区别:“<p>”是段落标签,有结束标签,即“<p>”和“</p>”是一起使用的;“<br>”是强制换行标签,是一个空标签,它没有结束标签,因此“<br></br>”的写法是错误的。“<br>”和<p>”相比,“<p>”分得行距比较大。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
p标签
<p> 标签是一个段落标签,用于定义段落。
<p>元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
通常文章中段落区分明显上段文字与下段文字有一定间隔我们就可以对上下段文字都使用p标签,我们使用p段落标签,在一段文字开始前使用<p>,在这段文字结束加个</p>标签。段落p标签将让上段与下段文字有一定距离,大概是两倍line-height行高距离。
br标签
<br>是一个强制换行标签,可插入一个简单的换行符。
<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
区别于p段落标签,br标签我们用于文段换行排版。换行后上下行文字距离是按line-height行高实现间距。
【推荐教程:《html视频教程》】
<p>和<br>的区别
在未对p设置css样式时候,一般使用一个<p>段落标签效果等于使用两个<br />换行标签效果
<!DOCTYPE html>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>
<p>标记的使用</title>
</head>
<body>
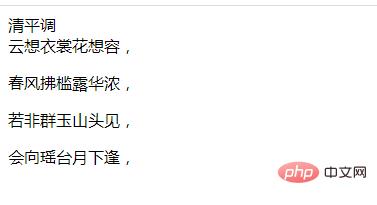
清平调<br>
云想衣裳花想容,<br>
<p>春风拂槛露华浓,</p>
<p>若非群玉山头见,</p>
<p>会向瑶台月下逢,</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程学习!!
以上就是HTML中<p>和<br>的区别是什么的详细内容,转载自php中文网


发表评论 取消回复