在html中,可以利用width属性来设置文本框长度,该属性可以设置元素的宽度,只需要给文本框元素添加“width: 长度数值+长度单位;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置文本框长度的方法
1、新建一个html文件,命名为test.html,用于讲解怎样用css调文本框的长度。

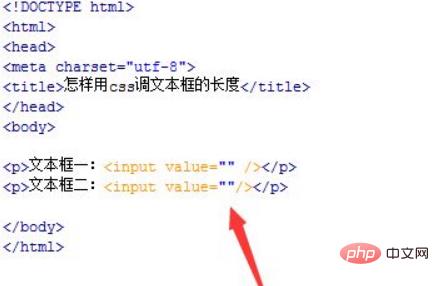
2、在test.html文件内,分别在p标签内使用input标签创建两个文本框,如下图。

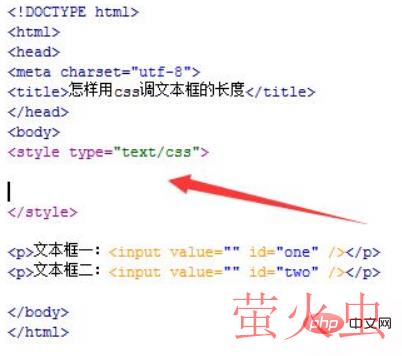
3、在test.html文件内,分别设置两个输入框的id属性为one和two,主要用于下面通过该id来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

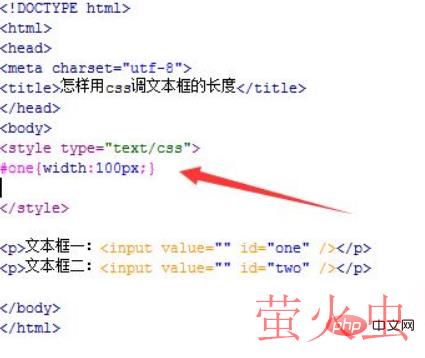
5、在css标签内,对id为one的input标签进行样式设置,使用width属性定义其长度为100px。

6、在css标签内,对id为two的input标签进行样式设置,使用width属性定义其长度为200px。

7、在浏览器打开test.html文件,查看实现的效果。

以上就是html文本框长度怎么设置的详细内容,转载自php中文网



发表评论 取消回复