框架6.0默认只能支持PHP原生模板,如果需要使用thinkTemplate模板引擎,需要安装think-view扩展(该扩展会自动安装think-template依赖库)。
PHP原生模板
1.配置文件
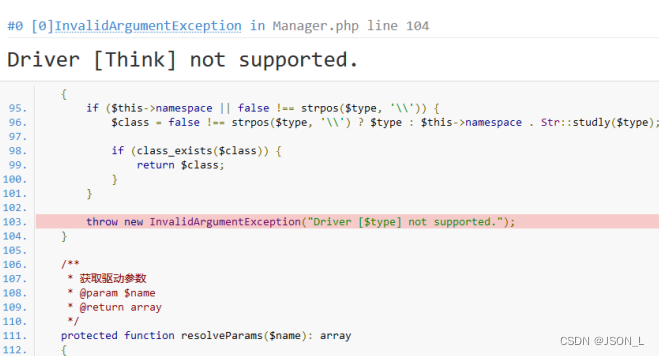
默认设置为Think,因为没有安装,直接使用会报错;使用php原生模板,需要修改配置目录的view.php文件的模板引擎为`php`(多应用则是相应的应用下view.php):
2.报错提示

3.修改模板引擎
// 模板引擎类型使用Think
'type' => 'php',4.模板渲染
这里做一个简单示例,TP的模板渲染会做更详细讲解,因为php原生模板变量渲染与常规TP不同,故作此示例:
5.控制器文件
// 添加引用
use think\facade\View;// 变量赋值
View::assign('name', '张三');
// 模板输出
return View::fetch('user/index');6.视图文件
user/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户详情</title>
</head>
<body>
<h1>用户详情</h1>
<p>我是<?php echo $name ?></p>
</body>
</html>TP模板引擎
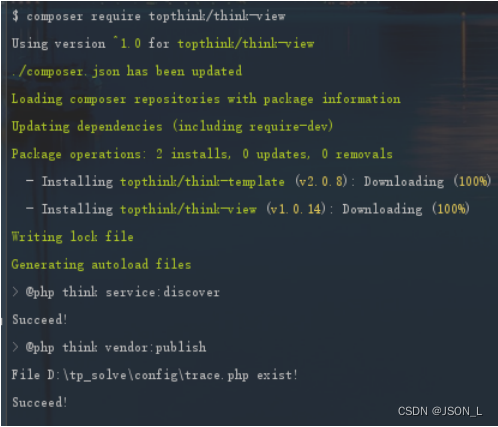
1.安装
composer require topthink/think-view
2.配置文件
安装完成后,在配置目录的view.php文件中进行模板引擎相关参数的配置
(多应用则是相应的应用下view.php),例如:
return [
// 模板引擎类型使用Think
'type' => 'Think',
// 默认模板渲染规则 1 解析为小写+下划线 2 全部转换小写 3 保持操作方法
'auto_rule' => 1,
// 模板目录名
'view_dir_name' => 'view',
// 模板后缀
'view_suffix' => 'html',
// 模板文件名分隔符
'view_depr' => DIRECTORY_SEPARATOR,
// 模板引擎普通标签开始标记
'tpl_begin' => '{',
// 模板引擎普通标签结束标记
'tpl_end' => '}',
// 标签库标签开始标记
'taglib_begin' => '{',
// 标签库标签结束标记
'taglib_end' => '}',
];比如我习惯模板变量标签是两个花括号,改一下这里就行
// 模板引擎普通标签开始标记
'tpl_begin' => '{{',
// 模板引擎普通标签结束标记
'tpl_end' => '}}',
// 标签库标签开始标记
'taglib_begin' => '{{',
// 标签库标签结束标记
'taglib_end' => '}}',模板变量
View门面全局变量赋值
public function index()
{
// 单次赋值
View::assign('name', '张三');
// 批量赋值
View::assign(['gender' => '男', 'school' => '本科']);
// 输出模板
return View::fetch('user/index');
}View门面当前模板赋值
public function index()
{
// 输出模板
return View::fetch('user/index', [
'name' => '张三',
'gender' => '男',
'school' => '本科'
]);
}助手函数当前模板赋值
public function serviceContractPreview()
{
// 输出模板
return view('user/index', [
'name' => '张三',
'gender' => '男',
'school' => '本科'
]);
}模板渲染
模板路径
默认设置的模板目录名是`view`,如果没有特殊需求,不建议更改:
// 模板目录名
'view_dir_name' => 'view',单应用
├─app│ └─view(视图目录)│ ├─index index控制器视图目录│ │ └─index.html index模板文件│ └─ ... 更多控制器视图目录多应用
├─app│ ├─app1 (应用1)│ │ └─view(应用视图目录)│ │ ├─index index控制器视图目录│ │ │ └─index.html index模板文件│ │ └─ ... 更多控制器视图目录│ ││ └─ app2... (更多应用)简单渲染
自动定位当前控制器视图目录下的index视图文件
public function index()
{
return View::fetch();
// 或者
return view();}当前控制器下其他模板
定位的是当前控制器视图目录下的user视图文件
public function index()
{
return View::fetch('user');
// 或者
return view('user');}其他控制器下的模板
定位的是其他控制器视图目录下模板文件;
控制器不存在只要视图目录和文件存在,也可以访问。
public function index()
{
return View::fetch('user/index');
// 或者
return view('user/index');}视图根目录模板
public function index()
{
return View::fetch('/user');
// 或者
return view('/user');}相对定位下模板访问
相对的是入口文件index.php所在位置
public function index()
{
return View::fetch('../user/index.html');
// 或者
return view('../user/index.html');}只渲染内容
public function index()
{
// 此时要用单引号 双引号会解析变量
$content = '我是{{$name}}<br/>性别{{$gender}}'; return View::display($content, ['name' => '张三', 'gender' => '男']);}提取模板内容
返回模板解析变量后的html字符串,可用于创建pdf、word文件
public function index()
{
$content = view('user/index', ['name' => '张三'])->getContent();}视图过滤
View门面
public function index()
{
// 使用视图输出过滤
$name = ['name' => "\r\n精\r\n忠\r\n报\r\n\r\n国"];
return View::filter(function($name){
return str_replace("\r\n",'<br/>',$name);
})->assign($name)->fetch('user/index');
}view助手函数
public function index()
{
$name = ['name' => "\r\n精\r\n忠\r\n报\r\n\r\n国"];
return view('user/index', $name)->filter(function($name){
return str_replace("\r\n",'<br/>',$name);
});
}说明:
效果是把符号`\r\n`替换为html标签`<br/>`换行;这里只是举例,也可以对要渲染的数据做xss攻击的字符串过滤。
切换模板引擎
1.Engine初始化
视图类提供了engine方法对模板解析引擎进行初始化来切换不同的模板引擎:
使用门面View(think\facade\View)
没有变量赋值,直接输出模板
namespace app\index\controller;use think\facade\View;class Index
{
public function index()
{
// 使用内置PHP模板引擎渲染模板输出
return View::engine('php')->fetch();
}
}如果有变量赋值
namespace app\index\controller;use think\facade\View;class Index
{
public function index()
{
// 初始化内置PHP模板引擎
View::engine('php');
// 变量赋值
View::assign('name', '张三');
// 模板输出
return View::fetch('index');
}
}2.Config信息修改
如果需要动态改变模板引擎的参数,请使用视图类提供的config方法进行动态设置。
namespace app\index\controller;use think\facade\View;class Index
{
public function index()
{
// 改变当前操作的模板路径
View::config(['type' => 'php']);
// 变量赋值
View::assign('name', '张三');
// 模板输出
return View::fetch('index');
}
}总结:
ThinkPHP视图的使用很简单,但是如果要在默认的基础上做一些改变,就需要一些时间去摸索;阅读本篇文章,可以节省时间更快的实现你的视图需求;如果还有不会的,可以私信与我探讨。


发表评论 取消回复