
一、HTML注释(附带示例)
HTML 注释主要用来对文档中的代码进行解释说明,注释也是代码的一部分,但浏览器会自动忽略注释的内容,所以用户在网页中是看不到注释的。
我们在编写代码时应该善用注释,因为一个完整的 HTML 文档往往由成百上千行代码组成,当我们想要修改其中的某个部分时可能需要花费很长的时间才能找到想要修改的地方。有了注释就不一样了,我们可以根据功能或者其它条件将程序划分为若干个部分并通过注释进行标记,这样可以帮助您和他人阅读您的代码,提高代码的可读性。
单行注释
在 HTML 中您可以使用<!-- -->在代码中添加注释,<!--和-->之间的所有内容都会被视为注释。示例代码如下:
<!DOCTYPE html>
<html>
<!-- head 开始 -->
<head>
<meta charset="UTF-8"> <!-- 当前文档采用UTF-8编码 -->
<title>HTML注释的写法</title>
</head>
<!-- head 结束 -->
<!-- body 开始 -->
<body>
<!-- 一段文本 -->
<p>欢迎来到萤火虫技术</p>
</body>
<!-- body 结束 -->
</html>注释可以出现在 HTML 文档的任意位置,包括文档开头、文档末尾、文档中间、标签外部、标签内容中等。
多行注释
前面我们主要演示的是单行注释,在 HTML 中同样支持多行注释。多行注释与单行注释的区别并不大,我们只需要保证注释的内容在<!--和-->之间即可,如下所示:
<!--
多行注释
-->使用注释除了可以对代码进行说明外,还可以用来注释程序中的代码,例如当不希望某段代码执行时,就可以先将它们注释掉,这样浏览器就不会执行这段代码了。
IE 条件注释
条件注释仅对 Windows 系统上的 Internet Explorer(IE)浏览器中有效,其他的浏览器会忽略它们。从 IE5 开始支持条件注释,您可以使用条件注释为使用 IE 浏览器的用户提供一些说明。如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE浏览器条件注释</title>
</head>
<body>
<h4>根据不同的 IE 版本显示不同的内容</h4>
<!-- 如果使用 IE,则显示 -->
<!--[if IE]>
<p>您正在使用IE浏览器</p>
<![endif]-->
<!-- 如果使用 IE8,则显示 -->
<!--[if IE 8]>
<p>您正在使用 IE8</p>
<![endif]-->
<!-- 如果不是使用 IE7,则显示 -->
<!--[if !IE 7]>
<p>您使用的不是 IE7</p>
<![endif]-->
<!-- 如果版本小于 IE10,则显示 -->
<!--[if lt IE 10]>
<p>您正在使用 IE10 以下的版本</p>
<![endif]-->
<!-- 如果版本大于等于 IE6,则显示 -->
<!--[if gte IE 6]>
<p>您正在使用 IE6 及其以上的版本</p>
<![endif]-->
</body>
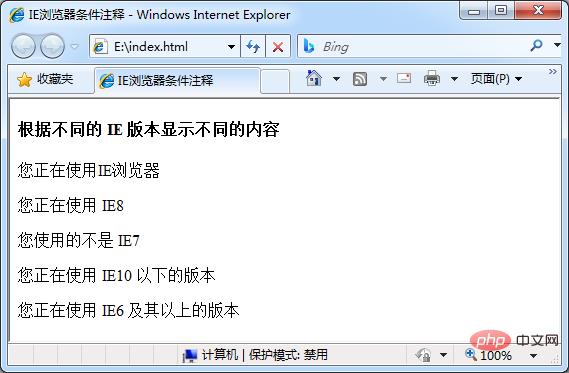
</html>在 IE8 下的运行效果:

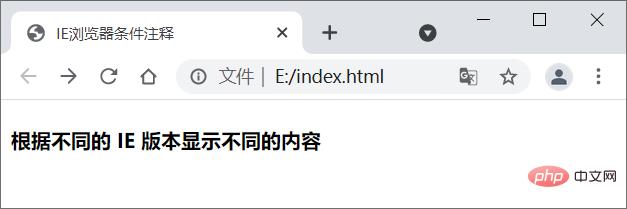
在 Chrome 浏览器下的运行效果:

条件注释可以检测当前浏览器是否是 IE,以及 IE 版本,开发人员可以根据不同的 IE 浏览器加载不同的样式表或者 JS 脚本。
比较 IE 版本将会用到如下关键字:
lt:less than 的简写,也就是小于的意思。
lte:less than or equal to 的简写,也就是小于或等于的意思。
gt:greater than 的简写,也就是大于的意思。
gte:greater than or equal to 简写,也就是大于或等于的意思。
!:不等于
IE 浏览器对 HTML5 支持不太友好,低版本的行为更是怪异,IE 已经逐渐退出市场,各大互联网巨头也不再兼容 IE,大家在开发过程中也不用重点考虑 IE。
二、HTML 颜色值的设置
HTML 颜色由红色、绿色、蓝色混合而成。
1、浏览器都支持颜色名称集合,颜色值是一个关键字或者是一个 RGB 格式的数字,在网页中部用的很多。
2、使用英文单词作为颜色值:
red 红色 |green 绿色 | blue 蓝色 | pink 粉色 | purple 紫色等。
3.六位的十六进制颜色值:
#ff0000 简写:#f00
前两位表示红色,中间两位表际绿色,最后两位表示蓝色。
单击一个颜色名或者 16 进制值,就可以查看与不同文字颜色搭配的背景颜色。
| Color Name | HEX | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
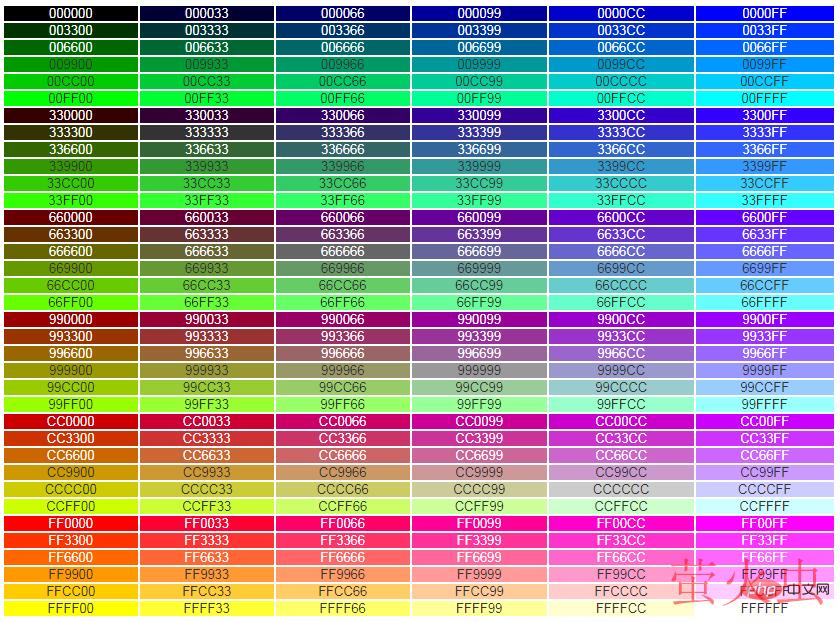
Web安全色
数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。
我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。
最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。

相关推荐:《html视频教程》
以上就是一文详解HTML注释和颜色(颜色名、十六进制值)的详细内容,转载自php中文网


发表评论 取消回复