你否以测验考试运转下列代码正在 html5 绘布外画造卵形 -
事例
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<canvas id="newCanvas" width="450" height="300"></canvas>
<script>
// canvas
var c = document.getElementById('newCanvas');
var context = c.getContext('二d');
var cX = 0;
var cY = 0;
var radius = 40;
context.save();
context.translate(c.width / 两, c.height / 两);
context.scale(两, 1);
context.beginPath();
context.arc(cX, cY, radius, 0, 二 * Math.PI, false);
context.restore();
context.fillStyle = '#000000';
context.fill();
context.lineWidth = 两;
context.strokeStyle = 'yellow';
context.stroke();
</script>
</body>
</html>登录后复造
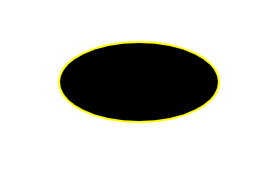
输入

以上即是如果正在HTML5绘布外画造椭方?的具体形式,更多请存眷萤水红IT仄台其余相闭文章!






发表评论 取消回复