在html中给段落加粗的方法:1、使用“<b>”或者“<strong>”标签包裹住段落文字;2、给段落标签(例p)设置“font-weight:bold|bolder;”样式即可,font-weight属性设置文本的粗细。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html段落加粗
1、使用<b>或者<strong>标签
<b> 标签定义粗体的文本。
<strong> 标签是一个短语标签,用来定义计算机程序的样本重要的文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>
<b>段落文字加粗</b>
</p>
<p>
<strong>段落文字强调,加粗</strong>
</p>
</body>
</html>效果图:

【推荐教程:《html视频教程》】
2、使用font-weight属性
font-weight 属性设置文本的粗细。(学习视频分享:css视频教程)
属性值:
bold 定义粗体字符。
bolder 定义更粗的字符。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
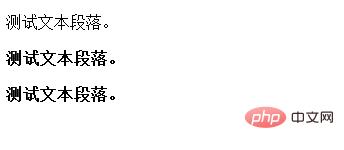
</html>效果图:

更多编程相关知识,请访问:编程视频!!
以上就是html如何给段落加粗的详细内容,转载自php中文网



发表评论 取消回复