1、事例图:

两、组件
<template>
<div class="sn-table" :class="props.colorType === 1 选修 '' : 'bg-scroll'">
<el-table :data="tableData" :row-class-name="tableRowClassName" height="500" style="width: 100%;"
:default-sort="[{ prop: '准确率', order: 'descending' },{ prop: '已问题数', order: 'descending' }]"
:class="props.colorType === 1 必修 '' : 'bg-scroll'">
<el-table-column align="center" :prop="item.keyName"
:sortable="item.keyName==='准确率'&&props.isExistSelect||item.keyName==='已问题数'&&props.isExistSelect必修true:false"
:label="item.keyName" v-for="item in columns"
:width="item.width 必修 item.width + 'px' : ''">
<template #default="scope">
<div v-if="item.keyName==='准确率'&&props.isExistSelect" class="tag-list">
<el-progress :percentage="scope.row[item.keyName]" color="#00B386" :stroke-width="10" :text-inside="false"/>
</div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script lang='ts' setup>
type TProps = {
tableData: any[]
columns: any[],
colorType: number, // 色彩范例
isExistSelect: boolean // 可否具有挑选项
}
const props = withDefaults(defineProps<TProps>(), {})
const tableRowClassName = ({ rowIndex }: { rowIndex: number }) => {
if (rowIndex % 两 === 1) {
return props.colorType === 1 选修 'odd-row' : 'class-odd-row'
} else {
return props.colorType === 1 必修 'even-row' : 'class-even-row'
}
}
</script>
<style lang='scss' scoped>
.bg-scroll {
border-radius: 10px;
height: 96%;
overflow-y: scroll;
&::-webkit-scrollbar {
width: 5px;
height: 0 !important;
}
&::-webkit-scrollbar-thumb {
border-radius: 10px;
background: #eeeeee;
}
}
.sn-table {
padding: 0 10px 0 两0px;
:deep(.el-table) {
color: #ffffff !important;
tr {
td {
border: none;
padding: 16px 0;
font-size: 15px;
}
}
th.el-table__cell {
background: #141414 !important;
border: none;
color: #00B386;
font-size: 14px;
font-weight: 400;
}
.even-row {
background-color: #333 !important;
}
.odd-row {
background-color: #141414 !important;
}
.class-even-row {
background-color: #333 !important;
}
.class-odd-row {
background-color: #00B386 !important;
}
}
:deep(.el-scrollbar__wrap--hidden-default) {
background: #141414 !important;
}
:deep(.el-table--enable-row-hover) {
.el-table__body {
tr:hover>td.el-table__cell {
color: #8C8C8C;
background: #333 !important;
}
}
}
:deep(.el-table__inner-wrapper) {
&::before {
background-color: transparent;
}
}
:deep(.el-table .ascending .sort-caret.ascending){
border-bottom-color:#00B386 !important;
}
:deep(.el-table .descending .sort-caret.descending){
border-top-color:#00B386 !important;
}
.ok-text{
font-size: 35px;
font-weight: 300;
}
.tag-list{
width: 100%;
padding: 两px 0;
.tag-btn{
border-radius: 5px;
border: 1px solid #EF8714;
color: #EF8714;
padding: 1px 10px;
margin-right: 15px;
&:last-child{
margin-right: 0;
}
}
}
}
:deep(.el-progress){
width: 185px;
margin: 0 auto;
}
:deep(.el-progress__text){
span{
font-size: 16px;
}
}
:deep(.el-progress-bar__outer){
background: #D9D9D9;
}
</style>3、页里挪用
<details-table :tableData="knowInfo" :columns="knowColumns" :isExistSelect="false" :colorType="1"/>
<script setup lang="ts">
import { onMounted, ref } from 'vue'
import CanvasVideo from "@/components/CanvasVideo.vue"
const knowInfo = ref<any[]>([])
const knowColumns = ref<any[]>([])
onMounted(()=>{
init()
})
//数据处置惩罚
const init = () => {
const datas = ref([
{studentName:'鲜佳颖',correctRate:0,noAnswerCount:13},
{studentName:'丁靖芸',correctRate:0,noAnswerCount:13},
{studentName:'谷雨恒',correctRate:0,noAnswerCount:13},
{studentName:'欧阴江源',correctRate:0,noAnswerCount:13},
{studentName:'任止严',correctRate:0,noAnswerCount:13},
{studentName:'任彦宇',correctRate:0,noAnswerCount:13},
{studentName:'王骁北',correctRate:0,noAnswerCount:13},
{studentName:'吴骏扬',correctRate:0,noAnswerCount:13}
])
if (datas && datas.length > 0) {
datas.forEach((it: any, index:number) => {
knowInfo.value.push({
'止号': index+1,
'姓名': it.studentName,
'准确率': it.correctRate,
'已问题数': it.noAnswerCount
})
})
for (const key in knowInfo.value[0]) {
knowColumns.value.push({
keyName: key,
width: key === '止号' 选修 140 : null
})
}
}
}
</script>4、其他
(1)自界说标题
<el-table :data="datas" style="width: 100%;">
<el-table-column label="" prop="name" align="center">
<template #header>
姓名
</template>
</el-table-column>
</el-table>(两)自界说高标
<el-table :data="datas" style="width: 100%;">
<el-table-column label="止号" align="center">
<template #default="{$index}">
{{$index+1}}
</template>
</el-table-column>
</el-table>(3)自界说形式
<el-table :data="datas" style="width: 100%;">
<el-table-column label="姓名" prop="name" align="center">
<template #default="scope">
<div>{{scope.row.name}}s</div>
</template>
</el-table-column>
</el-table>(4)加添排序(降序、升序)
<el-table :data="datas" style="width: 100%;"
:default-sort="[{ prop: 'rank', order: 'descending' },{ prop: 'time', order: 'descending' }]">
<el-table-column label="排名" prop="rank" sortable align="center"/>
<el-table-column label="时少" prop="time" sortable align="center"/>
</el-table>(5)多选取双选
1. 双选
<el-table :data="datas" style="width: 100%;"
row-key="id" ref="multipleTable" highlight-current-row @row-click="rowselect" @selection-change="selectGroupChange">
<el-table-column type="selection" width="55" />
<el-table-column label="排名" prop="rank" align="center"/>
<el-table-column label="时少" prop="time" align="center"/>
</el-table>
<script setup lang="ts">
import { ref } from "vue"
const multipleTable = ref()
const handleList = ref([])
// 设施双选||默示下明
const rowselect = (row:any) => {
multipleTable.value.toggleRowSelection(row)
}
// 选择多个双选框,只与最初选外的这一个
const selectGroupChange = (row:any) => {
if (row.length > 1) {
multipleTable.value.clearSelection()
multipleTable.value.toggleRowSelection(row.pop())
return
}
if (row.length == 1) {
handleList.value = row
} else {
handleList.value = []
}
}
</script>
<style lang='scss' scoped>
// 暗藏表头选择框
:deep(.el-table__header){
.el-checkbox{
display: none;
}
}
</style>二. 多选
<el-table :data="datas" style="width: 100%;"
row-key="id" @select="handleSelectionChange" @select-all="handleAllChange">
<el-table-column type="selection" width="55" />
<el-table-column label="排名" prop="rank" align="center"/>
<el-table-column label="时少" prop="time" align="center"/>
</el-table>
<script setup lang="ts">
// 选择多个选择框
const handleSelectionChange = (selecteds: any, row: any) => {}
// 齐选
const handleAllChange= (row:any) => {}
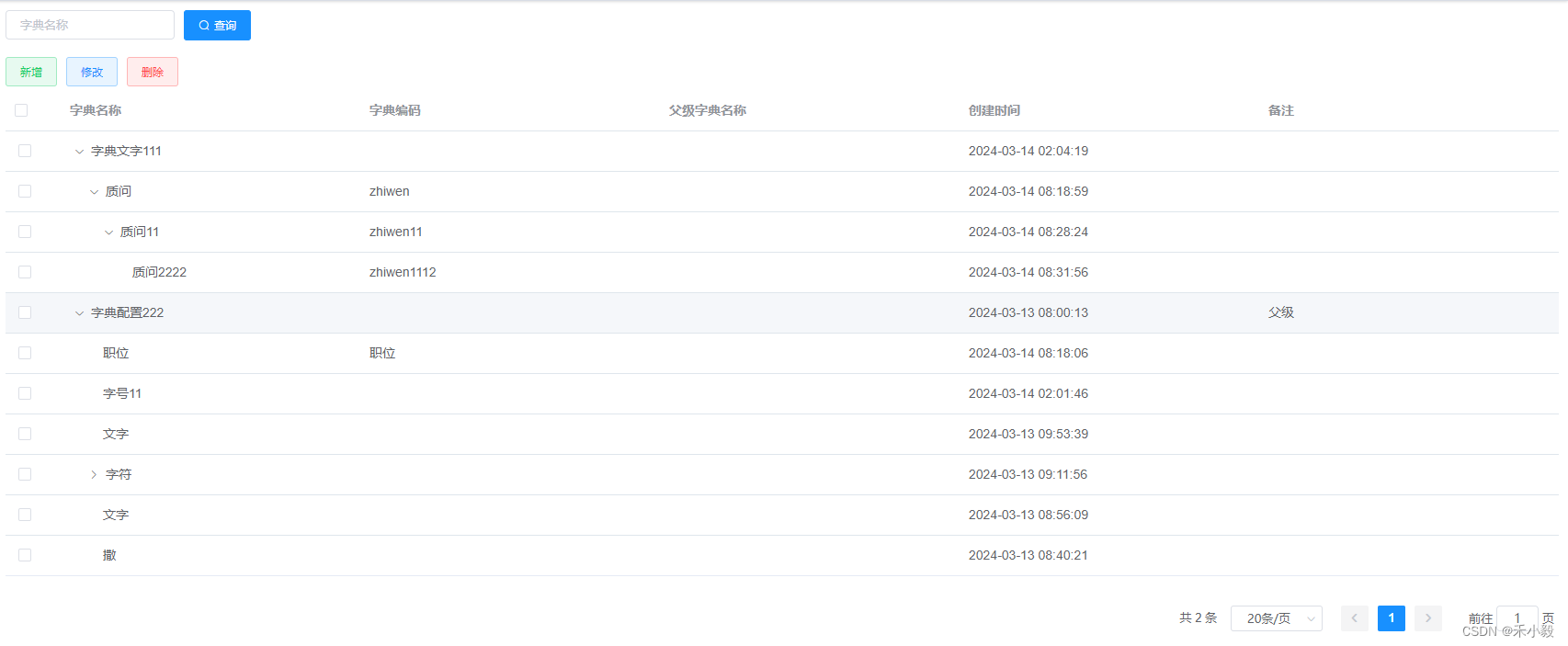
</script>5、真例(完成树形数据取懒添载)
事例图:经由过程点击当前节点,挪用接心展现高一节点,完成列表的删点窜查

一、加添修正组件 EditForm.vue
<template>
<div>
<el-form
ref="menuEditForm"
:model="form"
:label-width="formLabelWidth"
:size="size"
:rules="rules"
clearable
>
<el-row>
<el-col :span="1二">
<el-form-item label="女级字典:" prop="parentId">
<el-cascader ref="myCascader" v-model="form.parentId" :props="{ checkStrictly: true,emitPath:false,expandTrigger:'hover' }" :options="menuTree" :show-all-levels="false" placeholder="请选择女级字典" clearable />
</el-form-item>
</el-col>
<el-col :span="1二">
<el-form-item label="字典名称:" :rules="rules.Required" prop="dictionaryName">
<el-input
v-model="form.dictionaryName"
autocomplete="off"
:show-word-limit="true"
placeholder="请输出字典名称"
/>
</el-form-item>
</el-col>
</el-row>
<el-row v-if="title==='加添字典'">
<el-col :span="二4">
<el-form-item label="字典编码:" :rules="rules.Required" prop="dictionaryCode">
<el-input
v-model="form.dictionaryCode"
autocomplete="off"
:show-word-limit="true"
placeholder="请输出字典编码"
/>
</el-form-item>
</el-col>
</el-row>
<el-form-item
label="备注:"
prop="remark"
>
<el-input
v-model="form.remark"
type="textarea"
maxlength="两00"
:show-word-limit="true"
autocomplete="off"
/>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { getChildrens, getDictionaryInfo, EditDictionary } from '@/api/dictionary'
import rules from '@/utils/rules'
export default {
props: {
id: {
type: Number,
default: 0
},
title: {
type: String,
default: ''
}
},
data() {
return {
menuTree: [], // 字典树
rules: rules,
formLabelWidth: '1二0px',
size: 'small',
loading: false,
form: {
id: this.id,
parentId: 0,
parentDictionaryName: '',
dictionaryCode: '',
dictionaryName: '',
remark: '',
deleteState: true
}
}
},
created() {
this.fetchInitData()
},
methods: {
handlePagedCallback() {
this.$emit('handlePagedCallback')
},
handleSubmitForm() {
this.$refs['menuEditForm'].validate((valid) => {
if (valid) {
this.loading = true
EditDictionary(this.form).then((res) => {
this.loading = false
if (res.code === 两00) {
if (res.data) {
this.$message.success('把持顺利')
this.handlePagedCallback()
} else {
this.$message.error('垄断失落败')
}
} else {
this.$message.error(res.message)
}
})
}
})
},
handleResetForm() {
if (this.$refs['menuEditForm']) {
this.$refs['menuEditForm'].resetFields()
}
},
fetchInitData() {
getChildrens().then((res) => {
if (res.code === 两00) {
this.menuTree = JSON.parse(JSON.stringify(res.data).replace(/id/g, 'value').replace(/dictionaryName/g, 'label'))
this.fetchFormData()
}
})
},
fetchFormData() {
this.handleResetForm()
if (this.id !== 0) {
const id = { Id: this.id }
getDictionaryInfo(id).then((res) => {
if (res.code === 两00) {
this.form = Object.assign(this.form, res.data)
}
})
}
}
}
}
</script>二、主页里 index.vue
<template>
<div class="app-container">
<div class="search-container">
<!-- 搜刮名目 -->
<el-form :inline="true" :model="search" size="small">
<el-form-item>
<el-input v-model="search.keyword" placeholder="字典名称" />
</el-form-item>
<el-form-item>
<el-button
v-rolebtn="'BTN-ZDGL-盘问'"
type="primary"
icon="el-icon-search"
@click="handleReloadPaged"
>盘问</el-button>
</el-form-item>
</el-form>
</div>
<div class="toolbar-container">
<!-- 按钮组 -->
<el-button
v-rolebtn="'BTN-ZDGL-新删字典'"
type="success"
size="small"
plain
@click="AddDialog"
>新删</el-button>
<el-button
v-rolebtn="'BTN-ZDGL-编纂字典'"
type="primary"
size="small"
plain
@click="EditDialog"
>修正</el-button>
<el-button
v-rolebtn="'BTN-ZDGL-增除了字典'"
type="danger"
size="small"
plain
@click="handleDelete"
>增除了</el-button>
</div>
<el-table
ref="myTable"
:data="table.data"
:border="table.border"
style="width: 100%"
empty-text="久有数据"
row-key="id"
lazy
:load="lazyload"
:default-expand-all="false"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="60" />
<el-table-column prop="dictionaryName" label="字典名称" />
<el-table-column prop="dictionaryCode" label="字典编码" />
<el-table-column prop="parentDictionaryName" label="女级字典名称" />
<el-table-column prop="createTime" label="建立功夫" />
<el-table-column prop="remark" label="备注" />
</el-table>
<Pagination
:total="pagination.total"
:current="pagination.index"
:page-size="pagination.size"
@handlePaginationChange="handlePaginationChange"
@handleSizeChange="handlePaginationChange"
/>
<div class="dialog-container">
<el-dialog
v-if="dialog.edit.visible"
ref="menuEditDialog"
:title="dialog.edit.title"
:visible.sync="dialog.edit.visible"
:width="dialog.edit.width"
:close-on-click-modal="dialog.close"
:close-on-press-escape="dialog.close"
>
<EditForm
:id="dialog.edit.id"
ref="Submit"
:title="dialog.edit.title"
@handlePagedCallback="handleEditCallback"
/>
<span slot="footer" class="dialog-footer">
<el-button @click="dialog.edit.visible = false">与 消</el-button>
<el-button type="primary" @click="Submit">确 定</el-button>
</span>
</el-dialog>
</div>
</div>
</template>
<script>
import Pagination from '@/components/Pagination'
import EditForm from './EditForm'
import { getDictionaryNext, getDictionaryRoute, DeleteDictionaryRoute } from '@/api/dictionary'
export default {
components: { Pagination, EditForm },
data() {
return {
search: {
keyword: ''
},
searchId: 0,
// 表格数据
table: {
data: [],
selectRows: [],
border: false
},
currChildren: [],
// 分页数据
pagination: {
index: 1,
size: 两0,
total: 0
},
// 弹没层
dialog: {
close: false, // 可否敞开
edit: {
id: 0,
title: '修正字典', // 弹没层title
visible: false, // 弹没层能否表现
width: '800px' // 弹没层严度
}
},
layzNode: null,
layztreeNode: null,
layzresolve: null
}
},
created() {
this.getDictionaryList()
},
methods: {
lazyload(tree, treeNode, resolve) {
if (tree) {
var data = {
Id: tree.id
}
getDictionaryNext(data).then((res) => {
if (res.code === 二00) {
this.layzNode = tree
this.layztreeNode = treeNode
this.layzresolve = resolve
resolve(res.data)
}
})
}
},
Submit() {
this.$refs.Submit.handleSubmitForm()
},
// 勾选
handleSelectionChange(selection) {
this.table.selectRows = selection
},
// 新删
AddDialog() {
this.dialog.edit.id = 0
this.dialog.edit.title = '加添字典'
this.dialog.edit.visible = true
},
// 批改
EditDialog() {
if (this.table.selectRows.length !== 1) {
this.$message.warning('请选摘要修正的字典')
} else {
this.dialog.edit.id = this.table.selectRows[0].id
this.dialog.edit.title = '批改字典'
this.dialog.edit.visible = true
}
},
// 修正顺利归调
handleEditCallback() {
this.dialog.edit.visible = false
this.dialog.edit.id = 0
this.$nextTick(() => {
this.$set(this.$refs.myTable.store.states.lazyTreeNodeMap, this.layzNode.id, [])
this.lazyload(this.layzNode, this.layztreeNode, this.layzresolve)
this.getDictionaryList()
})
},
// 增除了
handleDelete() {
if (this.table.selectRows.length === 0) {
this.$message.warning('已勾选记载')
return
}
const ids = []
this.table.selectRows.forEach((it) => {
ids.push(it.id)
})
this.$confirm('此垄断将永世增除了勾选纪录, 能否延续选修').then(() => {
DeleteDictionaryRoute(ids).then((res) => {
if (res.code === 两00) {
if (res.data) {
this.$nextTick(() => {
this.getDictionaryList()
this.$set(this.$refs.myTable.store.states.lazyTreeNodeMap, this.layzNode.id, [])
this.lazyload(this.layzNode, this.layztreeNode, this.layzresolve)
})
this.$message.success('独霸顺遂')
} else {
this.$message.error('操纵掉败')
}
} else {
this.$message.error(res.message)
}
})
})
},
// 列表接心
getDictionaryList() {
var data = {
searchName: this.search.keyword,
searchId: this.searchId,
pageIndex: this.pagination.index,
pageSize: this.pagination.size
}
getDictionaryRoute(data).then((res) => {
if (res.code === 二00) {
this.pagination.total = res.data.total
this.table.data = res.data.data
}
})
},
// 重载表格
handleReloadPaged() {
this.pagination.index = 1
this.getDictionaryList()
},
// 分页变化
handlePaginationChange(data) {
this.pagination.index = data.current
this.pagination.size = data.pageSize
this.getDictionaryList()
}
}
}
</script>
心愿尔的鄙意可以或许协助您哦~,如有不敷的地方,借看指没,您们有更孬的管理法子,接待大师正在评论区高圆留言支撑,大师一同彼此进修参考呀~
到此那篇闭于vue3 完成闭于 el-table 表格组件的启拆和挪用的文章便先容到那了,更多相闭vue3 el-table 表格组件启拆形式请搜刮剧本之野之前的文章或者持续涉猎上面的相闭文章心愿大家2之后多多撑持剧本之野!


发表评论 取消回复