html中设置input宽度的方法:1、给input元素设置width属性,语法“<input width="宽度值">”;2、给input元素添加width样式,语法“input{width:宽度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置input的宽度
方法1:利用input元素的width属性
HTML 5 <input> width 属性属性规定 <input> 元素的宽度。
注意:width 属性只适用于 <input type="image">。
提示:为图片指定 height 和 width 属性是一个好习惯。如果设置了这些属性,当页面加载时会为图片预留需要的空间。而如果没有这些属性,则浏览器就无法了解图像的尺寸,也就无法为其预留合适的空间。情况是当页面和图片加载时,页面布局会发生变化。
示例:
<form action="demo-form.php">
用户名: <input type="text" name="name"><br>
密 码: <input type="password" name="pass"><br>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
<input type="image" src="img_submit.gif" alt="Submit" width="100" height="100">
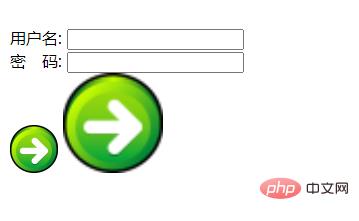
</form>效果图:

方法2:利用css width样式
width属性设置元素的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#pass {
width: 200px;
}
</style>
</head>
<body>
<form action="demo-form.php">
用户名: <input type="text" name="name"><br>
密 码: <input type="password" name="pass" id="pass">
</form>
</body>
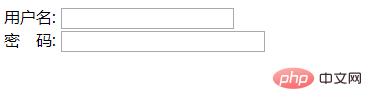
</html>效果图:

推荐教程:《html视频教程》
以上就是html中怎么设置input的宽度的详细内容,转载自php中文网


发表评论 取消回复