
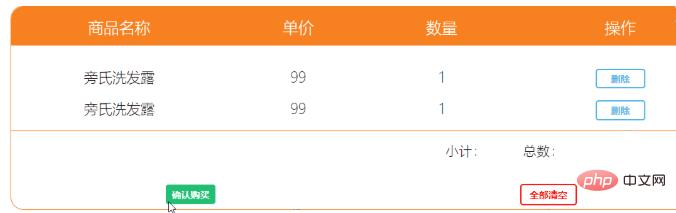
首先来展示一下购物车界面:
(学习视频分享:html视频教程)

这个页面只是实现了其布局视图,没有使用js或者jquery相关语言,在博主看来是比较利于我们将其加入到自己的程序中的
以下是相关代码:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="css/car.css" rel="stylesheet" type="text/css">
<title></title>
</head>
<body>
<div class="car">
<div class="good">
<table><tr><td width=30%>商品名称</td><td width=20%>单价</td><td width=20%>数量</td><td width=30%>操作</td></tr></table>
</div>
<div class="goods">
<table><tr><td width=30%>旁氏洗发露</td><td width=20%>99</td><td width=20%>1</td><td width=30%><a><button class="btn1">删除</button></a></td></tr></table>
</div>
<div class="goods">
<table><tr><td width=30%>旁氏洗发露</td><td width=20%>99</td><td width=20%>1</td><td width=30%><a><button class="btn1">删除</button></a></td></tr></table>
</div>
<div class="goods2">
<table><tr><td width=560></td><td width=20%>小计:</td><td>总数:</td></tr></table>
</div>
<div class="goods1">
<table><tr><td width=50%><button class="btn2">确认购买</button></td><td><button class="btn3">全部清空</button></td></tr></table>
</div>
</div>
</body>
</html>car.css
body{
overflow: hidden;
text-align: center;
}
.car{
width:60%;
border: 1px solid #F88020;
border-radius: 18px;
margin-left: 300px;
}
.car .good{
background-color: #F88020;
height:55px;
font-size: 22px;
color:white;
line-height: 55px;
font-weight: 200;
border-radius: 18px 18px 0 0;
margin-bottom: 20px;
}
.car .good table{
width:100%;
}
.car .goods{
height:45px;
line-height: 45px;
font-size: 20px;
font-weight: 200;
}
.car .goods table{
width:100%;
}
.car .goods table .btn1{
width: 70px;
height:28px;
border: 2px solid #46B3E6;
background-color: white;
color: #46B3E6;
border-radius: 4px;
font-weight: 600;
}
.car .goods table button:hover{
background-color: #46B3E6;
color: white;
}
.car .goods1{
margin-top: 10px;
background-color: ;
height:50px;
font-size: 19px;
color:white;
line-height: 50px;
font-weight: 200;
border-radius:0 0 10px 10px ;
}
.car .goods2{
border-top: 1px solid #F88020;
margin-top: 10px;
height:50px;
font-size: 19px;
line-height: 50px;
font-weight: 200;
border-radius:0 0 10px 10px ;
}
.car .goods1 table{
width:100%;
}
.car .goods1 .btn2{
width: 70px;
height:28px;
border: 2px solid #21BF73;
background-color: white;
color: #21BF73;
border-radius: 4px;
font-weight: 600;
}
.car .goods1 .btn2:hover{
color:white;
background-color: #21BF73;
}
.car .goods1 .btn3{
width: 80px;
height:30px;
border: 2px solid #FF0000;
background-color: white;
color: #FF0000;
border-radius: 4px;
font-weight: 600;
}
.car .goods1 .btn3:hover{
color:white;
background-color:#FF0000 ;
}相关推荐:html教程
以上就是利用html来制作一个简单美观的购物车界面的详细内容,转载自php中文网


发表评论 取消回复