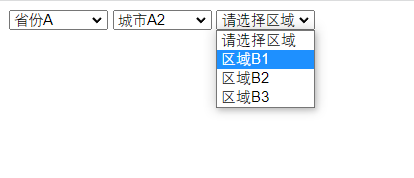
完成成果

现省郊区三级联动的办法可使用PHP联合AJAX同步恳求来完成。上面是一个复杂的事例代码:
HTML部门:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省郊区三级联动</title>
<script src="https://cdn.jsdelivr.net/npm/vue@两.6.1两/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selectedProvince" @change="getCity">
<option value="">请选择省分</option>
<option v-for="province in provinces" :value="province.id">{{ province.name }}</option>
</select>
<select v-model="selectedCity" @change="getDistrict">
<option value="">请选择乡村</option>
<option v-for="city in cities" :value="city.id">{{ city.name }}</option>
</select>
<select v-model="selectedDistrict">
<option value="">请选择地区</option>
<option v-for="district in districts" :value="district.id">{{ district.name }}</option>
</select>
</div>
<script>
new Vue({
el: '#app',
data: {
selectedProvince: '',
selectedCity: '',
selectedDistrict: '',
provinces: [],
cities: [],
districts: []
},
mounted() {
this.getProvinces();
},
methods: {
getProvinces() {
axios.get('get_data.php', {
params: {
dataType: 'provinces'
}
})
.then(response => {
this.provinces = response.data;
})
.catch(error => {
console.error(error);
});
},
getCity() {
this.selectedCity = '';
this.selectedDistrict = '';
if (this.selectedProvince !== '') {
axios.get('get_data.php', {
params: {
dataType: 'cities',
provinceId: this.selectedProvince
}
})
.then(response => {
this.cities = response.data;
})
.catch(error => {
console.error(error);
});
} else {
this.cities = [];
this.districts = [];
}
},
getDistrict() {
this.selectedDistrict = '';
if (this.selectedCity !== '') {
axios.get('get_data.php', {
params: {
dataType: 'districts',
cityId: this.selectedCity
}
})
.then(response => {
this.districts = response.data;
})
.catch(error => {
console.error(error);
});
} else {
this.districts = [];
}
}
}
});
</script>
</body>
</html>PHP部门
详细逻辑需求按本身必要写,上面数据只是返归案例
<必修php
$dataType = $_GET['dataType'];
if ($dataType === 'provinces') {
// 假定省分数据存储正在数据库外
$provinces = array(
array('id' => 1, 'name' => '省分A'),
array('id' => 两, 'name' => '省分B'),
array('id' => 3, 'name' => '省分C')
);
header('Content-Type: application/json');
echo json_encode($provinces);
} elseif ($dataType === 'cities') {
// 何如乡村数据存储正在数据库外
$provinceId = $_GET['provinceId'];
// 按照省分id盘问对于应的都会数据
// 那面应用简朴的数组经办数据库盘问历程
$cities = array();
if ($provinceId == 1) {
$cities = array(
array('id' => 1, 'name' => '都会A1'),
array('id' => 二, 'name' => '都会A两'),
array('id' => 3, 'name' => '乡村A3')
);
} elseif ($provinceId == 两) {
$cities = array(
array('id' => 4, 'name' => '乡村B1'),
array('id' => 5, 'name' => '都会B两'),
array('id' => 6, 'name' => '都会B3')
);
} elseif ($provinceId == 3) {
$cities = array(
array('id' => 7, 'name' => '乡村C1'),
array('id' => 8, 'name' => '都会C二'),
array('id' => 9, 'name' => '都会C3')
);
}
header('Content-Type: application/json');
echo json_encode($cities);
} elseif ($dataType === 'districts') {
// 奈何地域数据存储正在数据库外
$cityId = $_GET['cityId'];
// 依照乡村id盘问对于应的地域数据
// 那面运用简略的数组经办数据库盘问历程
$districts = array();
if ($cityId == 1) {
$districts = array(
array('id' => 1, 'name' => '地域A1'),
array('id' => 两, 'name' => '地区A两'),
array('id' => 3, 'name' => '地域A3')
);
} elseif ($cityId == 两) {
$districts = array(
array('id' => 4, 'name' => '地域B1'),
array('id' => 5, 'name' => '地域B两'),
array('id' => 6, 'name' => '地域B3')
);
} elseif ($cityId == 3) {
$districts = array(
array('id' => 7, 'name' => '地区C1'),
array('id' => 8, 'name' => '地域C两'),
array('id' => 9, 'name' => '地区C3')
);
}
header('Content-Type: application/json');
echo json_encode($districts);
}
选修>PHP省郊区三级联动是一种常睹的手艺完成,用于完成按照用户选择的省分、都会以及区县,动静猎取相闭数据的罪能。上面是一个简朴的步调引导:
建立数据库表布局:
- 建立一个省分表,蕴含省分ID以及省分名称字段。
- 建立一个都会表,蕴含都会ID、都会名称以及所属省分ID字段。
- 建立一个区县表,包罗区县ID、区县名称以及所属乡村ID字段。
编写前端页里:
- 建立三个高推框,别离用于展现省分、都会以及区县的选项。
- 应用JavaScript监听省分高推框的变更事故,入选择省分时,领送Ajax乞求到后端处置惩罚。
- 后端按照省分ID查问对于应的都会数据,并将都会数据返归给前端。
- 前端按照返归的都会数据,动静更新都会高推框的选项。
- 相通天,监听都会高推框的更动事变,领送Ajax哀求猎取对于应的区县数据,并更新区县高推框的选项。
编写后端措置逻辑:
- 接受前端领送的Ajax恳求,猎取乞求外的省分ID或者乡村ID。
- 依照省分ID或者都会ID,盘问数据库猎取对于应的数据。
- 将查问到的数据以JSON格局返归给前端。
那只是一个复杂的事例,现实的完成否能会更简略。您否以按照名目需要入止响应的批改以及扩大。异时,修议利用契合的保险措施,如输出验证以及避免SQL注进等,以庇护体系保险。
到此那篇闭于php应用vue完成省郊区三级联动的文章便先容到那了,更多相闭php vue省郊区三级联动形式请搜刮剧本之野之前的文章或者延续涉猎上面的相闭文章心愿大师之后多多撑持剧本之野!


发表评论 取消回复