layuiAdmin pro 是完全基于 layui 架构而成的后台管理模板系统,可以更轻松地实现前后端分离,它是mvc 的简化版,全面接管 视图 和 页面路由,并可自主完成数据渲染,服务端通常只负责数据接口,而前端只需专注视图和事件交互,所有的页面动作都是在一个宿主页面中完成,因此这赋予了layuiAdmin 单页面应用开发的能力。
由于 layuiAdmin pro 可采用前后端分离开发模式,因此你无需将其放置在你的服务端 MVC 框架中,你只需要给 layuiAdmin 主入口页面(我们也称之为: 宿主页面)进行访问解析,它即可全权完成自身路由的跳转和视图的呈现,而数据层则完全通过服务端提供的异步接口来完成。
因layuiAdmin pro需要版权,所以切记,一切以学习为主,禁止商用。
我所使用的layuiAdmin pro来自于网络,仅供学习使用。
学习使用的版本:
layuiAdmin pro v1.40【layui 默认为v2.5.6,我以将它升级为2.7.6】
ThinkPHP是一个免费开源的,快速、简单的面向对象的轻量级PHP开发框架,是为了敏捷WEB应用开发和简化企业应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简代码的同时,更注重易用性。遵循
Apache2开源许可协议发布,意味着你可以免费使用ThinkPHP,甚至允许把你基于ThinkPHP开发的应用开源或商业产品发布/销售。学习使用的版本:
ThinkPHP6 v6.1.1
注:如果你的开发最终选择了layuiadmin pro为前端,那么就要清楚,layuiadmin pro是mvc 的简化版,全面接管 视图 和 页面路由,服务端通常只负责数据接口。要放弃ThinkPHP6的视图和路由等。
一、layuiadmin pro + ThinkPHP6的初步部署。
安装thinkphp6:composer create-project topthink/think tp
【tp为下载目录,下载后可自行剪切到想要放置的目录下】
应用视图:composer require topthink/think-view
【虽说layuiadmin pro全面接管了视图页面,但是这里安装tp6的视图的作用是,部署layuiadmin的宿主页面】
验证码安装:composer require topthink/think-captcha
【主要应用于登录】
如项目为前台+后台,那么需要多应用模式:composer require topthink/think-multi-app
多应用模式下,添加admins应用和index应用
php think build admins
php think build index
具体关于ThinkPHP6的安装,请查看官方开发手册。
安装 · ThinkPHP6.0完全开发手册 · 看云
本例以单应用模式为例
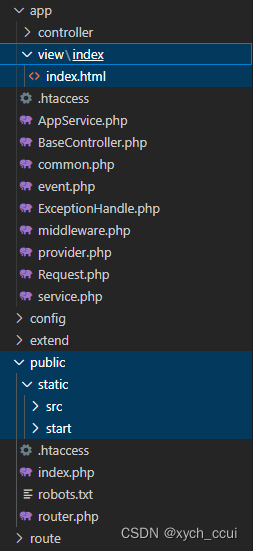
1.将 layuiadmin pro文件夹下的src和start两个文件夹复制到 /public/static/ 目录下。
2.将/pubic/static/start/下的index.html,剪切到/app/view/index/目录下。

3.配置模板输出替换
- /config/view.php
// 模板输出替换
'tpl_replace_string' => [
'__LAYUIADMIN__' => '/static',
],4.首页控制器方法 /app/controller/Index.php
<?php
namespace app\controller;use app\BaseController;
use think\facade\View;class Index extends BaseController
{
public function index()
{
return View::fetch(); //对应视图 /app/view/index/index.html
}
}5.修改宿主页面
- /app/view/index/index.html
- 修改静态资源路径,并配置version属性实时更新缓存。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layuiAdmin pro - 通用后台管理模板系统(单页面专业版)</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="shortcut icon" href="#">
<link rel="stylesheet" href="__LAYUIADMIN__/start/layui/css/layui.css" media="all">
<script>
/^http(s*):\/\//.test(location.href) || alert('请先部署到 localhost 下再访问');
</script>
</head>
<body>
<div id="LAY_app"></div>
<script src="__LAYUIADMIN__/start/layui/layui.js"></script>
<script>
layui.config({
base: '__LAYUIADMIN__/src/'
,//version: '2020.4.1'
version: new Date().getTime()
}).use('index');
</script>
</body>
</html>二、配置.htaccess
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>
- RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L] 中的【?】是关键。
在配置admin.req的url接口文件时可直接使用方法。
如:url: "/menu/menu_del",
直接调取控制器menu下的menu_del方法。
说明:网上有很多方法都是在控制器里做跳转:return redirect('/start'),所以导致打开项目时,浏览器地址栏里的地址都会跳转:http://localhost/start/#/ 看起来项目像是在二级目录里,对于有强迫症的程序员来说是很不舒服的。
所以配置tp6视图可以解决此问题,http://localhost/#/






发表评论 取消回复