本期共享的是 —— AIGC 的用途之一是协助编写或生成前端代码。诉诸 AIGC 辅助前端开发有一大坨福利;举个栗子,快速创建一次性原型,或者辅助我们生成涉及生疏概念的代码,比如我们不懂贝塞尔曲线,也让 AI 可以写出丝滑的动画特效。
与以前的一大坨发明一样,AIGC(生成式人工智能)正在改变前端的开发方式,但 AIGC 也是一把双刃剑。
我们可以尝试使用 AIGC 来辅助生成可访问的前端代码。AI 为我们的需求提供了看似权威的答案,但 AI 也会犯错,AI 会警告我们大胆复制、小心粘贴,因为当我们提出自己都不知道如何实现的需求时,我们也无法验证 AI 答案的准确性和可靠性。
我们向三个免费的 AIGC 工具咨询了若干有关前端可访问性代码的典型问题。这些工具是 Google 的 Gemini 和 OpenAI 的 ChatGPT,它们都是在一般数据上训练的 AI 工具的典型代表。
粉丝请注意,AIGC 不会在每次被问到相同问题时给出相同的答案,换而言之,AIGC 不是“纯函数”,相同的输入不一定得到相同的输出,大家自己测评的时候不要大精小怪。如果您不知道什么是”纯函数”,正好可以向 AIGC 咨询。
问题 1
由于生产团队定期致力于使其产品和服务符合 WCAG(Web 内容可访问性指南),因此前端开发者可能会求助 AIGC,确定它们编写的代码是否可访问。我们咨询了测评了谷歌的 Gemini 和 OpenAI 的 ChatGPT:
我们的问题是,下述前端代码是否符合 WCAG 2.2 Level AA?
<p>
我家的猫吃了我的代码。
<a href="news.html" aria-label="猫吃了我的代码">一键三连</a>
</p>在这种情况下,上述代码并不符合 WCAG,具体而言,它不符合 SC(Success Criterion)2.5.3 名称标签,其中规定:
对于带有包含文本或文本图像的标签的 UI 组件,名称要包含视觉呈现的文本。
上述代码中,可见的链接文本是“一键三连”。但是该链接的标签或名称是“猫吃了我的代码”。换而言之,该链接的名称不包含其可见文本,因此代码无法通过 SC 2.5.3 名称标签的规定。
谷歌 Gemini 的测评
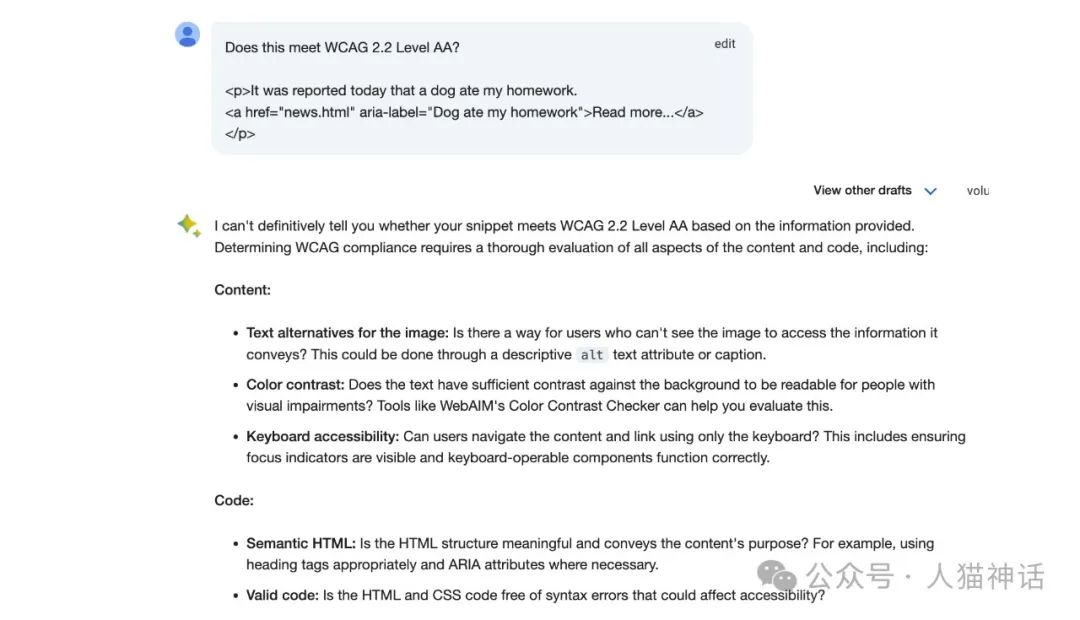
针对上述问题,Gemini 的回答是,根据您提供的信息,我无法明确告诉您该代码片段是否符合 WCAG 2.2 AA 级。确定 WCAG 合法性需要针对内容和代码的方方面面彻底评估,包括但不限于:
 图片
图片
Gemini 明确表示这个问题超纲了,CPU 要烧坏掉了。之后 AI 继续提供若干一般性但可靠的指导,接着推荐若干进一步的资源,辅助我们了解该主题。
OpenAI ChatGPT 的测评
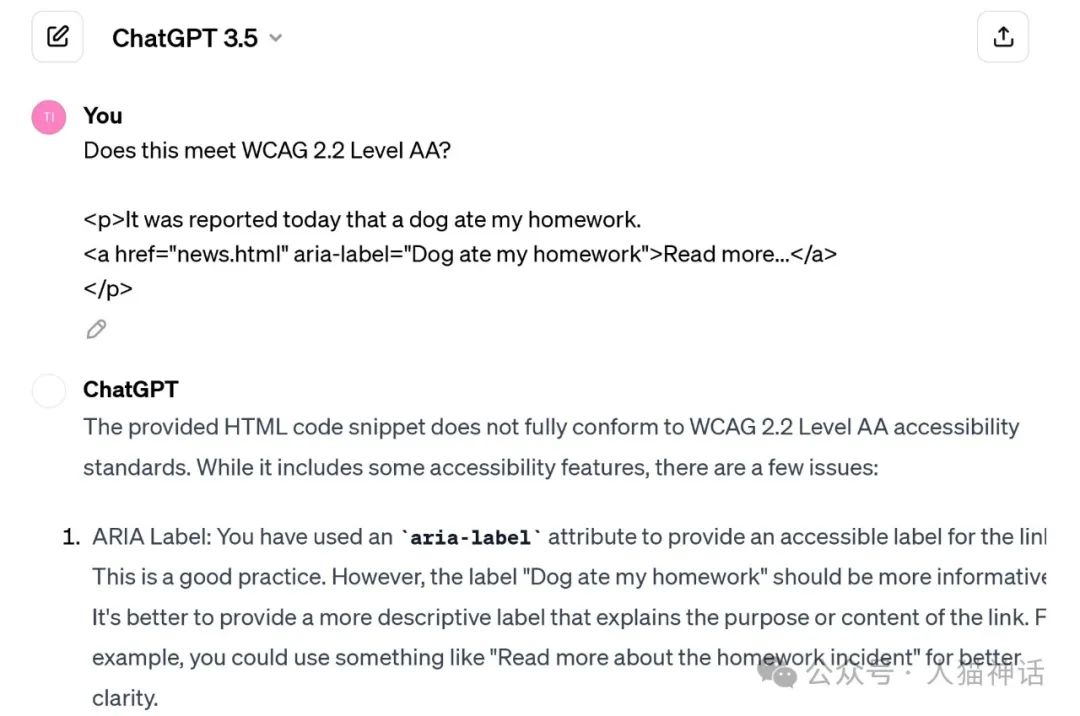
针对上述问题,ChatGPT 的回答是,您提供的 HTML 代码片段不完全符合 WCAG 2.2 AA 级可访问性标准。虽然它包含某些辅助功能,但存在若干问题:
 图片
图片
B 站方言,ChatGPT 答对了,但没有完全对......ChatGPT 提供了错误的原因,它忽略了代码片段未通过 SC 2.5.3 名称标签这一事实,而是聚焦于标签和链接文本的质量。如果我们的问题指 WCAG AAA 级而不是 AA 级,那么 ChatGPT 关于链接文本的说法问题不大,因为 AAA SC 2.4.9 级链接目的要求链接的目的可以“只从链接文本中识别”。虽然但是,A 级 SC 2.4.4 上下文中的链接目的有更多的自由度,要求链接的目的“可以单独从链接文本确定,或从链接文本与其以编程方式确定的链接上下文一起确定”。
尽管存在错误信息,ChatGPT 提供的改进代码片段比我们的原始代码片段更易访问。它符合 SC 2.4.9 以及 SC 2.4.4。有趣的是,它也符合 SC 2.5.3,尽管这是无意为之。通过让 -aria-label 属性的值与链接文本相同,可见的链接文本会包含在链接的名称中。
粉丝请注意,通过让可见链接文本和 aria-label 属性的值相同,会使 aria-label 属性多余,且理想情况下应该将其删除,作为一般 ARIA 最佳实践。
问题 2
尽管大多数常见组件都有文档化的可访问模式,但众所周知,它们仍然很难正确使用。当然,这也是我们可能会要求 AIGC 工具辅助的需求。我们再次咨询 Gemini 和 ChatGPT:
我们的需求是,为我们提供网站创建一组可访问选项卡的所需代码。
一组可访问选项卡的最终模式是 W3C ARIA 创作实践中的模式。它具有一组选项卡的所有预期语义信息和功能,支持鼠标、键盘(带或不带屏幕阅读器)和触摸。
Gemini 的测评
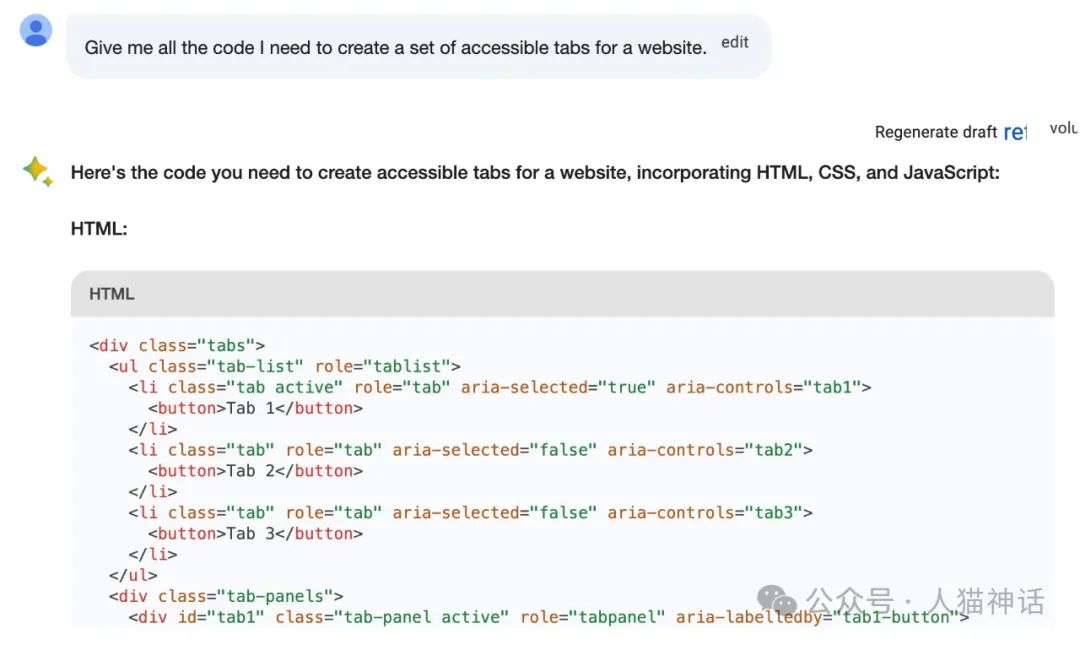
针对上述需求,Gemini 的回答是,以下是为网站创建可访问选项卡所需的代码,其中包含 HTML、CSS 和 JS:
 图片
图片
Gemini 提供的代码有若干缺陷。最值得注意的是,它没有预期的键盘支持。预期是可以使用向上/向下/向左/向右箭头键循环浏览每个选项卡。Gemini 提到的焦点管理也不存在。
Gemini 的代码已包含预期的 ARIA 角色和属性,但并不总是正确的。举个栗子:
- 每个选项卡都包含一个 <li> 以及其中的 <button> 元素。ARIA 属性 role=tab、aria-controls 和 aria-selected 已应用于 <li> 元素,但应该应用于 <button> 元素,并将 role="none" 应用于 <li>
- 选择新选项卡时,每个 <li> 上的 aria-selected 属性的值不会更新,这意味着,屏幕阅读器始终会宣布“选项卡 1”已被选中,即使它不是当前选项卡选定的选项卡
- 每个具有 role="tabpanel" 的 <div> 元素上的 aria-labelledby 属性都指向不存在的 id,这意味着,选项卡面板没有由屏幕阅读器读出的易访问名称
OpenAI ChatGPT 的测评
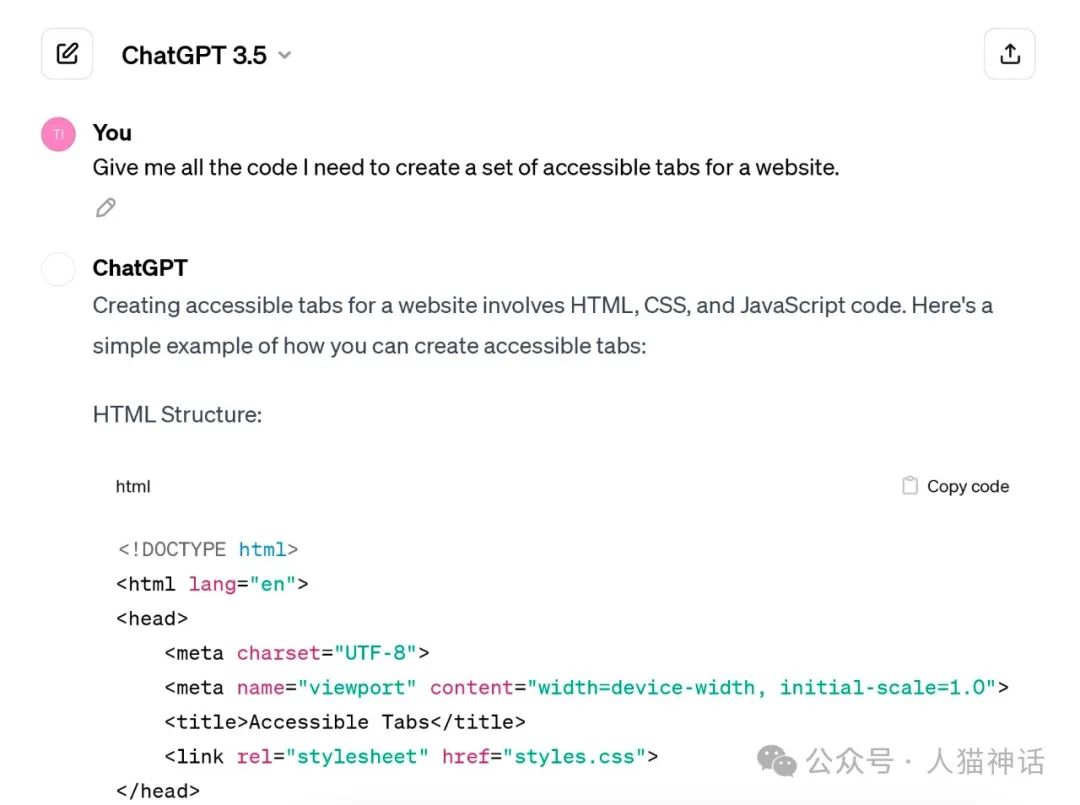
针对上述需求,ChatGPT 的回答是,为网站创建可访问的选项卡涉及 HTML、CSS 和 JS 代码。以下是如何创建可访问选项卡的简单示例:
 图片
图片
ChatGPT 提供的代码不包含任何 ARIA。这意味着,屏幕阅读器用户不会被告知这是一组选项卡,即使它们的样式看似选项卡。
同理可得,屏幕阅读器用户无法辨别当前选择的选项卡,只能通过浏览内容来查找。尽管视力正常的人可能能够从可见内容中辨别出当前选择了哪个选项卡,但当前选择的选项卡按钮的设计与其他选项卡没有区别。对于使用屏幕放大或小屏幕设备的任何人而言,这可能都有问题。
选项卡之间的结构和关系在视觉上可能很明显,但没有编程结构或关系可以辅助无法在屏幕上看到选项卡的任何人。
机智对待 AIGC
2023 年 10 月,TetraLogical 团队提出了问题 —— “AIGC 可以辅助我编写可访问的前端代码吗?”。答案出人意料地简单 —— 是的,如果你足够机智,不要盲信你得到的每个答案,并且你大胆复制、小心粘贴。
期望大家禁用 AIGC 工具辅助编写可访问的前端代码毫无卵用。大家总会使用工具来辅助提高知识或生产力 —— 毕竟我们几十年来一直在使用搜索引擎来实现此目的,而下一个工具是比搜索引擎给力的 AIGC。
那么,我们如何机智地诉诸 AIGC 工具辅助编写可访问的前端代码呢?
我们可以扪心自问:
- AIGC 工具对其局限性的了解程度如何?
- 我们如何验证得到的答案?
Gemini 和 ChatGPT 都明确表示它们可能犯错,我们应该检查它们的答案。
不可避免的结论是,当我们求助 AIGC 工具辅助编写可访问的前端代码时,我们不应该盲信得到的答案,而应该使用我们信任的来源来验证。



发表评论 取消回复