HTML设置点击超链接变成灰色的方法:首先加载查找超链接的函数;然后用【<p>】替换了【<a>】标签;最后在<p>标签中内嵌了【<font>】标签,【<font>】的颜色设为了灰色。
 本教程操作环境:windows7系统、html5版,DELL G3电脑。
本教程操作环境:windows7系统、html5版,DELL G3电脑。
HTML设置点击超链接变成灰色的方法:
一、寻找HTML超链接
要想让超链接失效变灰色,首先要做的事情是找到超链接。寻找超链接的方法有很多,如果采用W3C的方法,就是如下写法:
document.getElementsByTagName("a") 如果觉得W3C的方法太长了或者不美观,可以使用一些JavaScript库,例如jQuery或者Mootools。这样获取超链接就非常简洁。
您也可以使用在<a></a>标签上加上ID的方式,但是有个小缺点。如果您是针对全篇的超链接,这种加ID的方式就增大了工作量。
二、改变HTML超链接
找到超链接之后,接下来要做的事情就是改变超链接,使其失效并且变成灰色。让超链接失效的方式有好几种,最常见的就是把href属性设为“#”。实际上这种方式根本就没有改变超链接,只是使得href属性没有指向一个合理的链接而已。
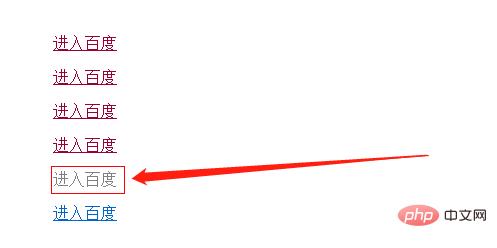
真正改变超链接的方式是让其变为普通文本,而且文本的字体颜色是灰色的。如同以下效果:

好了,闲话就不扯了,让我们进入正题。下面的代码是HTML文档一加载完毕就立刻执行函数。
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};这个函数是为了后面加载查找超链接的函数。下面是获取HTML文档中超链接,并且使其失效变灰色。
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
};通过阅读以上代码,相信读者已经明白了。改变超链接的方式实际上是用<p>替换了<a>标签。并且在<p>标签中内嵌了<font>标签,<font>的颜色设为了灰色,就达到了我们想要的效果。
其中用到了替换函数replaceEach,下面给出replaceEach函数的代码。
//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};最后别忘记了最重要的一步,在addLoadEvent函数中加载查找函数,如下:
addLoadEvent(getLinks);相关学习推荐:html视频教程
以上就是HTML如何设置点击超链接变成灰色的详细内容,转载自php中文网


发表评论 取消回复