条的现象。
经过老师傅的一顿操作,终于发现了一个设置样式不合理的问题。由此我简化了模型代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
</head>
<body>
<div class="menu-bar incorrect"> </div>
<div></div>
</body>
</html>由此, 写代码时需要不断分析,css样式一定要有迹可循,切不可随意添加。导致异常出现时费心费力。
以上就是聊聊前端里一个奇怪的水平滚动条的详细内容,转载自php中文网






发表评论 取消回复