在div标签内,可以使用style属性设置css样式;style属性用于规定标签元素的行内样式,语法格式“<div style="属性名1:属性值1;属性名2:属性值2;...">标签内容</div>”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在div标签内,可以使用style属性设置css样式。
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1 style="color:blue;text-align:center">标题</h1>
<p style="color:red">测试文本</p>
<div style="color:palevioletred">测试文本</div>
</body>
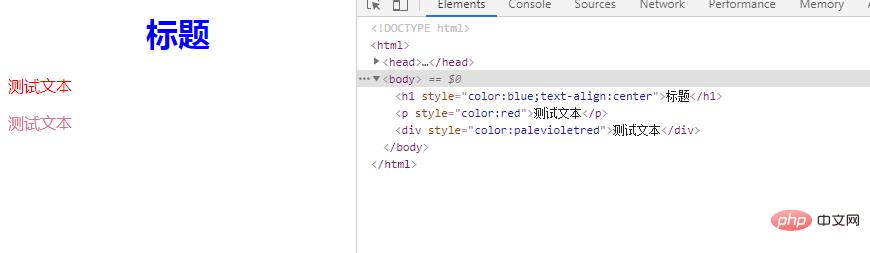
</html>效果图:

推荐教程:html视频教程、css视频教程
以上就是怎么在div标签内设置css样式的详细内容,转载自php中文网


发表评论 取消回复