在HTML中设置单选按钮的方法:首先在新建的静态页面插入文件;然后在【<div>】标签插入三个单选按钮,并添加checked属性;接着给单选按钮添加name属性;最后在jquery初始化函数内,添加选中单选按钮的方法即可。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
在HTML中设置单选按钮的方法:
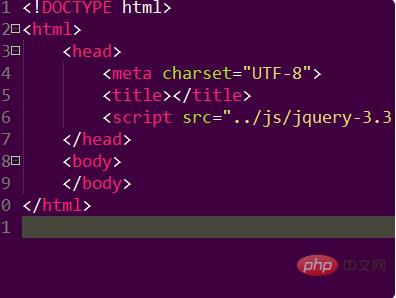
1、首先在新建的静态页面插入这个文件,如下图所示。

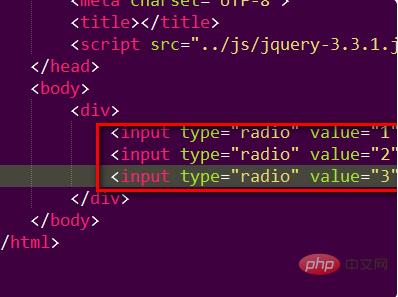
2、然后在<div></div>标签插入三个单选按钮,并且有对容应的label,如下图所示。

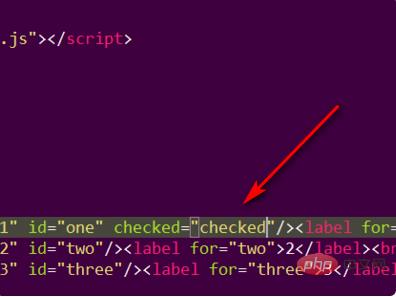
3、接着给第一个单选按钮添加checked属性,默认是被选中,如下图所示。

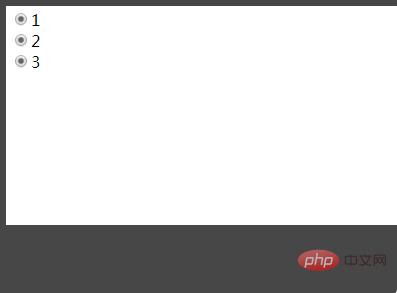
4、保存代码并在浏览器中预览效果,可以发现单选按钮三个可以同时选中,如下图所示。

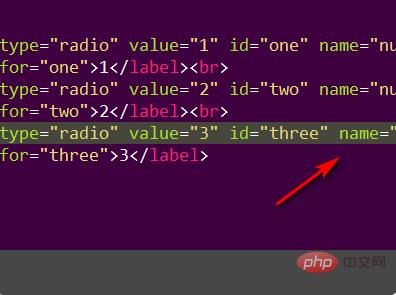
5、接着给三个单选按钮添加name属性,并且name属性值都是一样的,如下图所示。

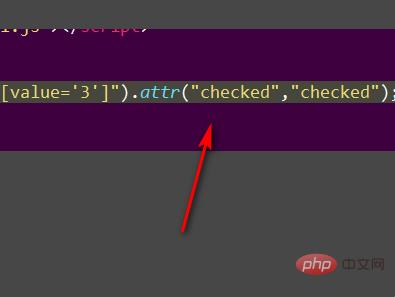
6、最后在jquery初始化函数内,添加选中单选按钮的方法,就完成了。

相关学习推荐:html教程
以上就是在HTML中如何设置单选按钮的详细内容,转载自php中文网


发表评论 取消回复