在html中,clear的意思是清除,只需要给浮动元素设置“clear:属性值”即可。clear属性定义了元素的哪边不允许出现浮动元素。会在元素外边距之上增加清除空间,而外边距本身并不改变。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中clear的作用是清除元素的浮动效果。
在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。
不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
clear属性值:
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
示例:
<html>
<head>
<style type="text/css">
div {
float: left;
margin: 20px;
}
.three{
clear: both;
}
</style>
</head>
<body>
<div>
<img src="images/1.jpg" />
</div>
<div>
<img src="images/2.jpg" />
</div>
<div class="three">
<img src="images/3.jpg" />
</div>
</body>
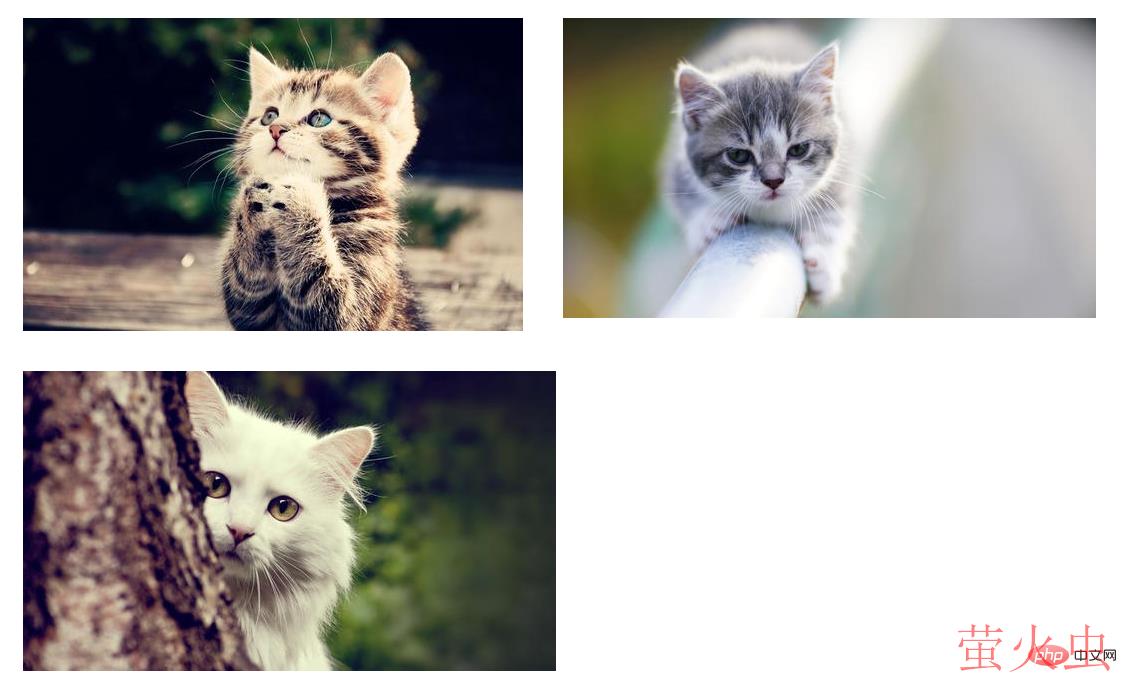
</html>效果:

以上就是html中的clear是什么意思的详细内容,转载自php中文网


发表评论 取消回复