文章目录
- 实例简介及准备
- 操作1:数据准备
- 操作2:建立major表
- 操作3:建立user表
- 登录界面
- 登录认证
- 操作1:判断是否认证成功
- 操作2:跳转到主页面
- 操作3:密码输入错误跳转到登录页面
- 操作4:认证不成功跳转
- 密码加密
- 操作1-密码加密
- 操作2:校验密码
- 操作3:修改比对代码
- 注册页面
- 操作1:修改登录页面为注册页面
- 操作2:增加判断
- 操作3:插入用户名和口令
- 操作4:用变量代表当前页面
- 操作5:增加填空处提示信息
- 操作6:过滤字符
- 操作7:新建登录页面
- 包含文件
- 操作1:建立包含文件
- 框架集定义
- 当前用户获取并显示
- 浏览记录页面
- 操作1 修改原页面
- 操作2-对student和major表结合查询 + 加一些修饰
- 添加记录页面布局
- 布局个人信息和图片区
- 布局个人简介
- 实现文件上传到服务器段
- 上传照片浏览
- 填充下拉列表
- 表单数据检验
- 添加记录数据保存
- 学生详情页面
- 富文本编辑器
- 修改表单定义
- 修改记录保存
- 删除记录页面
- 操作1增加删除超链接
- 操作2建立删除页面
- 操作3-增加删除弹窗提示
- 按姓名查询
- 操作1-查询表单定义
- 操作2-查询SQL定义
- 多字段查询
- 分页查询
- 页面直接访问控制
- 注销登录
- 暂时成功样品
- 目前问题
- 代码
实例简介及准备
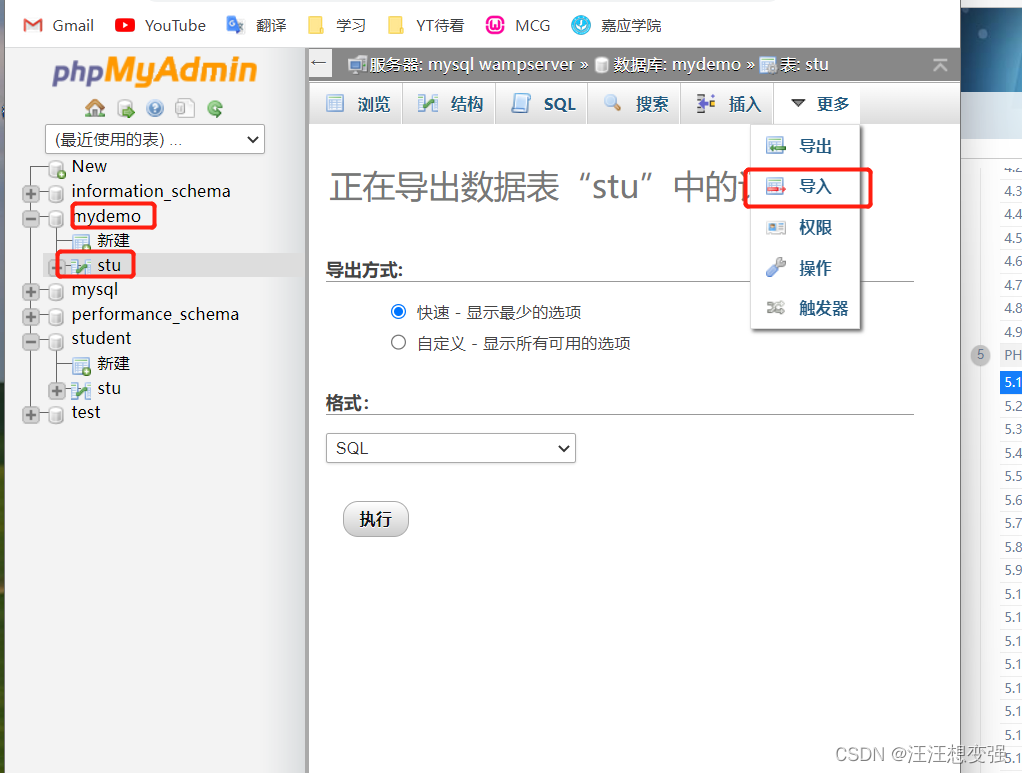
操作1:数据准备
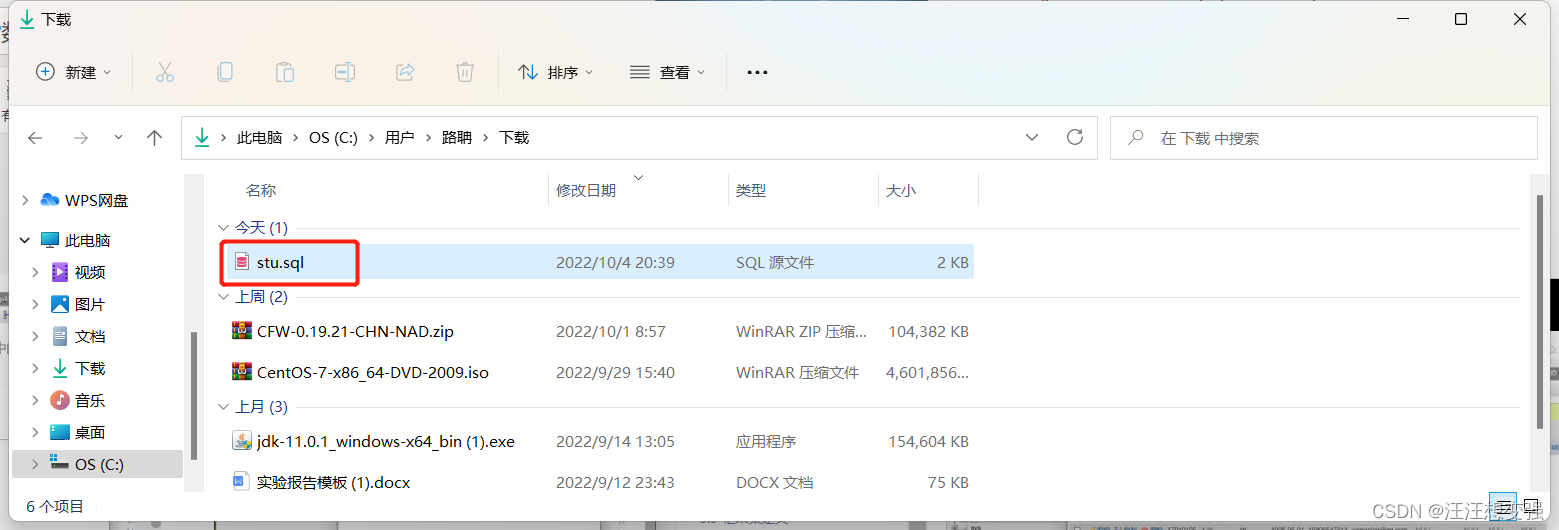
- 对原来的mydemo进行导出

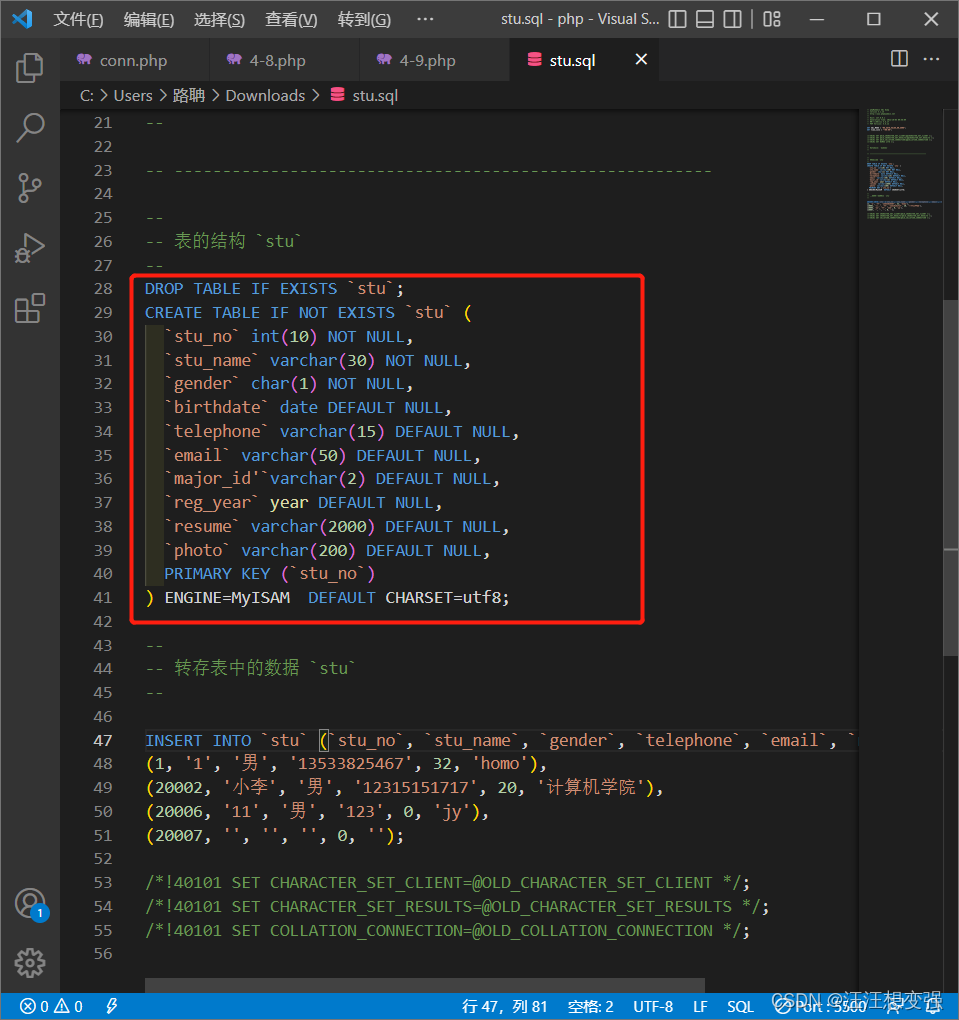
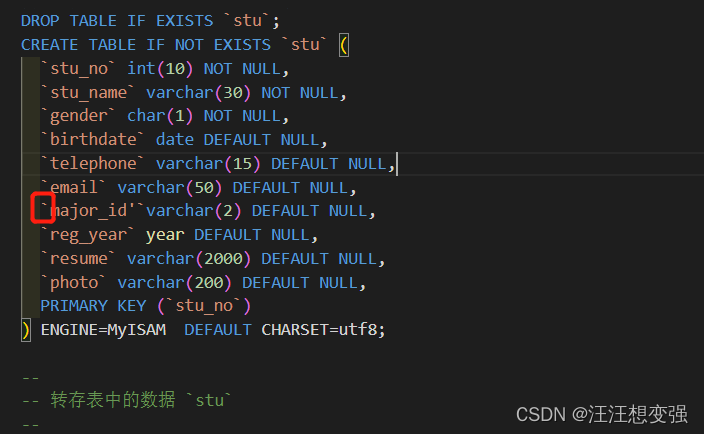
- 以vs编辑器打开导出的stu.sql文件

- 在vs中修改此部分为下

DROP TABLE IF EXISTS `stu`;
CREATE TABLE IF NOT EXISTS `stu` (
`stu_no` int(10) NOT NULL,
`stu_name` varchar(30) NOT NULL,
`gender` char(1) NOT NULL,
`birthdate` date DEFAULT NULL,
`telephone` varchar(15) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
`major_id'`varchar(2) DEFAULT NULL,
`reg_year` year DEFAULT NULL,
`resume` varchar(2000) DEFAULT NULL,
`photo` varchar(200) DEFAULT NULL,
PRIMARY KEY (`stu_no`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
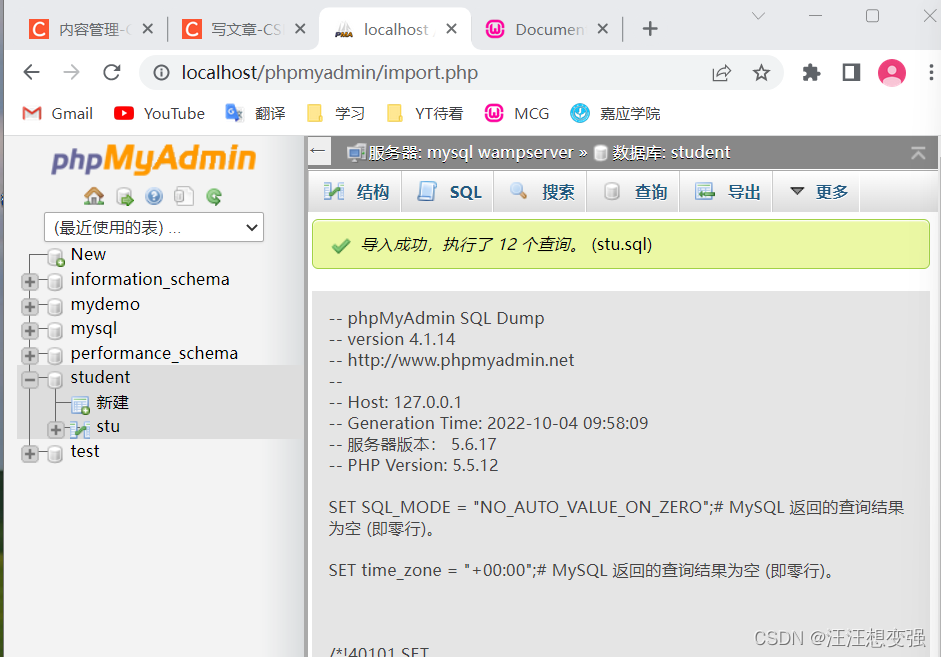
- 新建数据库student

- 导入stu.sql文件进入新数据库中

注意:
- 编辑器中此符号不是普通的单引号
操作2:建立major表
-
进入student数据库中的stu表,点击SQL组件

-
输入以下代码,点击执行
CREATE TABLE `major` ( `major_id` char(2) NOT NULL, `major_name` varchar(30) NOT NULL, PRIMARY KEY (`major_id`))
- 创建成功

操作3:建立user表
同上
CREATE TABLE `user` ( `user_name` char(10) NOT NULL, `user_pass` varchar(100) NOT NULL, `user_type` varchar(20) , PRIMARY KEY (`user_name`))
登录界面
register.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>register</title>
<style type="text/css">
#panel { height: 100px;/*高度*/ width: 250px;/*宽度*/ margin: 200px auto; /*面板距离浏览器顶部200px,居中*/ padding: 20px;/*面板中内容距离面板边框20px*/ background: #ccc; /*面板颜色为灰色*/ } </style><body> <div id="panel"> <form name="login" id="login" method="post" action="check.php"> <table> <tr> <td>用户名:</td> <td><input type="text" name="user_name" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="user_pass" /></td> </tr> <tr> <td colspan="2"> <input type="submit" name="submit" value="登录" /> </td> </tr> </table> </form> </div></body>

登录认证
操作1:判断是否认证成功
- 先在user表中插入一组数据

- 配置好check.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录认证</title>
</head>
<body>
<?php
$user_name=$_POST["user_name"];
$user_pass=$_POST["user_pass"]; $conn=mysqli_connect("localhost","root","","student") or die("数据库连接失败");
$sql="Select * from user where user_name='$user_name' and user_pass='$user_pass' ";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语句"); if(mysqli_num_rows($result)>0) echo "认证成功"; else echo "用户名和口令不正确";
?>
</body>
</html>
新知识:
mysqli_num_rows - 获取结果中的行数
- 进入登录界面,输入用户名和密码
- 跳转check页面

操作2:跳转到主页面
- 布局主页面main.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主页面</title>
</head>
<body>
<h1>我是主页面,内容暂时为空</h1>
</body>
</html>
- 微调check.php代码

header(“location:main.php”);
- 再次进入登录页面,输入用户名和密码,发生跳转

操作3:密码输入错误跳转到登录页面
在check.php中新增一句代码

header(“location:register.php”);
操作4:认证不成功跳转
- 修改check.php处代码

原理:
把script语句加上echo变成php语句
- 跳出提示弹窗,点击确定后,回到登录界面

密码加密
操作1-密码加密
原理:
password_hash (密码,算法 [,选项])
password_hash()严格来说不是一种真正意义的加密算法,它是一个单项散列函数
password_hash.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$hash=password_hash("1",PASSWORD_DEFAULT); echo $hash
?>
</body>
</html>

操作2:校验密码
修改password_hash.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// $hash=password_hash("1",PASSWORD_DEFAULT); // echo $hash
if (password_verify ('1' , '$2y$10$GYYMf7TBlp2ZJhgULsHmPud5hKlj3xKK4BDceEY70XG78YdQr5RF.' )) echo '匹配成功'; else echo '匹配不成功';
?>
</body>
</html>

操作3:修改比对代码
将上面操作搬入学生管理系统应用中
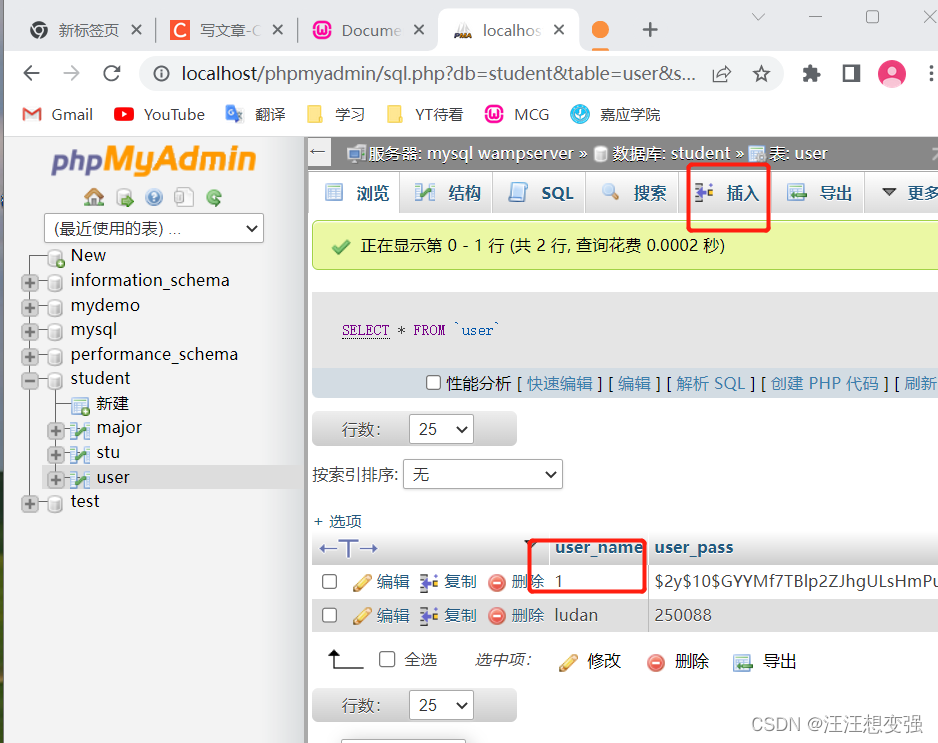
- 在user表中插入用户名为1的表单

- 进入SQL组件中修改新插入的用户名的密码
update user set user_pass='$2y$10$GYYMf7TBlp2ZJhgULsHmPud5hKlj3xKK4BDceEY70XG78YdQr5RF.'where user_name='1'
密码实际为1
- 修改check.php处代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录认证</title>
</head>
<body>
<!-- register -->
<?php //获取表单中的用户名和口令 $user_name=$_POST["user_name"]; $user_pass=$_POST["user_pass"]; //连接数据库 $conn=mysqli_connect("localhost","root","","student") or die("数据库连接失败"); $sql="select * from user where user_name=$user_name ";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法"); if(mysqli_num_rows($result)>0) { $row=mysqli_fetch_assoc($result); if (password_verify($user_pass,$row['user_pass'])) header("location:main.php"); else { echo "<script language='javascript' type='text/javascript'>"; echo "alert('密码不正确');"; echo "location.href='register.php';"; echo "</script>"; } } else { echo "<script language='javascript' type='text/javascript'>"; echo "alert('用户名不正确');"; echo "location.href='login.php';"; echo "</script>"; }?>
</body>
</html>
密码输入错误

密码正确

注册页面
操作1:修改登录页面为注册页面
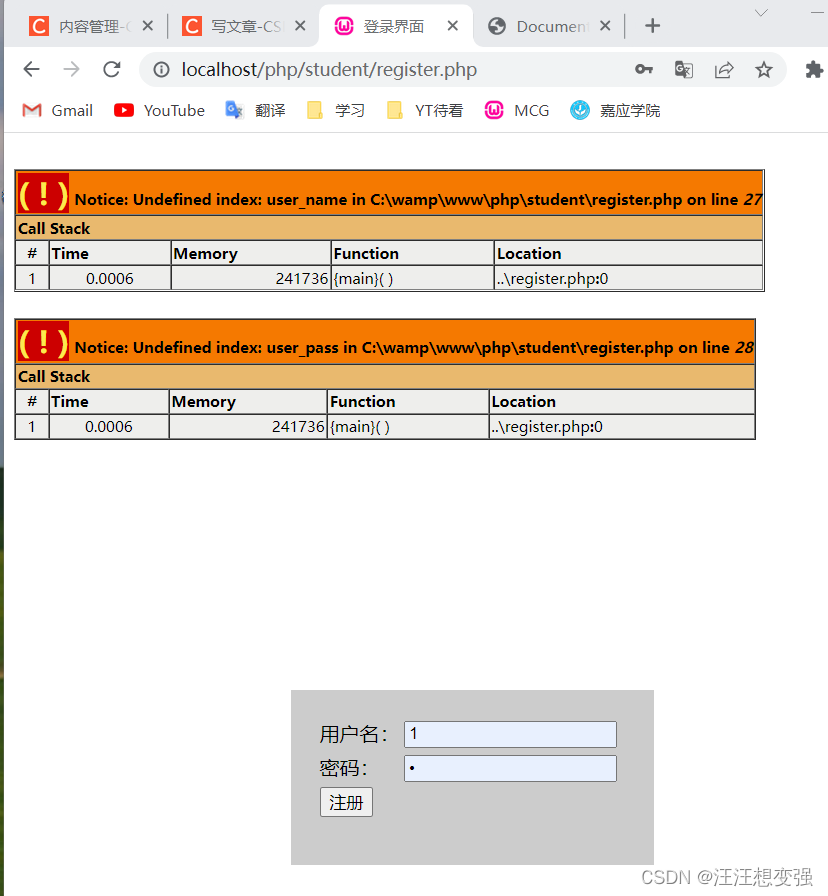
<body>
<?php
$user_name = $_POST["user_name"];
$user_pass = $_POST["user_pass"];
?>
<div id="panel"> <form name="reg" method="post" action="register.php"> <table> <tr> <td>用户名:</td> <td><input type="text" name="user_name" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="user_pass" /></td> </tr> <tr> <td colspan="2"> <input type="submit" name="submit" value="注册" /> </td> </tr> </table> </form> </div></body>
出现两个错误提示:

原因分析:

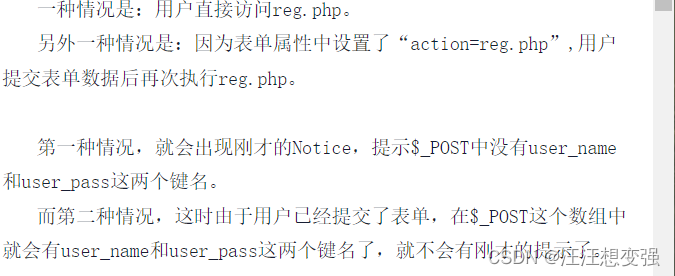
操作2:增加判断
<?php
if($_SERVER["REQUEST_METHOD"] == "POST"){
$user_name = $_POST["user_name"];
$user_pass = $_POST["user_pass"];
}
?>
不再出现上述情况:

操作3:插入用户名和口令
<?php
if($_SERVER["REQUEST_METHOD"]=="POST") {
$user_name=$_POST["user_name"];
$user_pass=$_POST["user_pass"]; //连接数据库 $conn=mysqli_connect("localhost","root","111111","student") or die("数据库连接失败"); $sql="select * from user where user_name=$user_name ";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法"); if(mysqli_num_rows($result)>0)
{
echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户已经注册,请设置其他用户名');";
echo "</script>";
} else {
$pass_hash=password_hash($user_pass,PASSWORD_DEFAULT);
$sql="insert into user(user_name,user_pass) values('$user_name','$pass_hash')";
$result=mysqli_query($conn,$sql) or die("插入失败,请检查SQL语法"); echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户注册成功');";
echo "</script>";
}
}
?>
注意:
检查不出SQL语法错误时,可以采取下面的方法:
- 在可能出错附近加入一句:die($sql)
- 将页面输出的语句复制
- 粘贴到phpMyAdmin的SQL组件中执行
- 输出的报错结果更为详细
操作4:用变量代表当前页面
如果注册页面的文件名改变,页面跳转定义也需要跟着改写才可以,这样就比较麻烦。
way:我们用一个变量来表示提交页面,也就是表示当前页面。
form表单处修改:
<form name="reg" method="post" action="<?php $_SERVER["PHP_SELF"];?>">
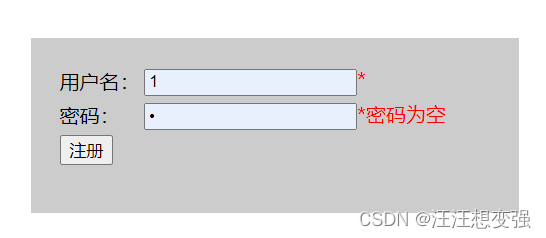
操作5:增加填空处提示信息
核心:新增$ nameErr和$ passErr
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
<style type="text/css">
#panel {
height: 100px;/*高度*/
width: 250px;/*宽度*/
margin: 200px auto; /*面板距离浏览器顶部200px,居中*/
padding: 20px;/*面板中内容距离面板边框20px*/
background: #ccc; /*面板颜色为灰色*/
}
span{
color: #F00;
}
</style><body>
<?php
$nameErr = "";
$passErr = "";
if($_SERVER["REQUEST_METHOD"]=="POST")
{
$user_name=$_POST["user_name"];
$user_pass=$_POST["user_pass"];
if(empty($user_name)){
$nameErr = "用户名为空";
}
if(empty($user_pass)){
$passErr = "密码为空";
}
if($nameErr=='' and $passErr==''){
//连接数据库
$conn=mysqli_connect("localhost","root","","student") or die("数据库连接失败"); $sql="select * from user where user_name=$user_name ";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法"); if(mysqli_num_rows($result)>0)
{
echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户已经注册,请设置其他用户名');";
echo "</script>";
}
else
{
$pass_hash=password_hash($user_pass,PASSWORD_DEFAULT);
$sql="insert into user(user_name,user_pass) values('$user_name','$pass_hash')";
$result=mysqli_query($conn,$sql) or die("插入失败,请检查SQL语法"); echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户注册成功');";
echo "</script>";
}
}
}
?>
<div id="panel">
<form name="reg" method="post" action="<?php $_SERVER["PHP_SELF"];?>">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user_name" /><span>*<?php echo $nameErr;?></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="user_pass" /><span>*<?php echo $passErr;?></span></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="注册" />
</td>
</tr>
</table>
</form>
</div>
</body>
莫名错误:密码总是提示为空
操作6:过滤字符
在php代码开头处加上
function filterInput($data) {
$data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//预定义的字符转换为 HTML 实体
return $data;
}
操作7:新建登录页面
login.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户登录</title>
<style>
#panel {
height: 100px;/*高度*/
width: 250px;/*宽度*/
margin: 200px auto; /*面板距离浏览器顶部200px,居中*/
padding: 20px;/*面板中内容距离面板边框20px*/
background: #ccc; /*面板颜色为灰色*/
}
a:link{
text-decoration:none;
}
</style>
</head>
<body>
<div id="panel">
<form name="login" method="post" action="check.php">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user_name" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="user_pass" /></td>
</tr>
<tr>
<td>
<input type="submit" value="登录" />
</td>
<td align="right">
<a href="register.php">注册</a>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
包含文件
操作1:建立包含文件
PHP的文件包含有两种方式:
-
include语句
-
require 语句
include 和 require在包含文件不存在时的处理错误的方式方面有所不同:
require 在出错时会生成一个致命错误(E_COMPILE_ERROR),在错误发生后脚本会停止执行。
include 在出错时会生成一个警告(E_WARNING),在错误发生后脚本会继续执行。
因此,如果出错后希望继续执行,我们可以使用 include,如果出错后,不希望程序继续运行,可使用 require,这样有助于提高应用程序的安全性和完整性。
新建conn.php
<?php
$conn=mysqli_connect("localhost","root","","student") or die("数据库连接失败");
?>
把check.php和register.php中的相关语句替换
框架集定义
- 建立head.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>head</title><style> h1{ margin:20px auto; text-align:center; } </style>
</head><body>
<h1>学生信息管理</h1>
<h4>当前用户:</h4>
</body></html>
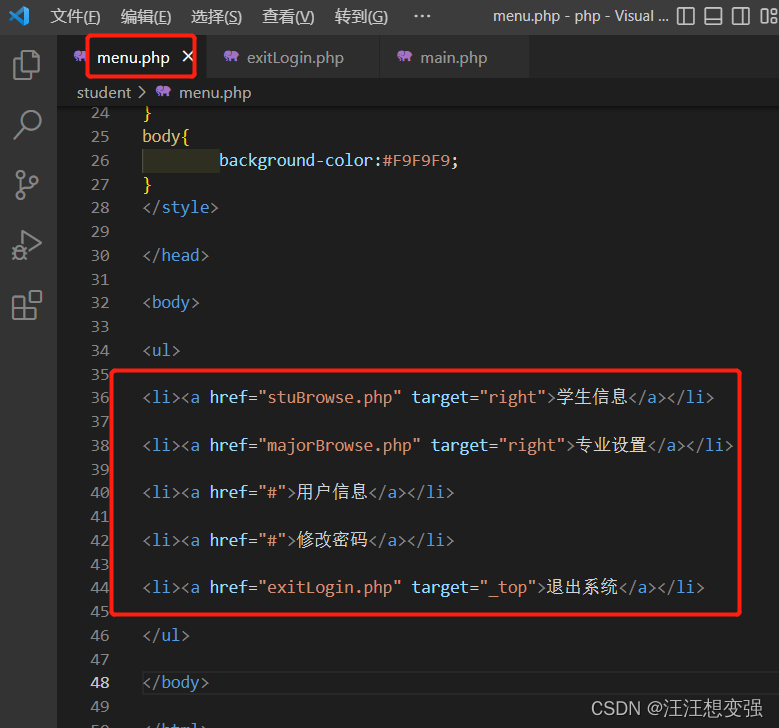
- 建立menu.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>menu</title><style>ul{ list-style-type:none;/* 不显示项目符号 */ margin:50px auto;}li { height:35px;/* 不显示项目符号 */}li a{ text-decoration:none;/* 去掉超链接的下划线 */}</style></head><body><ul><li><a href="#">学生信息</a></li><li><a href="#">专业设置</a></li><li><a href="#">用户信息</a></li><li><a href="#">修改密码</a></li><li><a href="#">退出系统</a></li></ul></body></html>
- 建立stuBrowse.php
<h1>这里是学生信息浏览</h1>
- 完善main.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>学生信息管理</title></head><frameset rows="100,*"><frame src="head.php" name="top" /> <frameset cols="150,*"> <frame src="menu.php" name='left' /> <frame src="stuBrowse.php" name='left' /> </frameset></frameset></html>
当前用户获取并显示
check.php修改
if (password_verify($user_pass,$row['user_pass'])){
session_start();
$_SESSION["user"]=$user_name;
header("location:main.php");
}head.php修改
session_start(); echo "<h4 >当前用户:".$_SESSION["user"]."</h4>";
加一些样式修饰,嗯。。他加的好丑
就学一个点:
scrolling="no" //关闭滚动条
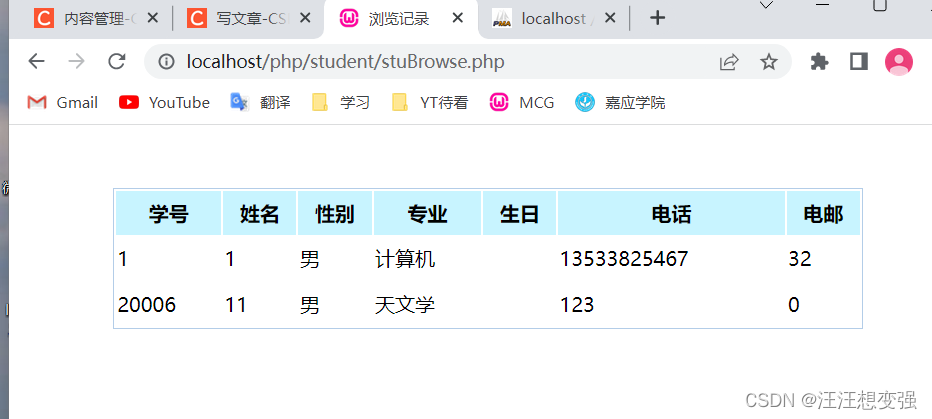
浏览记录页面
操作1 修改原页面
完善stuBrowse.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览记录</title>
</head>
<body>
<?phpinclude "conn.php";mysqli_query($conn,'set names utf8');$sql="select * from stu";$result=mysqli_query($conn,$sql)or die("数据查询失败");if(mysqli_num_rows($result)>0){ echo "<table border=1 cellspacing=0align=center>"; echo"<tr><td>学号</td><td>姓名</td><td>性别</td><td>专业</td><td>生日</td><td>电话</td><td>电邮</td></tr>"; while($row=mysqli_fetch_assoc($result)) { echo "<tr>"; echo "<td>row[stu_no]</td><td>$row[stu_name]</td><td>$row[gender]</td><td>$row[major_id]</td><td>$row[birthdate]</td><td>$row[telephone]</td><td>$row[email]</td>"; echo "</tr>"; }; echo "</table>";}else echo "尚无学生信息";?>
</body>
</html>
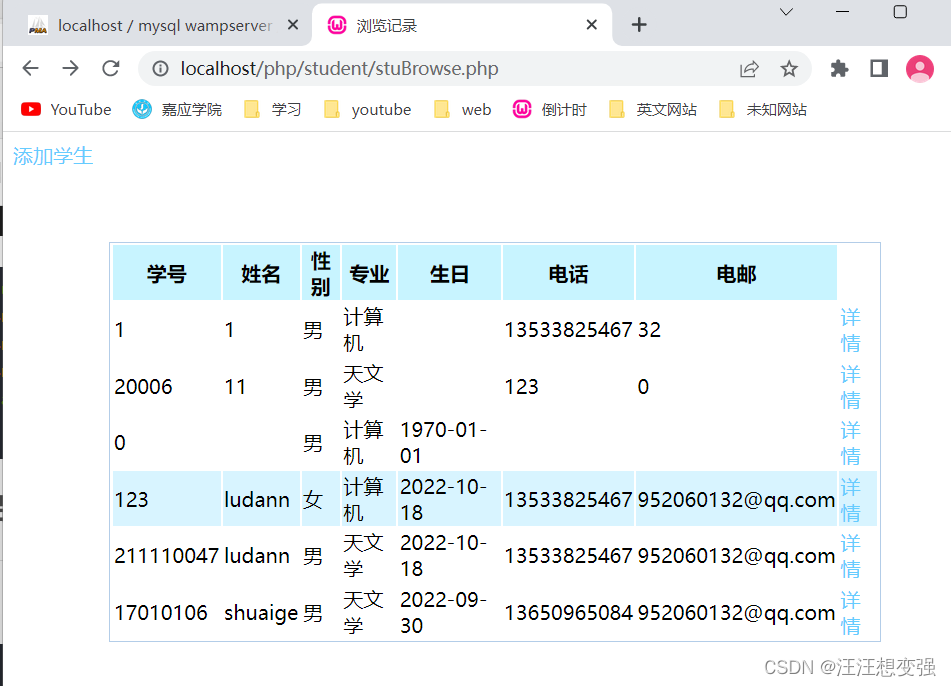
操作2-对student和major表结合查询 + 加一些修饰
<htmlxmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><style>table{ margin-top:50px; width:80%; border:1px#B3CDE8 solid; } th{ text-align:center; background-color:#C8F4FF;} tr{ height:35px;} </style><title>浏览记录</title></head><body><?phpinclude "conn.php";//包含连接文件mysqli_query($conn,'set names utf8');//告诉服务器,浏览器端字符集是utf8$sql="select * from stu,major where stu.major_id=major.major_id"; //构造SQL语句$result=mysqli_query($conn,$sql)or die("数据查询失败");//执行SQL语句if(mysqli_num_rows($result)>0){ //判断是否有查询结果 echo"<table align='center' >";//输出表格标签 echo"<tr><th>学号</th><th>姓名</th><th>性别</th><th>专业</th><th>生日</th><th>电话</th><th>电邮</th></tr>";//输出表头行 while($row=mysqli_fetch_assoc($result))//从记录集获取一行数据到数组,不为false,则显示该行数据(数组中各元素 { ?> <tr onMouseOver="this.style.backgroundColor='#D8F4FF';"onMouseOut="this.style.backgroundColor='#ffffff';"><?php echo"<td >$row[stu_no]</td><td>$row[stu_name]</td><td>$row[gender]</td><td>$row[major_name]</td><td>$row[birthdate]</td><td>$row[telephone]</td><td>$row[email]</td>";//输出获取的一行数据 echo"</tr>";//输出行结束标记 }; echo"</table>";//输出表格结束标记}else //没有查询结果 echo"尚无学生信息";?></body></html>

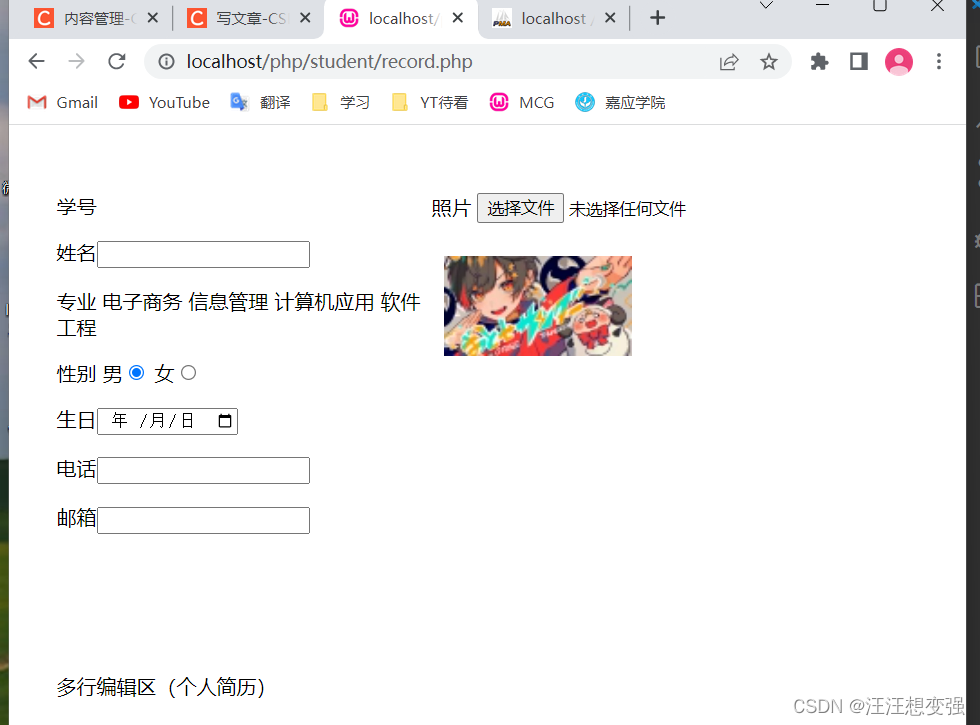
添加记录页面布局
布局个人信息和图片区
新建record.php
<!doctype html><html><head><meta charset="utf-8"><title></title></head><style>#content{ margin:50pxauto; width:600px; height:600px; border:solid1px #6699FF; padding:30px;}#left{ float:left; width:300px; height:400px;}#right{ float:left; width:300px; height:400px;}#bottom{ clear:both; width:600px; height:200px;}
#pic{width:120px;height:160px;background:#FFF;padding:10px;}#pic img{width:150px;height:80px;}
</style><body><div id="content">
<div id="left"><p><label>学号</label><span><inputtype="text" name="stu_no"/></span></p><p><label>姓名</label><span><input type="text"name="stu_name"/></span></p><p><label>专业</label> <span><select"name=major"><optionvalue="01">电子商务</option><optionvalue="02">信息管理</option><optionvalue="03">计算机应用</option><optionvalue="04">软件工程</option></select></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男"checked /> 女<input name="gender"type="radio" value="女"/> </span></p><p><label>生日</label><span><input type="date" name="birthdate"/></span></P><p><label>电话</label><span><input type="text" name="telephone"/></span></p><p><label>邮箱</label><span><input type="text" name="email"/></span></p></div>
<div id="right"><p><label>照片</label><span><input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="head.jpg" /></div></div><div id="bottom">多行编辑区(个人简历)</div></div></body></html>

图片来源:(月子的新歌~~)
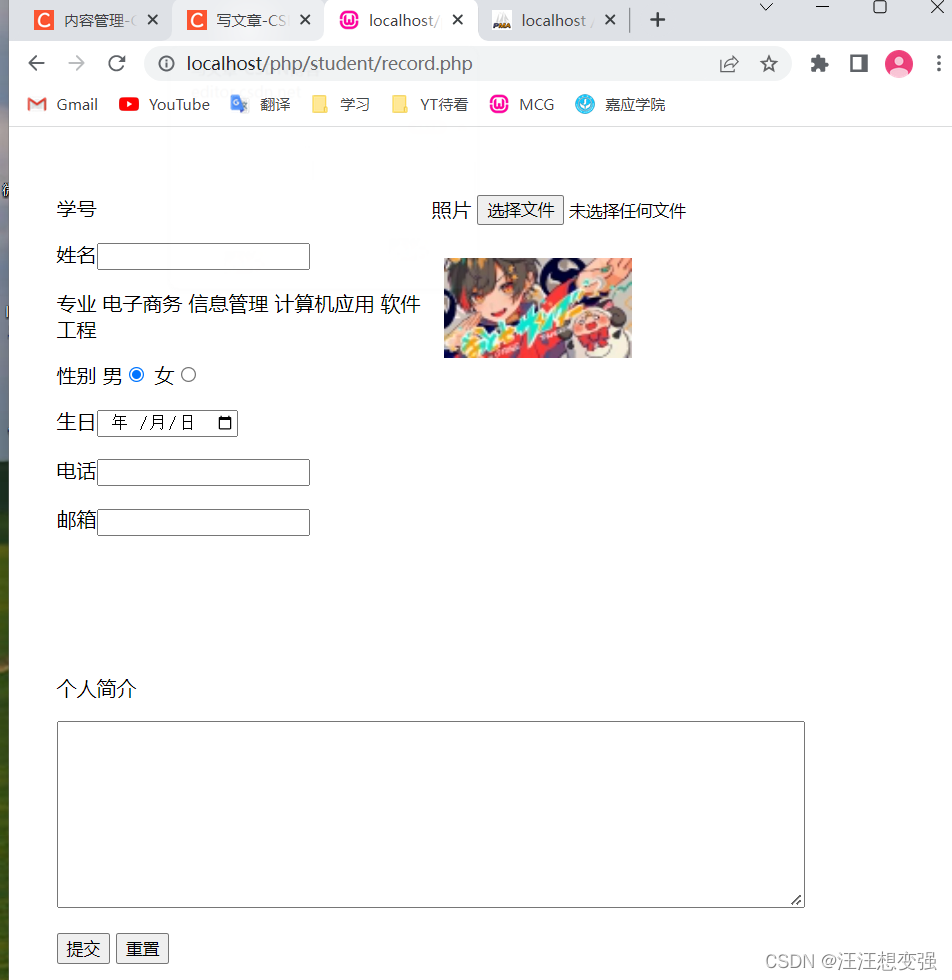
布局个人简介
<div id="bottom"><p>个人简介</p><textarea name="resume"rows="10" cols="80"></textarea></p><p><input name="submit"type="submit" value="提交"/><input name="reset"type="reset" value="重置"/></p></div>

实现文件上传到服务器段
<form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
还有一个结尾的< /form >放在最末尾
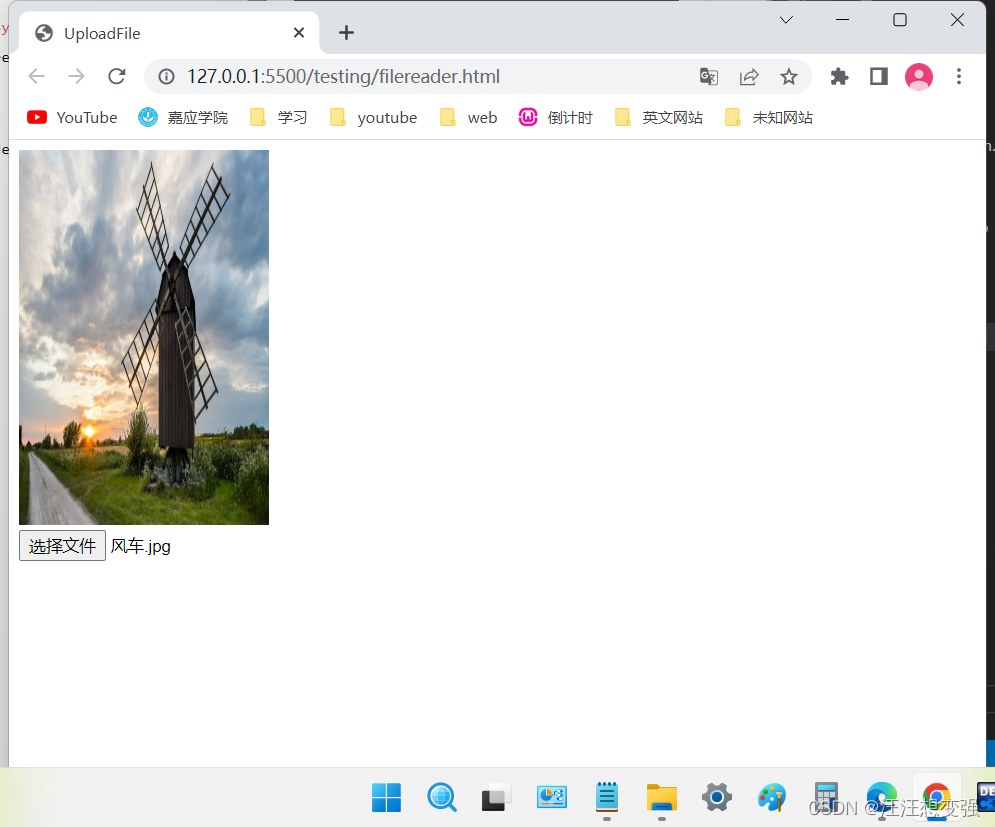
上传照片浏览
怎么实现照片的预览?
答:使用FileReader接口
- 示例
/testing/filereader.html
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8"> <title>UploadFile</title></head><body> <div> <img src="" id="img" style="width:200px;height:300px;" /> </div> <input type="file" id="file" /></body>
<script type="text/javascript">
window.onload = function () {
var fileTag = document.getElementById('file');
fileTag.onchange = function () {
var file = fileTag.files[0];
var fileReader = new FileReader();
fileReader.onloadend = function () {
if (fileReader.readyState == fileReader.DONE) {
document.getElementById('img').setAttribute('src', fileReader.result);
}
};
fileReader.readAsDataURL(file);
};
};
</script></html>

- 图片预览功能实现
就是把上面的js搬运到自己代码中
record.php
<!doctype html><html><head><meta charset="utf-8"><title></title></head><style>#content{ margin:50pxauto; width:600px; height:600px; border:solid1px #6699FF; padding:30px;}#left{ float:left; width:300px; height:400px;}#right{ float:left; width:300px; height:400px;}#bottom{ clear:both; width:600px; height:200px;}
#right img{
width: 200px;
height: 100px;
}
</style><body>
<form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data"> <div id="content">
<div id="left"> <p><label>学号</label><span><inputtype="text" name="stu_no"/></span></p> <p><label>姓名</label><span><input type="text"name="stu_name"/></span></p> <p><label>专业</label> <span> <select"name=major"> <optionvalue="01">电子商务</option> <optionvalue="02">信息管理</option> <optionvalue="03">计算机应用</option> <optionvalue="04">软件工程</option> </select> </span></p> <p><label>性别</label> <span>男<input name="gender"type="radio" value="男"checked /> 女<input name="gender"type="radio" value="女"/> </span></p> <p><label>生日</label><span><input type="date" name="birthdate"/></span></P> <p><label>电话</label><span><input type="text" name="telephone"/></span></p> <p><label>邮箱</label><span><input type="text" name="email"/></span></p> </div>
<div id="right"> <p><label>照片</label><p>
<input type="file" id="file" />
<div>
<img src="" id="img" />
</div>
</div>
</div>
<div id="bottom"> <p>个人简介</p> <textarea name="resume"rows="10" cols="80"> </textarea> </p> <p> <input name="submit"type="submit" value="提交"/> <input name="reset"type="reset" value="重置"/> </p> </div> </div>
</form>
</body>
<script type="text/javascript">
window.onload = function () {
var fileTag = document.getElementById('file');
fileTag.onchange = function () {
var file = fileTag.files[0];
var fileReader = new FileReader();
fileReader.onloadend = function () {
if (fileReader.readyState == fileReader.DONE) {
document.getElementById('img').setAttribute('src', fileReader.result);
}
};
fileReader.readAsDataURL(file);
};
};
</script>
</html>

进阶学习:https://blog.csdn.net/zk437092645/article/details/8745647
填充下拉列表
- 前言
在“单行编辑区”还有一项内容我们需要改进一下,那就是“专业”选择项,现在我们页面中的专业是固定的静态的内容,实际上专业应该从数据库的major表中读取出来。
要从数据库读取读取“专业”信息,并填充到页面的下拉列表中,我们需要做以下工作:
(1)连接数据库;
(2)构建select语句;
(3)获得记录集,也就是各专业的编号和名称;
(4)依次读取记录行,并填充到表单中的select表单域的各option选项
- 代码
< body >头处
<?php include "conn.php"; $result=mysqli_query($conn,"SET NAMES UTF8")or die("数据查询失败"); $sql="select * from major"; $result=mysqli_query($conn,$sql) or die("数据查询失败");?>
专业处
<p><label>专业</label>
<span>
<select name="major"> <?php while($row=mysqli_fetch_assoc($result)){ ?> <option value="<?php echo $row['major_id'] ?> " > <?php echo $row['major_name'] ?> </option> <?php } ?>
</select>
</span>
</p>

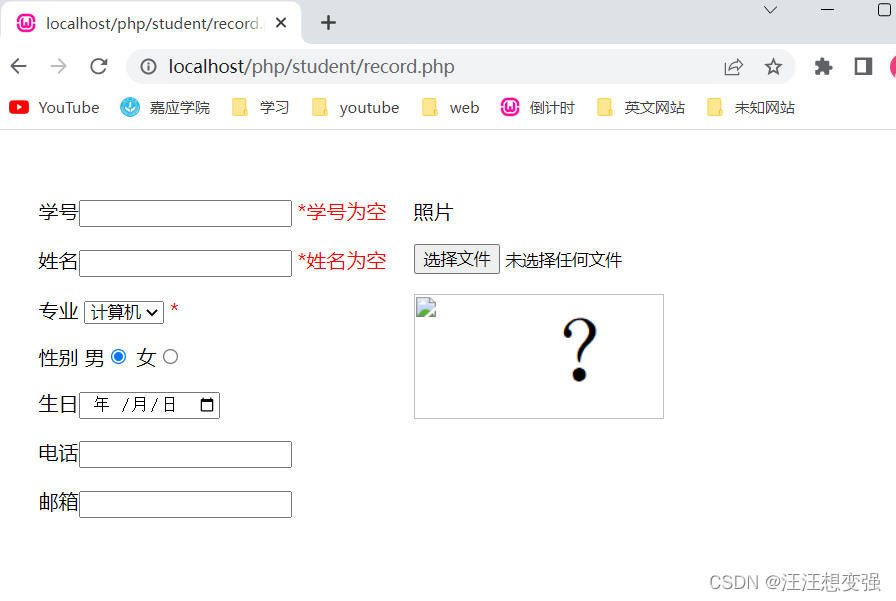
表单数据检验
对用户所输入的数据进行验证
- 操作1:必填项
record.php
<!doctype html><html><head><meta charset="utf-8"><title></title><style>#content{ margin:50pxauto; width:600px; height:600px; border:solid1px #6699FF; padding:30px;}#left{ float:left; width:300px; height:400px;}#right{ float:left; width:300px; height:400px;}#bottom{ clear:both; width:600px; height:200px;}
#pic{width:120px;height:160px;background:#FFF;padding:10px;}#pic img{width:150px;height:80px;}
.error{color:#F00;}
</style>
<script type="text/javascript"> window.onload = function () { var fileTag = document.getElementById('file'); fileTag.onchange = function () { var file = fileTag.files[0]; var fileReader = new FileReader(); fileReader.onloadend = function () { if (fileReader.readyState == fileReader.DONE) { document.getElementById('img').setAttribute('src', fileReader.result); } }; fileReader.readAsDataURL(file); }; };</script>
</head>
<body>
<?php include "conn.php"; $result=mysqli_query($conn,"SET NAMES UTF8")or die("数据查询失败"); $sql="select * from major"; $result=mysqli_query($conn,$sql) or die("数据查询失败"); //定义错误提示变量 $noErr=$nameErr=$majorErr=$photoErr=$telephoneErr=$emailErr=$birthdateErr="";
if($_SERVER["REQUEST_METHOD"]=="POST")//如果是提交表单
{
$stu_no=$_POST["stu_no"];//学号 $stu_name=$_POST["stu_name"];//姓名 $major=$_POST["major"];//专业 $gender=$_POST["gender"];//性别 $birthdate=$_POST["birthdate"];//出生日期 $telephone=$_POST["telephone"];//手机 $email=$_POST["email"];//邮箱 $resume=$_POST["resume"];//个人简介//设置必填项 if (empty($stu_no)) { $noErr="学号为空"; }; if (empty($stu_name)) { $nameErr="姓名为空"; }; if (empty($major)) { $majorErr="专业为空"; };
}
?><form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
<div id="content">
<div id="left"><p><label>学号</label><span><input type="text" name="stu_no"/></span><span class='error'>*<?php echo $noErr;?></span></p><p><label>姓名</label><span><input type="text" name="stu_name"/></span><span class="error">*<?php echo $nameErr;?></span></p><p><label>专业</label><span><select name="major">
<option value="">===请选择===</option>
<?php while($row=mysqli_fetch_assoc($result)){ ?><option value="<?php echo $row['major_id'] ?> " ><?php echo $row['major_name'] ?></option><?php } ?></select></span><span class="error">*<?php echo $majorErr;?></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男"checked /> 女<input name="gender"type="radio" value="女"/> </span></p><p><label>生日</label><span><input type="date" name="birthdate"/></span><span class="error"><?php echo $birthdateErr;?></span></P><p><label>电话</label><span><input type="text" name="telephone"/></span><span class="error"><?php echo $birthdateErr;?></span></p><p><label>邮箱</label><span><input type="text" name="email"/></span><span class="error"><?php echo $emailErr;?></span></p></div>
<div id="right"><p><label>照片</label><span>
<span class="error"><?php echo $photoErr;?></span>
<input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="head.jpg" /></div></div><div id="bottom"></div></div>
<div id="bottom"><p>个人简介</p><textarea name="resume"rows="10" cols="80"></textarea></p><p><input name="submit"type="submit" value="提交"/><input name="reset"type="reset" value="重置"/></p></div>
</form>
</body></html>

- 操作2-正则表达式
相关文章史上最全的正则表达式
在php中,我们可以用preg_match()函数或preg_match_all()进行正则匹配:
preg_match(正则表达式,待匹配的字符串)
值是0次或1次,0次是不匹配,1次是找到匹配
preg_match_all(正则表达式,待匹配的字符串)
可以返回0次(不匹配)或n次,0次是不匹配,preg_match_all()函数会一直搜索subject直到到达结尾。
这两个函数如果匹配过程中发生错误会返回 FALSE。
- 添加正则表达式
在专业为空判断结尾加上以下代码
if(empty($birthdate))
{
$birthdate="1970-01-01";
}
else
{
if (!(preg_match("/^\d{4}-\d{1,2}-\d{1,2}/", $birthdate)))
{
$birthdateErr="日期不规范";
}
};
if(!(empty($telephone))){
if (!(preg_match("/^13[0-9]{1}[0-9]{8}$|15[0189]{1}[0-9]{8}$|189[0-9]{8}$/", $telephone)))
{
$telephoneErr="电话号码不规范";
}
};
if(!(empty($email))){
if (!(preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $email)))
{
$emailErr="邮箱不规范";
}
};

- 操作4:增加图片验证
在js处添加下处代码

if(!/image\/\w+/.test(file.type)){
alert("你好,选择的不是图片!");
return false;
}

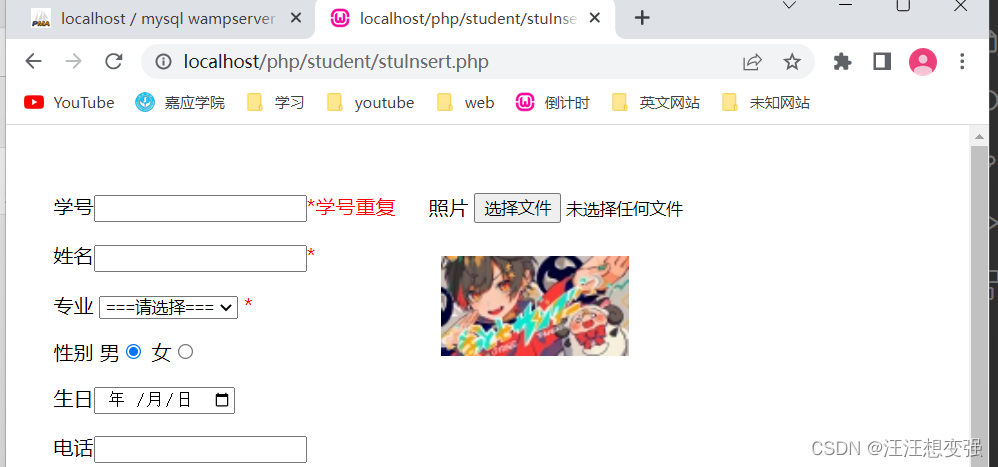
添加记录数据保存
把表单数据保存到数据库中
- 操作1:检查数据是否重复
以下代码加入?>末尾之前
if(($noErr=='') &&($nameErr=='')&&($majorErr=='')&&($birthdateErr=='')&&($telephoneErr=='')&&($emailErr=='')){
//判断学号是否重复
$sql="select * from stu where stu_no='$stu_no'";
$result1=mysqli_query($conn,$sql) ;
if(mysqli_num_rows($result1)>0)
{
$noErr="学号重复";
}
}

- 操作2:照片移动
还需要先处理一下照片,因为点击提交后图片会上传到一个服务器的临时路径下,我们需要把照片移动到指定路径,比如“photos”文件夹下。
1.首先新建文件夹photos在同级路径下
2.以下代码加入到学号重复判断的下面
else {
//移动文件到指定位置
$photo="";//照片路径及文件名设置为空串
if(!(empty($_FILES["file"]["name"]))) {//如果上传的文件名不为空
if($_FILES["file"]["error"] > 0) {//如果上传没有错误
$photoErr="照片上传失败,错误号:".$_FILES["file"]["error"]; //上传出错的话,显示错误号
}
else {
move_uploaded_file($_FILES["file"]["tmp_name"], "photos/" . $_FILES["file"]["name"]);
$photo="photos/" . $_FILES["file"]["name"];
}//end of if($_FILES["file"]["error"] > 0)
} //end of if(!(empty($_FILES["file"]["name"])))
} //end of if(mysqli_num_rows($result1)>0)


- 操作3:插入数据
可以构建insert语句,向student表的各字段插入相应的变量的值。
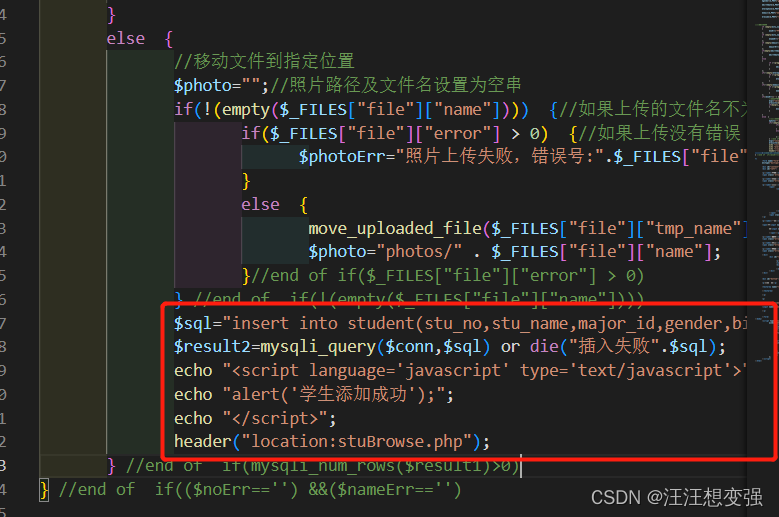
在下图框处添加如下代码:

$sql="insert into student(stu_no,stu_name,major_id,gender,birthdate,telephone,email,photo,resume) value('$stu_no','$stu_name','$major','$gender','$birthdate','$telephone','$email','$photo','$resume')";
$result2=mysqli_query($conn,$sql) or die("插入失败".$sql);
echo "<script language='javascript' type='text/javascript'>";
echo "alert('学生添加成功');";
echo "</script>";
header("location:stuBrowse.php");

- 操作4:增加“添加学生”的页面链接
改造一下stuBrowse.php
<htmlxmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><style>table{ margin-top:50px; width:80%; border:1px#B3CDE8 solid; } th{ text-align:center; background-color:#C8F4FF;} tr{ height:35px;}
#top{margin:50pxauto;width:80%;height:30px;}a{text-decoration:none;color:#6CF; }a:hover{color:#F96;}
</style><title>浏览记录</title></head><body>
<div id="top"><div id="insert"><a href="stuInsert.php">添加学生</a></div></div>
<?phpinclude "conn.php";//包含连接文件mysqli_query($conn,'set names utf8');//告诉服务器,浏览器端字符集是utf8$sql="select * from stu,major where stu.major_id=major.major_id"; //构造SQL语句$result=mysqli_query($conn,$sql)or die("数据查询失败");//执行SQL语句if(mysqli_num_rows($result)>0){ //判断是否有查询结果 echo"<table align='center' >";//输出表格标签 echo"<tr><th>学号</th><th>姓名</th><th>性别</th><th>专业</th><th>生日</th><th>电话</th><th>电邮</th></tr>";//输出表头行 while($row=mysqli_fetch_assoc($result))//从记录集获取一行数据到数组,不为false,则显示该行数据(数组中各元素 { ?> <tr onMouseOver="this.style.backgroundColor='#D8F4FF';"onMouseOut="this.style.backgroundColor='#ffffff';"><?php echo"<td >$row[stu_no]</td><td>$row[stu_name]</td><td>$row[gender]</td><td>$row[major_name]</td><td>$row[birthdate]</td><td>$row[telephone]</td><td>$row[email]</td>";//输出获取的一行数据 echo"</tr>";//输出行结束标记 }; echo"</table>";//输出表格结束标记}else //没有查询结果 echo"尚无学生信息";?></body></html>
学生详情页面
建立一个学生信息详情页面
- 先只查询学号为17010106,并显示
<!doctype html><html><head><meta charset="utf-8"><title>添加记录</title><style>#content{width:600px;border:solid 1px #6699FF;margin:50px auto;padding:30px;}#left{float:left;width:350px;height:300px;}#right{float:left;width:250px;height:300px;}#bottom{clear:both;width:600px;}label{width:50px;display:block;float:left;} #pic{width:120px;height:160px;background:#CCC;padding:10px;}#pic img{width:120px;height:160px;}span{color:#F96;}</style></head><body><?phpinclude "conn.php";$sql="select * from stu,major where stu_no='17010106' and stu.major_id=major.major_id";$result=mysqli_query($conn,$sql)or die("数据查询失败");$row=mysqli_fetch_assoc($result);?><div id="content"><div id="left"><p ><label>学号</label><span><?php echo $row["stu_no"] ?></span></p><p><label>姓名</label><span><?php echo $row["stu_name"] ?></span></p><p><label>专业</label><span><?php echo $row["major_name"] ?></span></p><p><label>性别 </label><span><?php echo $row["gender"] ?></span></p><p><label>生日</label><span><?php echo $row["birthdate"] ?></span></P><p><label>电话</label><span><?php echo $row["telephone"] ?></span></p><p><label>邮箱</label><span><?php echo $row["email"] ?></span></p></div><div id="right"><div id="pic"><img id="img" src="<?php if (empty($row["photo"]))echo "\images\head.jpg"; else echo $row["photo"] ?>" /></div></div><div id="bottom"><?php if (empty($row["resume"]))echo "尚未填写个人简介";elseecho $row["resume"] ?></div></div></body></html>

2. 让该页面可显示不同学生的信息
- 操作1:url参数传递
$stu_no=$_GET["stu_no"];$sql="select * from student,major where stu_no='$stu_no' and student.major_id=major.major_id";
前面我们通过页面传递参数的方式,实现了页面可显示不同学生的信息,但是我们是手动在地址栏当中设置的参数。
这很不方便操作,我们可以在学生信息浏览面(也就是stuBrowse.php页面)中的每一行学生后面,增加显示学生详情的超链接
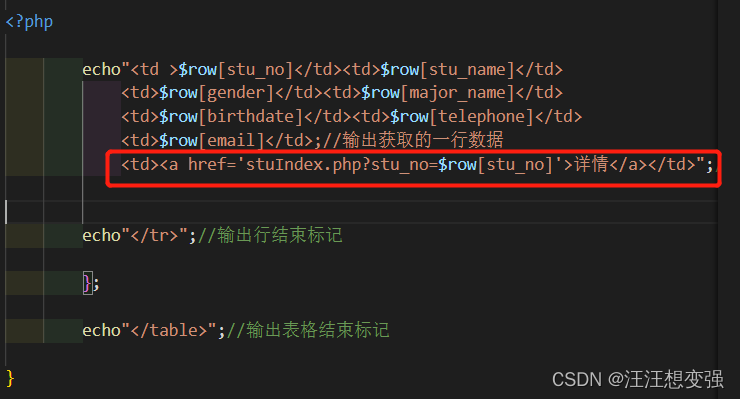
- 操作2-浏览页面增加超链接
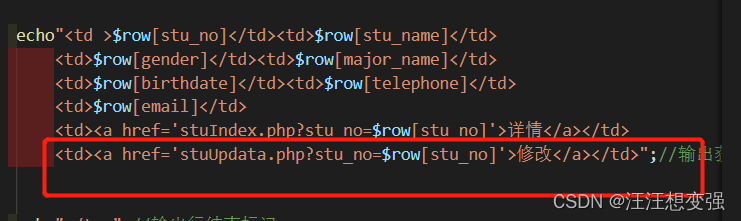
stuBrowse.php增加的超链接代码:

echo"<td >$row[stu_no]</td><td>$row[stu_name]</td>
<td>$row[gender]</td><td>$row[major_name]</td>
<td>$row[birthdate]</td><td>$row[telephone]</td>
<td>$row[email]</td>
<td><a href='stuIndex.php?stu_no=$row[stu_no]'>详情</a></td>";//输出获取的一行数据

富文本编辑器
这个“个人简介”内容的编辑器,我们采用的是“textArea”表单控件,这个控件的编辑功能比较简单,只是提供了字符的录入,没有更多的功能
有这些更丰富功能的编辑器,我们称为富文本编辑器
几种知名开源富文本编辑器记录和对比(仅供参考)
有很多都介绍到“百度”的富文本编辑器“UEditor”,现在我们就来学习一下“百度”富文本编辑器。
- 1.下载
本来想去官网下载的,但是官网崩了。。
感谢宋哥~~我把压缩包放在网盘:
链接:https://pan.baidu.com/s/11E9EiCRWm6PJ4uN5W6OSGA
提取码:rj5m
解压后放入www目录下

尝试在本站打开,成功:

- 2.移植
还自己改了一下布局


修改表单定义
学习学生信息修改功能的实现。
修改表单页面如何来实现,前面我们已经做了学生添加的表单页面,实际上这两个页面的布局可保持一致,只不过从内容上来将,添加记录的表单页面刚打开时各字段内容是空的,而修改记录的表单页面打开时应该显示待修改学生的信息。
我们可以对插入表单页面进行修改,形成修改表单页面。
- 操作1:显示待修改数值
stuData.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>#content{
width:600px;
border:solid 1px #6699FF;
margin:50px auto;
padding:30px;
}#left{
float:left;
width:300px;
height:400px;}#right{
float:left;
width:300px;
height:400px;
}#bottom
{
clear:both;
width:600px;
}
label{
width:50px;
display:block;
float:left;
}
#pic{
width:120px;
height:160px;
background:#FFF;
padding:10px;
}#pic img
{
width:150px;
height:80px;
}
.error{
color:#F00;
}
</style>
<script type="text/javascript"> window.onload = function () { var fileTag = document.getElementById('file');
fileTag.onchange = function () { var file = fileTag.files[0];
if(!/image\/\w+/.test(file.type)){ alert("你好,选择的不是图片!"); return false; }
var fileReader = new FileReader(); fileReader.onloadend = function () { if (fileReader.readyState == fileReader.DONE) { document.getElementById('img').setAttribute('src', fileReader.result); } }; fileReader.readAsDataURL(file); };};</script>
</head>
<body>
<?php include "conn.php"; $result=mysqli_query($conn,"SET NAMES UTF8")or die("数据查询失败"); $sql="select * from major"; $result=mysqli_query($conn,$sql) or die("数据查询失败");
$sql="select * from stu where stu_no='1'"; $result_stu=mysqli_query($conn,$sql)or die("数据查询失败"); $row_stu=mysqli_fetch_assoc($result_stu); function filterInput($data) { $data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//把一些预定义的字符转换为 HTML 实体
return $data;
} //定义错误提示变量 $noErr=$nameErr=$majorErr=$photoErr=$telephoneErr=$emailErr=$birthdateErr="";
if($_SERVER["REQUEST_METHOD"]=="POST")//如果是提交表单
{
$stu_no=$_POST["stu_no"];//学号 $stu_name=$_POST["stu_name"];//姓名 $major=$_POST["major"];//专业 $gender=$_POST["gender"];//性别 $birthdate=$_POST["birthdate"];//出生日期 $telephone=$_POST["telephone"];//手机 $email=$_POST["email"];//邮箱 $resume=$_POST["resume"];//个人简介 //过滤字符 $stu_no=filterInput($stu_no); $stu_name=filterInput($stu_name);//设置必填项 if (empty($stu_no)) { $noErr="学号为空"; }; if (empty($stu_name)) { $nameErr="姓名为空"; }; if (empty($major)) { $majorErr="专业为空"; };
if(empty($birthdate)) { $birthdate="1970-01-01"; } else { if (!(preg_match("/^\d{4}-\d{1,2}-\d{1,2}/", $birthdate))) { $birthdateErr="日期不规范"; } }; if(!(empty($telephone))){
if (!(preg_match("/^13[0-9]{1}[0-9]{8}$|15[0189]{1}[0-9]{8}$|189[0-9]{8}$/", $telephone)))
{
$telephoneErr="电话号码不规范";
}
};
if(!(empty($email))){
if (!(preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $email)))
{
$emailErr="邮箱不规范";
}
}
if(($noErr=='') &&($nameErr=='')&&($majorErr=='')&&($birthdateErr=='')&&($telephoneErr=='')&&($emailErr=='')){
//判断学号是否重复
$sql="select * from stu where stu_no='$stu_no'";
$result1=mysqli_query($conn,$sql) ;
if(mysqli_num_rows($result1)>0)
{
$noErr="学号重复";
}
else{
//移动文件到指定位置
$photo="";//照片路径及文件名设置为空串
if(!(empty($_FILES["file"]["name"]))) {//如果上传的文件名不为空
if($_FILES["file"]["error"] > 0) {//如果上传没有错误
$photoErr="照片上传失败,错误号:".$_FILES["file"]["error"]; //上传出错的话,显示错误号
}
else {
move_uploaded_file($_FILES["file"]["tmp_name"], "photos/" . $_FILES["file"]["name"]);
$photo="photos/" . $_FILES["file"]["name"];
}//end of if($_FILES["file"]["error"] > 0)
} //end of if(!(empty($_FILES["file"]["name"])))
$sql="insert into stu(stu_no,stu_name,major_id,gender,birthdate,telephone,email,photo,resume) value('$stu_no','$stu_name','$major','$gender','$birthdate','$telephone','$email','$photo','$resume')"; $result2=mysqli_query($conn,$sql) or die("插入失败".$sql); echo "<script language='javascript' type='text/javascript'>"; echo "alert('学生添加成功');"; echo "</script>"; header("location:stuBrowse.php");
} //end of if(mysqli_num_rows($result1)>0)
};//end of if(($noErr=='') &&($nameErr=='')
}
?><form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
<div id="content">
<div id="left"><p><label>学号</label><span><input type="text" name="stu_no" value="<?php echo $row_stu["stu_no"] ?>"/></span><span class='error'>*<?php echo $noErr;?></span></p><p><label>姓名</label><span><input type="text" name="stu_name" value="<?php echo $row_stu["stu_name"] ?>"/></span><span class="error">*<?php echo $nameErr;?></span></p><p><label>专业</label><span><select name="major">
<option value="">===请选择===</option>
<?php while($row=mysqli_fetch_assoc($result)){ ?><option value="<?php echo $row['major_id'] ?> " ><?php echo $row['major_name'] ?></option><?php } ?></select></span><span class="error">*<?php echo $majorErr;?></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男"checked /> 女<input name="gender"type="radio" value="女"/> </span></p><p><label>生日</label><span><input type="date" name="birthdate" value="<?php echo $row_stu["birthdate"] ?>"/></span><span class="error"><?php echo $birthdateErr;?></span></P><p><label>电话</label><span><input type="text" name="telephone" value="<?php echo $row_stu["telephone"] ?>"/></span><span class="error"><?php echo $telephoneErr;?></span></p><p><label>邮箱</label><span><input type="text" name="email" value="<?php echo $row_stu["email"] ?>"/></span><span class="error"><?php echo $emailErr;?></span></p></div>
<div id="right"><p><label>照片</label><span>
<span class="error"><?php echo $photoErr;?></span>
<input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="<?php echo $row_stu["photo"] ?>" /></div></div><div id="bottom"> <p>个人简介</p> <script id="container" name="resume" type="text/plain">
<?php echo $row_stu["resume"] ?>
</script> </p> <p> <input name="submit"type="submit" value="提交"/> <input name="reset"type="reset" value="重置"/> </p></div>
</form>
<!-- 配置文件 --><script type="text/javascript" src="/ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="/ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var editor = UE.getEditor('container');</script>
</body></html>

- 操作2-修改专业及性别
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>#content{
width:600px;
border:solid 1px #6699FF;
margin:50px auto;
padding:30px;
}#left{
float:left;
width:300px;
height:400px;}#right{
float:left;
width:300px;
height:400px;
}#bottom
{
clear:both;
width:600px;
}
label{
width:50px;
display:block;
float:left;
}
#pic{
width:120px;
height:160px;
background:#FFF;
padding:10px;
}#pic img
{
width:150px;
height:80px;
}
.error{
color:#F00;
}
</style>
<script type="text/javascript"> window.onload = function () { var fileTag = document.getElementById('file');
fileTag.onchange = function () { var file = fileTag.files[0];
if(!/image\/\w+/.test(file.type)){ alert("你好,选择的不是图片!"); return false; }
var fileReader = new FileReader(); fileReader.onloadend = function () { if (fileReader.readyState == fileReader.DONE) { document.getElementById('img').setAttribute('src', fileReader.result); } }; fileReader.readAsDataURL(file); };};</script>
</head>
<body>
<?php include "conn.php"; $result=mysqli_query($conn,"SET NAMES UTF8")or die("数据查询失败"); $sql="select * from major"; $result=mysqli_query($conn,$sql) or die("数据查询失败");
$sql="select * from stu where stu_no='123'"; $result_stu=mysqli_query($conn,$sql)or die("数据查询失败"); $row_stu=mysqli_fetch_assoc($result_stu); function filterInput($data) { $data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//把一些预定义的字符转换为 HTML 实体
return $data;
} //定义错误提示变量 $noErr=$nameErr=$majorErr=$photoErr=$telephoneErr=$emailErr=$birthdateErr="";
if($_SERVER["REQUEST_METHOD"]=="POST")//如果是提交表单
{
$stu_no=$_POST["stu_no"];//学号 $stu_name=$_POST["stu_name"];//姓名 $major=$_POST["major"];//专业 $gender=$_POST["gender"];//性别 $birthdate=$_POST["birthdate"];//出生日期 $telephone=$_POST["telephone"];//手机 $email=$_POST["email"];//邮箱 $resume=$_POST["resume"];//个人简介 //过滤字符 $stu_no=filterInput($stu_no); $stu_name=filterInput($stu_name);//设置必填项 if (empty($stu_no)) { $noErr="学号为空"; }; if (empty($stu_name)) { $nameErr="姓名为空"; }; if (empty($major)) { $majorErr="专业为空"; };
if(empty($birthdate)) { $birthdate="1970-01-01"; } else { if (!(preg_match("/^\d{4}-\d{1,2}-\d{1,2}/", $birthdate))) { $birthdateErr="日期不规范"; } }; if(!(empty($telephone))){
if (!(preg_match("/^13[0-9]{1}[0-9]{8}$|15[0189]{1}[0-9]{8}$|189[0-9]{8}$/", $telephone)))
{
$telephoneErr="电话号码不规范";
}
};
if(!(empty($email))){
if (!(preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $email)))
{
$emailErr="邮箱不规范";
}
}
if(($noErr=='') &&($nameErr=='')&&($majorErr=='')&&($birthdateErr=='')&&($telephoneErr=='')&&($emailErr=='')){
//判断学号是否重复
$sql="select * from stu where stu_no='$stu_no'";
$result1=mysqli_query($conn,$sql) ;
if(mysqli_num_rows($result1)>0)
{
$noErr="学号重复";
}
else{
//移动文件到指定位置
$photo="";//照片路径及文件名设置为空串
if(!(empty($_FILES["file"]["name"]))) {//如果上传的文件名不为空
if($_FILES["file"]["error"] > 0) {//如果上传没有错误
$photoErr="照片上传失败,错误号:".$_FILES["file"]["error"]; //上传出错的话,显示错误号
}
else {
move_uploaded_file($_FILES["file"]["tmp_name"], "photos/" . $_FILES["file"]["name"]);
$photo="photos/" . $_FILES["file"]["name"];
}//end of if($_FILES["file"]["error"] > 0)
} //end of if(!(empty($_FILES["file"]["name"])))
$sql="insert into stu(stu_no,stu_name,major_id,gender,birthdate,telephone,email,photo,resume) value('$stu_no','$stu_name','$major','$gender','$birthdate','$telephone','$email','$photo','$resume')"; $result2=mysqli_query($conn,$sql) or die("插入失败".$sql); echo "<script language='javascript' type='text/javascript'>"; echo "alert('学生添加成功');"; echo "</script>"; header("location:stuBrowse.php");
} //end of if(mysqli_num_rows($result1)>0)
};//end of if(($noErr=='') &&($nameErr=='')
}
?><form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
<div id="content">
<div id="left"><p><label>学号</label><span><input type="text" name="stu_no" value="<?php echo $row_stu["stu_no"] ?>"/></span><span class='error'>*<?php echo $noErr;?></span></p><p><label>姓名</label><span><input type="text" name="stu_name" value="<?php echo $row_stu["stu_name"] ?>"/></span><span class="error">*<?php echo $nameErr;?></span></p><p><label>专业</label><span><select name="major">
<option value="">===请选择===</option>
<?php while($row=mysqli_fetch_assoc($result)){ ?><option value="<?php echo $row['major_id'] ?> " <?php if($row['major_id'] == $row_stu['major_id']) echo
"selected='select'"?>><?php echo $row['major_name'] ?></option><?php } ?></select></span><span class="error">*<?php echo $majorErr;?></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男" <?php if($row_stu[
"gender"]=='男') echo"checked" ?> /> 女<input name="gender"type="radio" value="女"<?php if($row_stu[
"gender"]=='女') echo"checked" ?>/> </span></p><p><label>生日</label><span><input type="date" name="birthdate" value="<?php echo $row_stu["birthdate"] ?>"/></span><span class="error"><?php echo $birthdateErr;?></span></P><p><label>电话</label><span><input type="text" name="telephone" value="<?php echo $row_stu["telephone"] ?>"/></span><span class="error"><?php echo $telephoneErr;?></span></p><p><label>邮箱</label><span><input type="text" name="email" value="<?php echo $row_stu["email"] ?>"/></span><span class="error"><?php echo $emailErr;?></span></p></div>
<div id="right"><p><label>照片</label><span>
<span class="error"><?php echo $photoErr;?></span>
<input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="<?php echo $row_stu["photo"] ?>" /></div></div><div id="bottom"> <p>个人简介</p> <script id="container" name="resume" type="text/plain">
<?php echo $row_stu["resume"] ?>
</script> </p> <p> <input name="submit"type="submit" value="提交"/> <input name="reset"type="reset" value="重置"/> </p></div>
</form>
<!-- 配置文件 --><script type="text/javascript" src="/ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="/ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var editor = UE.getEditor('container');</script>
</body></html>
修改记录保存
我们还是在原先的代码上进行修改。
- 1.对修改内容进行保存
把修改后的学生信息上传到了student表中



- 2.修改任意学生的数据
和前面我们做的“查看学生详情”页面一样,同样,我们可以在url中增加参数“stu_no”,向页面中传递待修改学生的学号,把固定的学号“17010108”变成变量

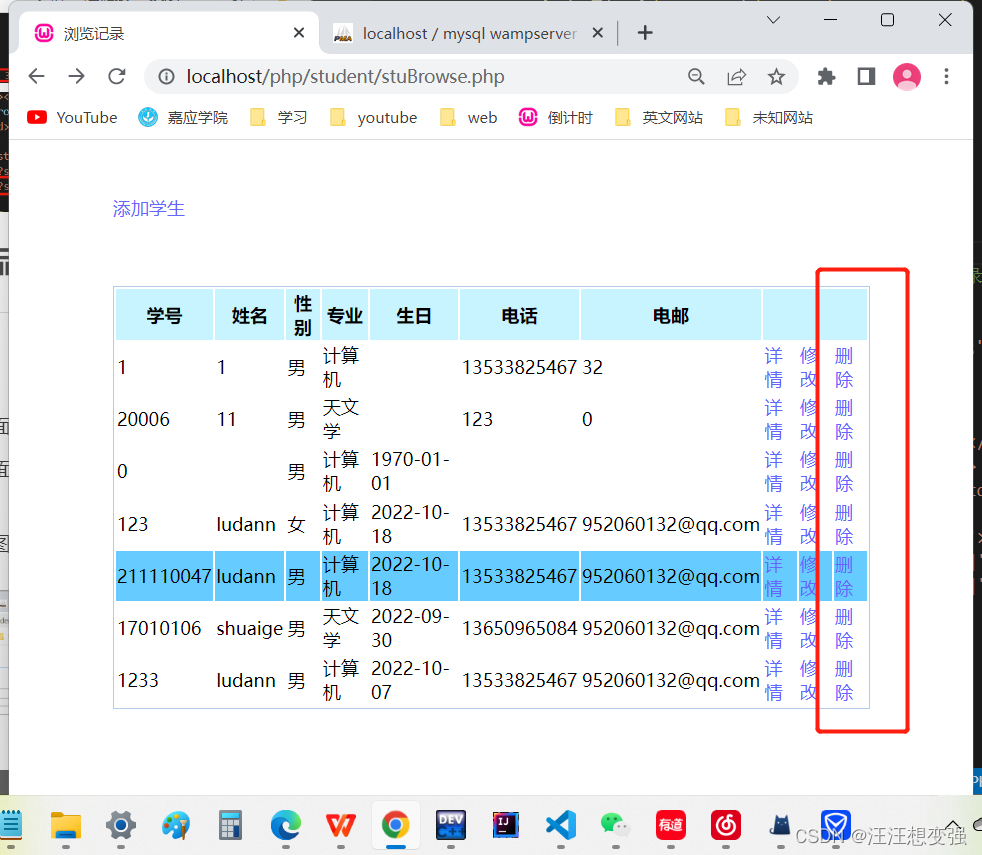
- 3.增加修改超链接
在stuBrowse.php中多加一列,修改跳转

和一些样式的修改
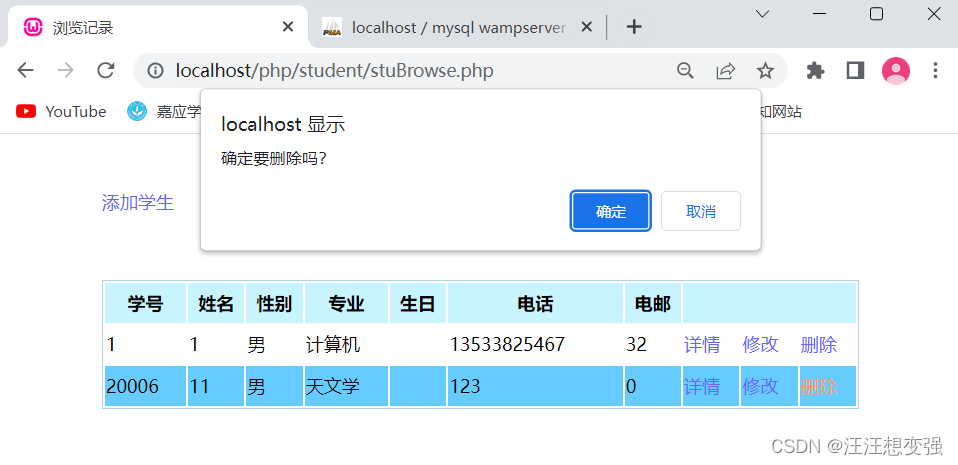
删除记录页面
我们改一下顺序,我们先在学生信息浏览页面构造超链接,在超链接中以参数形式提供待删除学生的学号,然后再建立删除学生记录的页面。
操作1增加删除超链接



操作2建立删除页面
新建stuDelete.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除学生</title>
</head>
<body>
<?php
$stu_no = $_GET["stu_no"];
include "conn.php";
$sql = "delete from student where stu_no='$stu_no'";
$result = mysqli_query($conn,$sql) or die("删除失败".$sql);
header("location:stuBrowse.php");
?>
</body>
</html>
显示:

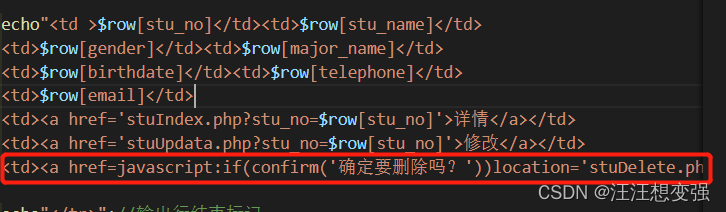
操作3-增加删除弹窗提示

<td><a href=javascript:if(confirm('确定要删除吗?'))location='stuDelete.php?stu_no=$row[stu_no]'>删除</a></td>";

按姓名查询
实现学生数据的查询
操作1-查询表单定义
在页面顶部加入查询框

<div id="search">
<form action="#" method="post">
<input type="text" name="key">
<input type="submit" value="查询">
</form>
</div>
#search{
float:right;
}
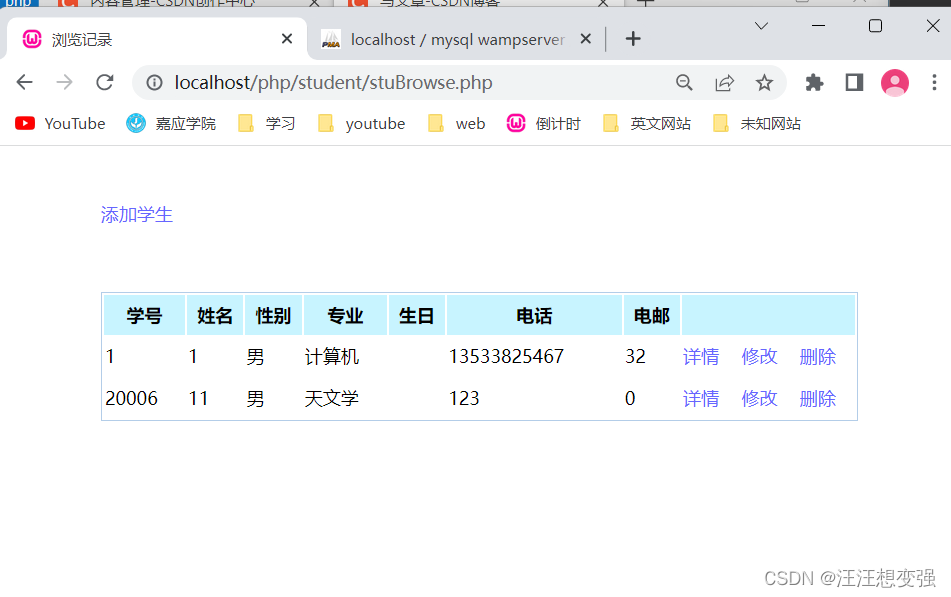
显示:

其他:
- action=“#” 提交到当前页面
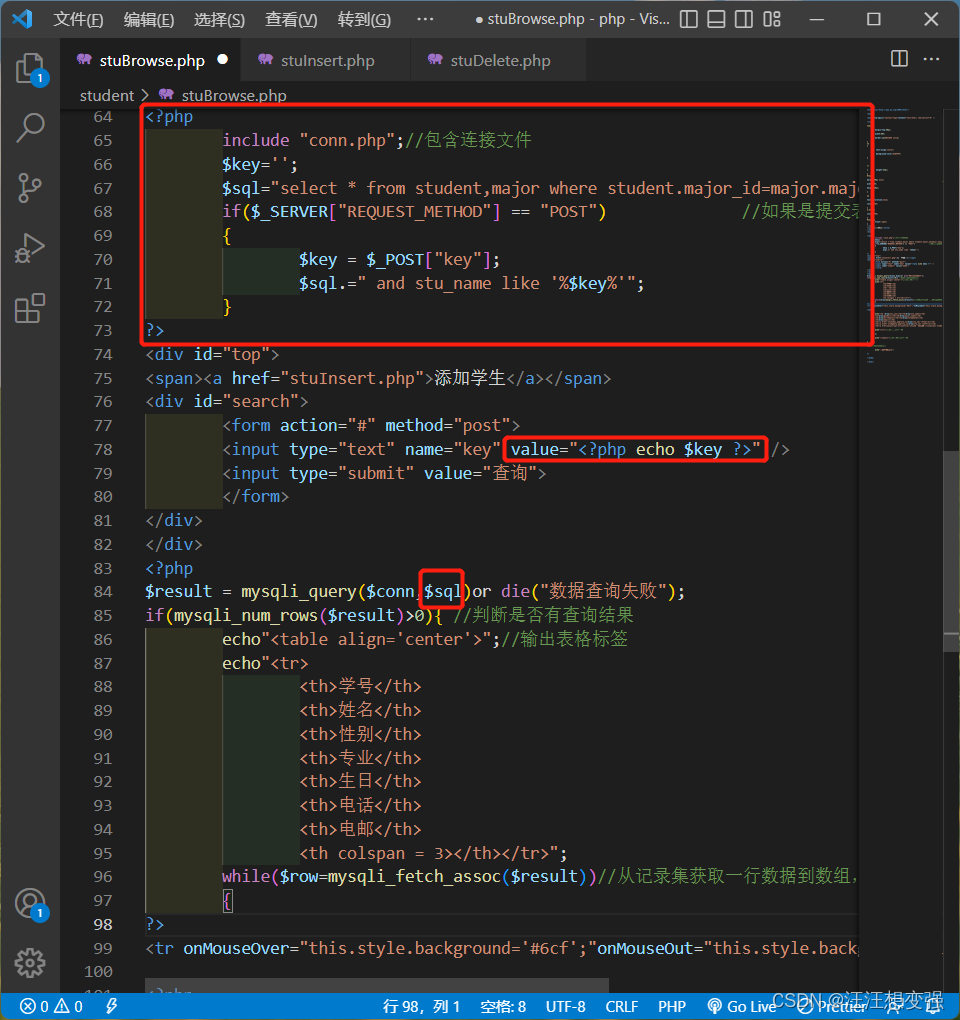
操作2-查询SQL定义

<?php
include "conn.php";//包含连接文件
$key='';
$sql="select * from student,major where student.major_id=major.major_id"; //构造SQL语句
if($_SERVER["REQUEST_METHOD"] == "POST") //如果是提交表单
{
$key = $_POST["key"];
$sql.=" and stu_name like '%$key%'";
}
?>
<div id="top">
<span><a href="stuInsert.php">添加学生</a></span>
<div id="search">
<form action="#" method="post">
<input type="text" name="key" value="<?php echo $key ?>" />
<input type="submit" value="查询">
</form>
</div>
</div>
<?php
$result = mysqli_query($conn,$sql)or die("数据查询失败");
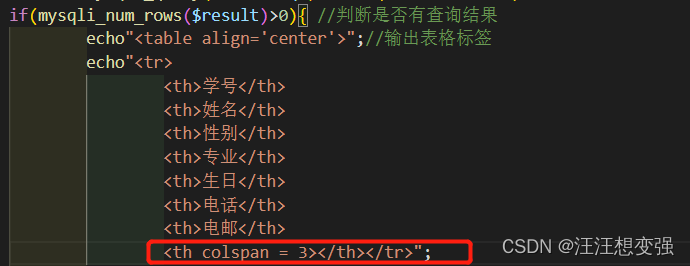
if(mysqli_num_rows($result)>0){ //判断是否有查询结果
echo"<table align='center'>";//输出表格标签
echo"<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
<th>生日</th>
<th>电话</th>
<th>电邮</th>
<th colspan = 3></th></tr>";
while($row=mysqli_fetch_assoc($result))//从记录集获取一行数据到数组,不为false,则显示该行数据(数组中各元素
{
?>
多字段查询
利用这一个查询输入框来查询各个字段

<?php
include "conn.php";//包含连接文件
$key='';
$sql="select * from student,major where student.major_id=major.major_id"; //构造SQL语句
if($_SERVER["REQUEST_METHOD"] == "POST") //如果是提交表单
{
$key = $_POST["key"];
$sql.=" and ((stu_name like '%$key%') or
(stu_no like '%$key%') or
(major_name like '%$key%') or
(date_format(birthdate,'%Y-%m-%d') like '%$key%') or
(telephone like '%$key%') or
(email like '%$key%') or
(resume like '%$key%') or
(gender like '%$key%'))
";
}
?>
对生日日期转换为字符型:
date_format(birthdate,‘%Y-%m-%d’)
输出:

分页查询
- 意义

- 待解决问题

- 操作1-每页记录条数和页数

新知识:
- mysqli_num_rows():获得符合条件的记录总数
- ceil:进位取整
定义$ allNum和$ endPage变量
<?php
include "conn.php";//包含连接文件
$key='';
$pageSize = 20; //每页显示条数
$sql="select * from student,major where student.major_id=major.major_id"; //构造SQL语句
if($_SERVER["REQUEST_METHOD"] == "POST") //如果是提交表单
{
$key = $_POST["key"];
$sql.=" and ((stu_name like '%$key%') or
(stu_no like '%$key%') or
(major_name like '%$key%') or
(date_format(birthdate,'%Y-%m-%d') like '%$key%') or
(telephone like '%$key%') or
(email like '%$key%') or
(resume like '%$key%') or
(gender like '%$key%'))
";
}
$result=mysqli_query($conn,$sql);
$allNum=mysqli_num_rows($result);
$endPage=ceil($allNum/$pageSize);
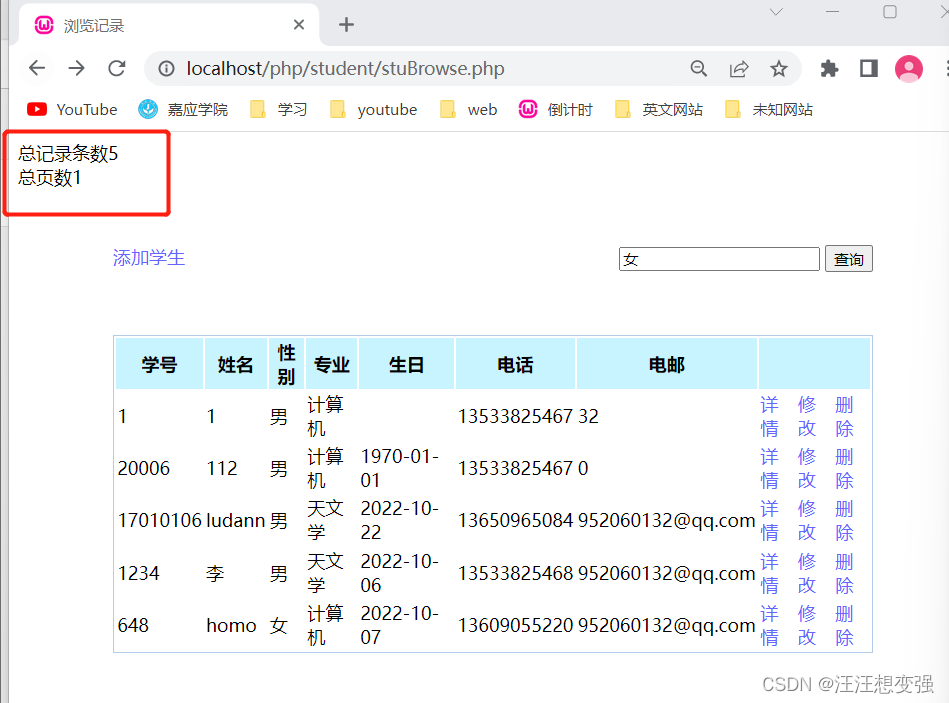
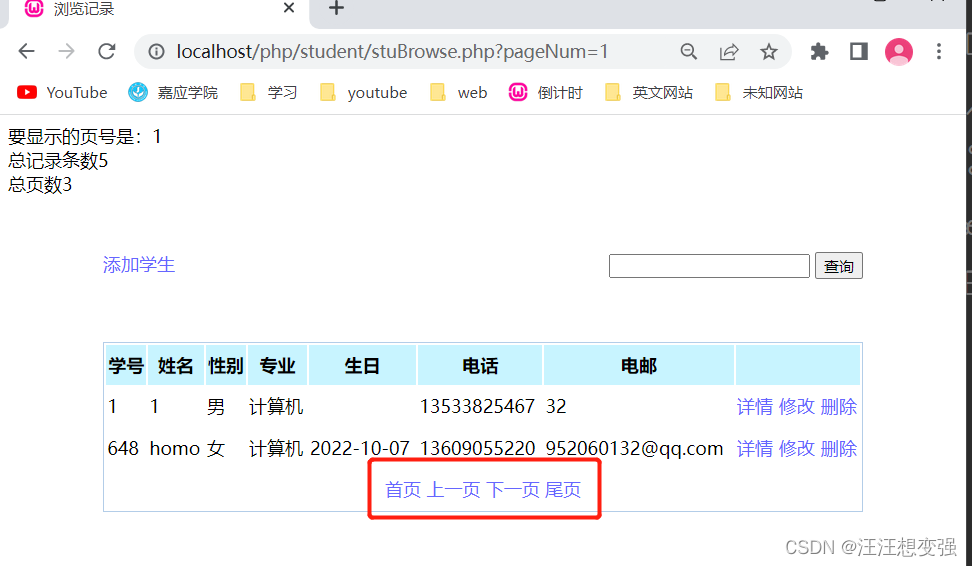
echo "总记录条数".$allaNum."<br>";
echo "总页数".$endPage;
?>
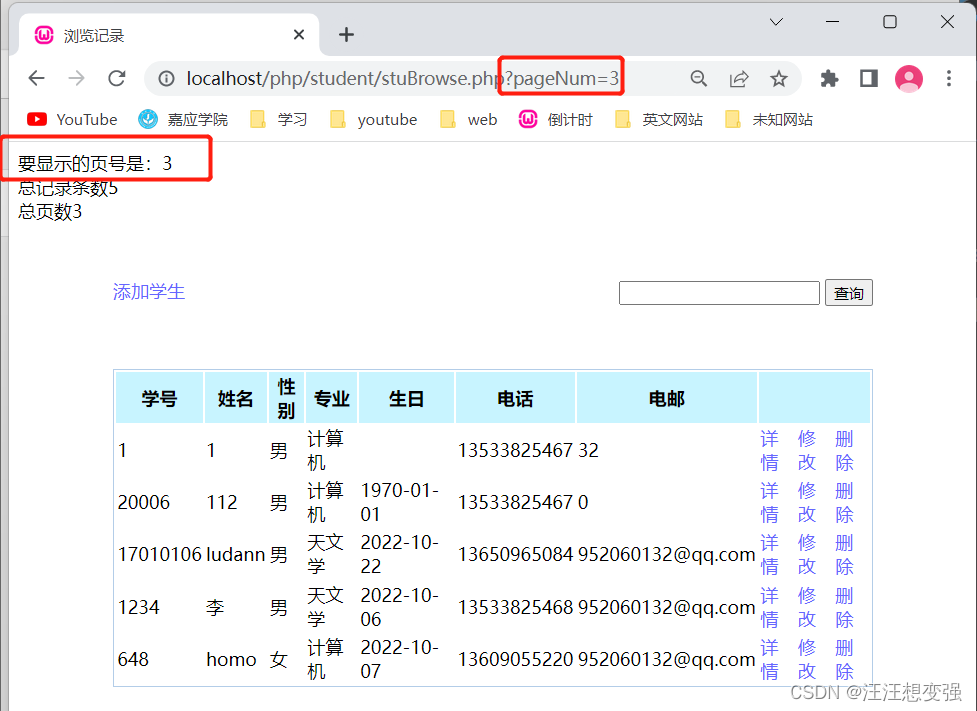
显示:

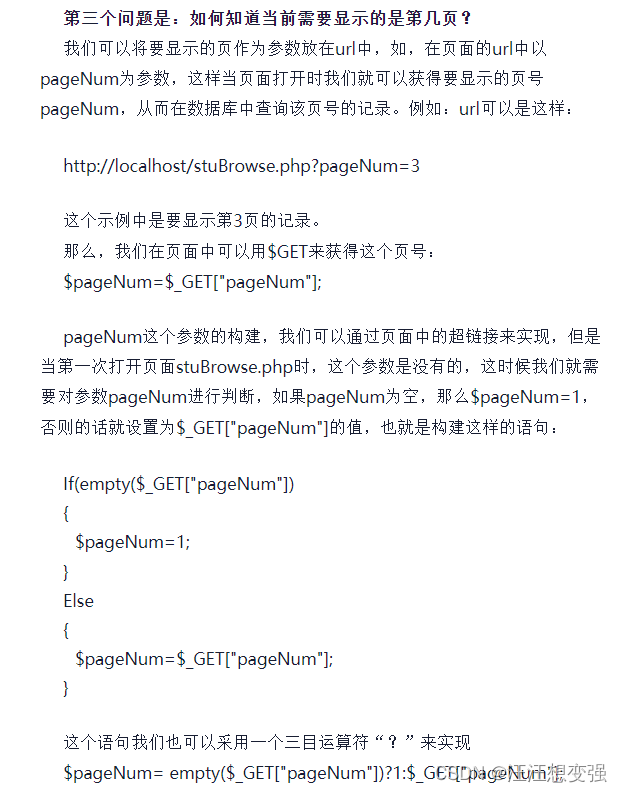
- 操作2-页号参数获得

新定义pageNum

$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];
echo "要显示的页号是:$pageNum <br>";

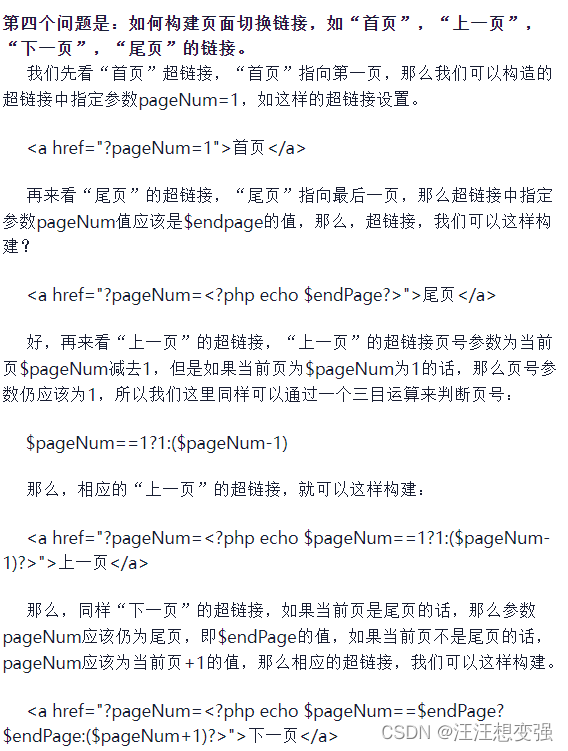
- 操作3-分页超链接构建


<tr>
<td colspan="10" align="center">
<a href="?pageNum=1">首页</a>
<a href="?pageNum=<?php echo $endPage?>">尾页</a>
<a href="?pageNum=<?php echo $pageNum==1?1:($pageNum-1)?>">上一页</a>
<a href="?pageNum=<?php echo $pageNum==$endPage?$endPage:($pageNum+1)?>">下一页</a>
</td>
</tr>
显示:

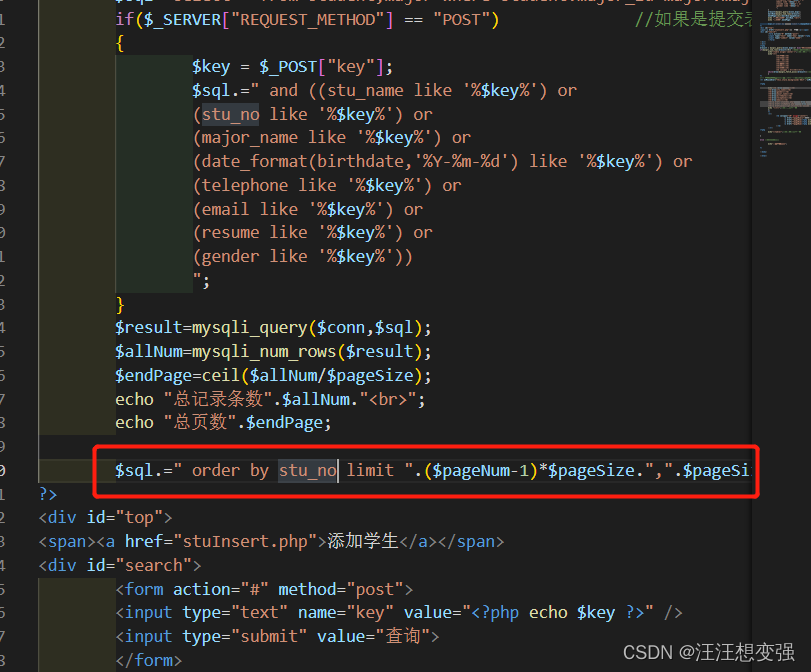
- 操作4-limit字句

关键词:limit
- 操作5-limit字句

$sql.=" order by stu_no limit ".($pageNum-1)*$pageSize.",".$pageSize;
显示:顺便把首页尾页换位

页面直接访问控制
存在问题:我们可以在地址栏中输入页面地址可以直接打开页面

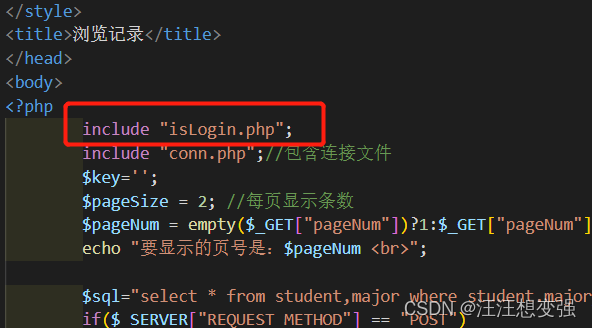
stuBrowse.php

isLogin.php
<?php
session_start();
if(empty($_SESSION["user"])) header("location:login.php");
?>
显示:

注销登录

点击“退出系统”

menu.php

<ul><li><a href="stuBrowse.php" target="right">学生信息</a></li><li><a href="majorBrowse.php" target="right">专业设置</a></li><li><a href="#">用户信息</a></li><li><a href="#">修改密码</a></li><li><a href="exitLogin.php" target="_top">退出系统</a></li></ul>
新建exitLogin.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注销登录</title>
</head>
<body>
<?php
session_start();
unset($_SESSION['user']);
header("location:login.php");
?>
</body>
</html>
暂时成功样品
目前问题
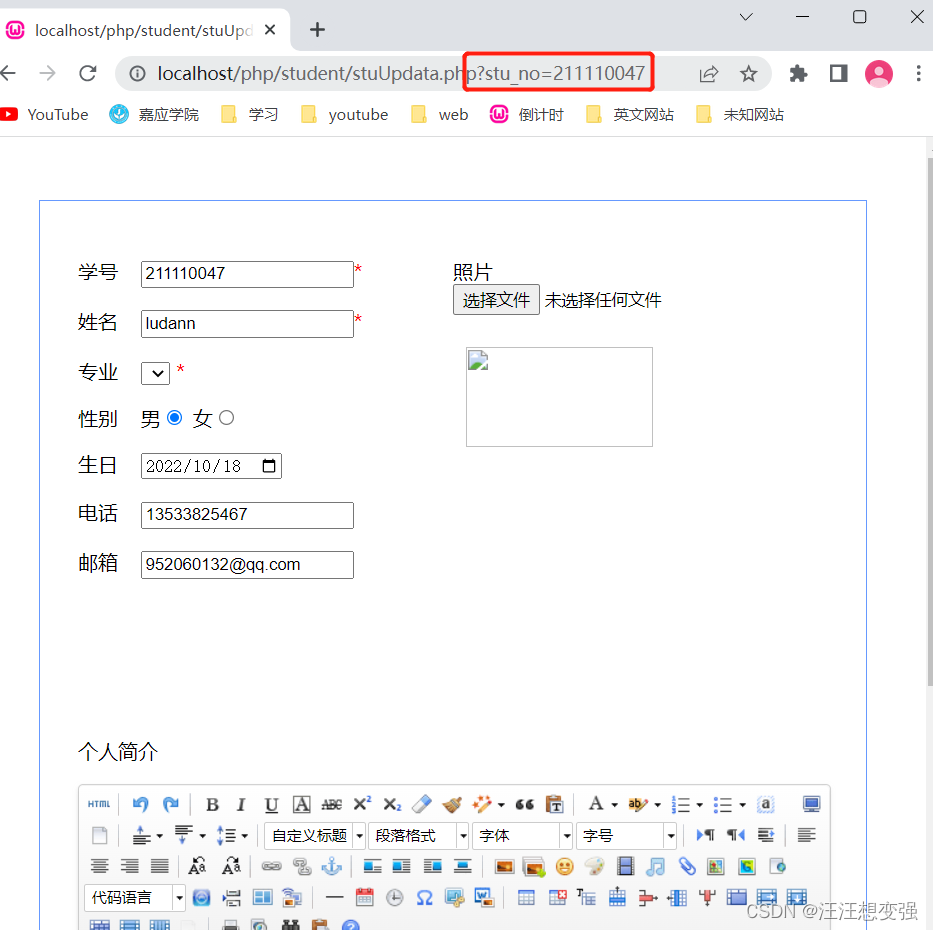
- stuUpdata页面中专业只显示计算机
- stuUpdata中图片显示不出来

- 自己补充

代码
check.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录认证</title>
</head>
<body>
<!-- register -->
<?php //获取表单中的用户名和口令 $user_name=$_POST["user_name"]; $user_pass=$_POST["user_pass"]; //连接数据库 // $conn=mysqli_connect("localhost","root","","student") or die("数据库连接失败");
include "conn.php";
$sql="Select * from user where user_name='$user_name'"; $result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法"); if(mysqli_num_rows($result)>0) { $row=mysqli_fetch_assoc($result); if (password_verify($user_pass,$row['user_pass'])){
session_start();
$_SESSION["user"]=$user_name;
header("location:main.php");
} else { echo "<script language='javascript' type='text/javascript'>"; echo "alert('密码不正确');"; echo "location.href='register.php';"; echo "</script>"; } } else { echo "<script language='javascript' type='text/javascript'>"; echo "alert('用户名不正确');"; echo "location.href='login.php';"; echo "</script>"; }?>
</body>
</html>
conn.php
<?php
$conn=mysqli_connect("localhost","root","","student")
or die("数据库连接失败");
mysqli_query($conn,'set names utf8');//告诉服务器,浏览器端字符集是utf8?>
exitLogin.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注销登录</title>
</head>
<body>
<?php
session_start();
unset($_SESSION['user']);
header("location:login.php");
?>
</body>
</html>
head.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>head</title><style> h1{
margin:20px auto;
text-align:center;
}
h4{
color:#A0F;
}
body{
background-color:#EEE;
}</style>
</head><body>
<h1>学生信息管理</h1>
<?php session_start(); echo "<h4 >当前用户:".$_SESSION["user"]."</h4>"; ?>
</body></html>
isLogin.php
<?php
session_start();
if(empty($_SESSION["user"])) header("location:login.php");
?>
login.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户登录</title>
<link rel="stylesheet" href="css/1.css"></head>
<body>
<div class="panel">
<form class="login" method="post" action="check.php">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user_name" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="user_pass" /></td>
</tr>
<tr>
<td>
<input type="submit" value="登录" />
</td>
<td align="right">
<a href="register.php">注册</a>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
main.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>学生信息管理</title></head>
<?php
include "isLogin.php";
?>
<frameset rows="110,*" border="0"> <frame src="head.php" name="top" scrolling="no"/> <frameset cols="150,*"> <frame src="menu.php" name='left' scrolling="no"/> <frame src="stuBrowse.php" name='right' /> </frameset></frameset><noframe></noframe></html>
menu.php
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><title>menu</title><style>ul{
list-style-type:none;/* 不显示项目符号 */
margin:50px auto;
}
li {
height:35px;/* 不显示项目符号 */
}li a{
text-decoration:none;/* 去掉超链接的下划线 */
}
li a:visited{
color:#F96;
}
body{
background-color:#F9F9F9;
}
</style></head><body><ul><li><a href="stuBrowse.php" target="right">学生信息</a></li><li><a href="majorBrowse.php" target="right">专业设置</a></li><li><a href="#">用户信息</a></li><li><a href="#">修改密码</a></li><li><a href="exitLogin.php" target="_top">退出系统</a></li></ul></body></html>
password_hash.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// $hash=password_hash("1",PASSWORD_DEFAULT); // echo $hash
if (password_verify ('1' , '$2y$10$GYYMf7TBlp2ZJhgULsHmPud5hKlj3xKK4BDceEY70XG78YdQr5RF.' )) echo '匹配成功'; else echo '匹配不成功';
?>
</body>
</html>register.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
<style type="text/css">
#panel {
height: 100px;/*高度*/
width: 350px;/*宽度*/
margin: 200px auto; /*面板距离浏览器顶部200px,居中*/
padding: 20px;/*面板中内容距离面板边框20px*/
background: #ccc; /*面板颜色为灰色*/
}
span{
color: #F00;
}
</style><body>
<?phpfunction filterInput($data) {
$data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//预定义的字符转换为 HTML 实体
return $data;
}$nameErr = "";
$passErr = "";
if($_SERVER["REQUEST_METHOD"]=="POST")
{
$user_name=$_POST["user_name"];
$user_pass=$_POST["user_pass"];
if(empty($user_name)){
$nameErr = "用户名为空";
}
if(empty($user_pass)){
$passErr = "密码为空";
}
if($nameErr=='' and $passErr==''){
//连接数据库
include "conn.php"; $sql="select * from user where user_name='$user_name' ";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法"); if(mysqli_num_rows($result)>0)
{
echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户已经注册,请设置其他用户名');";
echo "</script>";
}
else
{
$pass_hash=password_hash($user_pass,PASSWORD_DEFAULT);
$sql="insert into user(user_name,user_pass) values('$user_name','$pass_hash')";
$result=mysqli_query($conn,$sql) or die("插入失败,请检查SQL语法"); echo "<script language='javascript' type='text/javascript'>";
echo "alert('用户注册成功');";
echo "location.href='login.php';";
echo "</script>"; }
}
}
?>
<div id="panel">
<form name="reg" method="post" action="<?php $_SERVER["PHP_SELF"];?>">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="user_name" /><span>*<?php echo $nameErr;?></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="user_pass" /><span>*<?php echo $passErr;?></span></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="注册" />
</td>
</tr>
</table>
</form>
</div>
</body>
stuBrowse.php
<htmlxmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><style>table{ margin-top:50px; width:80%; border:1px#B3CDE8 solid; }
th
{ text-align:center; background-color:#C8F4FF;} tr{ height:35px;}
#top{margin:50px auto;width:80%;height:30px;}a{text-decoration:none;color:#66F; }
a:hover{color:#F96;}
#search{
float:right;
}
</style>
<title>浏览记录</title>
</head>
<body>
<?php
// include "isLogin.php";
include "conn.php";//包含连接文件
$key='';
$pageSize = 2; //每页显示条数
$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];
echo "要显示的页号是:$pageNum <br>"; $sql="select * from student,major where student.major_id=major.major_id"; //构造SQL语句
if($_SERVER["REQUEST_METHOD"] == "POST") //如果是提交表单
{
$key = $_POST["key"];
$sql.=" and ((stu_name like '%$key%') or
(stu_no like '%$key%') or
(major_name like '%$key%') or
(date_format(birthdate,'%Y-%m-%d') like '%$key%') or
(telephone like '%$key%') or
(email like '%$key%') or
(resume like '%$key%') or
(gender like '%$key%'))
";
}
$result=mysqli_query($conn,$sql);
$allNum=mysqli_num_rows($result);
$endPage=ceil($allNum/$pageSize);
echo "总记录条数".$allNum."<br>";
echo "总页数".$endPage; $sql.=" order by stu_no limit ".($pageNum-1)*$pageSize.",".$pageSize;
?>
<div id="top">
<span><a href="stuInsert.php">添加学生</a></span>
<div id="search">
<form action="#" method="post">
<input type="text" name="key" value="<?php echo $key ?>" />
<input type="submit" value="查询">
</form>
</div>
</div>
<?php
$result = mysqli_query($conn,$sql)or die("数据查询失败");
if(mysqli_num_rows($result)>0){ //判断是否有查询结果
echo"<table align='center'>";//输出表格标签
echo"<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
<th>生日</th>
<th>电话</th>
<th>电邮</th>
<th colspan = 3></th></tr>";
while($row=mysqli_fetch_assoc($result))//从记录集获取一行数据到数组,不为false,则显示该行数据(数组中各元素
{
?>
<!-- 分割的这么奇怪,是因为<tr>标签不能包裹在php代码内 -->
<tr onMouseOver="this.style.background='#6cf';"onMouseOut="this.style.backgroundColor='#ffffff';"><?php echo"<td >$row[stu_no]</td>
<td>$row[stu_name]</td>
<td>$row[gender]</td>
<td>$row[major_name]</td>
<td>$row[birthdate]</td>
<td>$row[telephone]</td>
<td>$row[email]</td>
<td><a href='stuIndex.php?stu_no=$row[stu_no]'>详情</a></td>
<td><a href='stuUpdata.php?stu_no=$row[stu_no]'>修改</a></td>
<td><a href=javascript:if(confirm('确定要删除吗?'))location='stuDelete.php?stu_no=$row[stu_no]'>删除</a></td>";
echo "</tr>";//输出行结束标记
};
?>
<tr>
<td colspan="10" align="center">
<a href="?pageNum=1">首页</a>
<a href="?pageNum=<?php echo $pageNum==1?1:($pageNum-1)?>">上一页</a>
<a href="?pageNum=<?php echo $pageNum==$endPage?$endPage:($pageNum+1)?>">下一页</a>
<a href="?pageNum=<?php echo $endPage?>">尾页</a>
</td>
</tr>
<?php
echo"</table>";//输出表格结束标记}else //没有查询结果 echo"尚无学生信息";?></body></html>
stuDelete.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除学生</title>
</head>
<body>
<?php
$stu_no = $_GET["stu_no"];
include "conn.php";
include "isLogin.php";
$sql = "delete from student where stu_no='$stu_no'";
$result = mysqli_query($conn,$sql) or die("删除失败".$sql);
header("location:stuBrowse.php");
?>
</body>
</html>
stuIndex.php
<!doctype html><html><head><meta charset="utf-8"><title>添加记录</title><style>#content{width:600px;border:solid 1px #6699FF;margin:50px auto;padding:30px;}#left{float:left;width:350px;height:300px;}#right{float:left;width:250px;height:300px;}#bottom{clear:both;width:600px;}label{width:50px;display:block;float:left;} #pic{width:120px;height:160px;background:#CCC;padding:10px;}#pic img{width:120px;height:160px;}span{color:#F96;}</style></head><body><?phpinclude "conn.php";
include "isLogin.php";
$stu_no=$_GET["stu_no"];$sql="select * from student,major where stu_no='$stu_no' and student.major_id=major.major_id";$result=mysqli_query($conn,$sql)or die("数据查询失败");$row=mysqli_fetch_assoc($result);?><div id="content"><div id="left"><p ><label>学号</label><span><?php echo $row["stu_no"] ?></span></p><p><label>姓名</label><span><?php echo $row["stu_name"] ?></span></p><p><label>专业</label><span><?php echo $row["major_name"] ?></span></p><p><label>性别 </label><span><?php echo $row["gender"] ?></span></p><p><label>生日</label><span><?php echo $row["birthdate"] ?></span></P><p><label>电话</label><span><?php echo $row["telephone"] ?></span></p><p><label>邮箱</label><span><?php echo $row["email"] ?></span></p></div><div id="right"><div id="pic"><img id="img" src="<?php if (empty($row["photo"]))echo "\images\head.jpg"; else echo $row["photo"] ?>" /></div></div><div id="bottom"><?php if (empty($row["resume"]))echo "尚未填写个人简介";elseecho $row["resume"] ?></div></div></body></html>
stuInsert.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>#content{
width:600px;
border:solid 1px #6699FF;
margin:50px auto;
padding:30px;
}#left{
float:left;
width:300px;
height:400px;}#right{
float:left;
width:300px;
height:400px;
}#bottom
{
clear:both;
width:600px;
}
label{
width:50px;
display:block;
float:left;
}
#pic{
width:120px;
height:160px;
background:#FFF;
padding:10px;
}#pic img
{
width:150px;
height:80px;
}
.error{
color:#F00;
}
</style>
<script type="text/javascript"> window.onload = function () { var fileTag = document.getElementById('file');
fileTag.onchange = function () { var file = fileTag.files[0];
if(!/image\/\w+/.test(file.type)){ alert("你好,选择的不是图片!"); return false; }
var fileReader = new FileReader(); fileReader.onloadend = function () { if (fileReader.readyState == fileReader.DONE) { document.getElementById('img').setAttribute('src', fileReader.result); } }; fileReader.readAsDataURL(file); };};</script>
</head>
<body>
<?php include "conn.php";
include "isLogin.php";
$result=mysqli_query($conn,"SET NAMES UTF8")or die("数据查询失败"); $sql="select * from major"; $result=mysqli_query($conn,$sql) or die("数据查询失败"); function filterInput($data) { $data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//把一些预定义的字符转换为 HTML 实体
return $data;
} //定义错误提示变量 $noErr=$nameErr=$majorErr=$photoErr=$telephoneErr=$emailErr=$birthdateErr="";
if($_SERVER["REQUEST_METHOD"]=="POST")//如果是提交表单
{
$stu_no=$_POST["stu_no"];//学号 $stu_name=$_POST["stu_name"];//姓名 $major=$_POST["major"];//专业 $gender=$_POST["gender"];//性别 $birthdate=$_POST["birthdate"];//出生日期 $telephone=$_POST["telephone"];//手机 $email=$_POST["email"];//邮箱 $resume=$_POST["resume"];//个人简介 //过滤字符 $stu_no=filterInput($stu_no); $stu_name=filterInput($stu_name);//设置必填项 if (empty($stu_no)) { $noErr="学号为空"; }; if (empty($stu_name)) { $nameErr="姓名为空"; }; if (empty($major)) { $majorErr="专业为空"; };
if(empty($birthdate)) { $birthdate="1970-01-01"; } else { if (!(preg_match("/^\d{4}-\d{1,2}-\d{1,2}/", $birthdate))) { $birthdateErr="日期不规范"; } }; if(!(empty($telephone))){
if (!(preg_match("/^13[0-9]{1}[0-9]{8}$|15[0189]{1}[0-9]{8}$|189[0-9]{8}$/", $telephone)))
{
$telephoneErr="电话号码不规范";
}
};
if(!(empty($email))){
if (!(preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $email)))
{
$emailErr="邮箱不规范";
}
}
if(($noErr=='') &&($nameErr=='')&&($majorErr=='')&&($birthdateErr=='')&&($telephoneErr=='')&&($emailErr=='')){
//判断学号是否重复
$sql="select * from student where stu_no='$stu_no'";
$result1=mysqli_query($conn,$sql) ;
if(mysqli_num_rows($result1)>0)
{
$noErr="学号重复";
}
else{
//移动文件到指定位置
$photo="";//照片路径及文件名设置为空串
if(!(empty($_FILES["file"]["name"]))) {//如果上传的文件名不为空
if($_FILES["file"]["error"] > 0) {//如果上传没有错误
$photoErr="照片上传失败,错误号:".$_FILES["file"]["error"]; //上传出错的话,显示错误号
}
else {
move_uploaded_file($_FILES["file"]["tmp_name"], "photos/" . $_FILES["file"]["name"]);
$photo="photos/" . $_FILES["file"]["name"];
}//end of if($_FILES["file"]["error"] > 0)
} //end of if(!(empty($_FILES["file"]["name"])))
$sql="insert into student(stu_no,stu_name,major_id,gender,birthdate,telephone,email,photo,resume) value('$stu_no','$stu_name','$major','$gender','$birthdate','$telephone','$email','$photo','$resume')"; $result2=mysqli_query($conn,$sql) or die("插入失败".$sql); echo "<script language='javascript' type='text/javascript'>"; echo "alert('学生添加成功');"; echo "</script>"; header("location:stuBrowse.php");
} //end of if(mysqli_num_rows($result1)>0)
};//end of if(($noErr=='') &&($nameErr=='')
}
?><form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
<div id="content">
<div id="left"><p><label>学号</label><span><input type="text" name="stu_no"/></span><span class='error'>*<?php echo $noErr;?></span></p><p><label>姓名</label><span><input type="text" name="stu_name"/></span><span class="error">*<?php echo $nameErr;?></span></p><p><label>专业</label><span><select name="major">
<option value="">===请选择===</option>
<?php while($row=mysqli_fetch_assoc($result)){ ?><option value="<?php echo $row['major_id'] ?> " ><?php echo $row['major_name'] ?></option><?php } ?></select></span><span class="error">*<?php echo $majorErr;?></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男"checked /> 女<input name="gender"type="radio" value="女"/> </span></p><p><label>生日</label><span><input type="date" name="birthdate"/></span><span class="error"><?php echo $birthdateErr;?></span></P><p><label>电话</label><span><input type="text" name="telephone"/></span><span class="error"><?php echo $telephoneErr;?></span></p><p><label>邮箱</label><span><input type="text" name="email"/></span><span class="error"><?php echo $emailErr;?></span></p></div>
<div id="right"><p><label>照片</label><span>
<span class="error"><?php echo $photoErr;?></span>
<input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="images/head.jpg" /></div></div><div id="bottom"> <p>个人简介</p> <script id="container" name="resume" type="text/plain">
</script> </p> <p> <input name="submit"type="submit" value="提交"/> <input name="reset"type="reset" value="重置"/> </p></div>
</form>
<!-- 配置文件 --><script type="text/javascript" src="/ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="/ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var editor = UE.getEditor('container');</script>
</body></html>
stuUpdata.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>#content{
width:600px;
border:solid 1px #6699FF;
margin:50px auto;
padding:30px;
}#left{
float:left;
width:300px;
height:400px;}#right{
float:left;
width:300px;
height:400px;
}#bottom
{
clear:both;
width:600px;
}
label{
width:50px;
display:block;
float:left;
}
#pic{
width:120px;
height:160px;
background:#FFF;
padding:10px;
}#pic img
{
width:150px;
height:80px;
}
.error{
color:#F00;
}
</style>
<script type="text/javascript"> window.onload = function () { var fileTag = document.getElementById('file');
fileTag.onchange = function () { var file = fileTag.files[0];
if(!/image\/\w+/.test(file.type)){ alert("你好,选择的不是图片!"); return false; }
var fileReader = new FileReader(); fileReader.onloadend = function () { if (fileReader.readyState == fileReader.DONE) { document.getElementById('img').setAttribute('src', fileReader.result); } }; fileReader.readAsDataURL(file); };};</script>
</head>
<body>
<?php
include "isLogin.php";
include "conn.php";
mysqli_query($conn,'set names utf8');//告诉服务器,浏览器端字符集是utf8
$sqll="select * from major";
$result=mysqli_query($conn,$sqll) or die("数据查询失败");
$stu_get = $_GET["stu_no"]; // print_r($result);
// $roww=mysqli_fetch_assoc($result);
// print_r($roww); $sql="select * from student where stu_no='$stu_get'";
$result_stu=mysqli_query($conn,$sql)or die("数据查询失败");
$row_stu=mysqli_fetch_assoc($result_stu); function filterInput($data) { $data = trim($data);//不必要的字符 (如:空格,tab,换行)。
$data = stripslashes($data);//去除反斜杠 (\)
$data = htmlspecialchars($data);//把一些预定义的字符转换为 HTML 实体
return $data;
} //定义错误提示变量 $noErr=$nameErr=$majorErr=$photoErr=$telephoneErr=$emailErr=$birthdateErr="";
if($_SERVER["REQUEST_METHOD"]=="POST")//如果是提交表单
{
$stu_no=$_POST["stu_no"];//学号 $stu_name=$_POST["stu_name"];//姓名 $major=$_POST["major"];//专业 $gender=$_POST["gender"];//性别 $birthdate=$_POST["birthdate"];//出生日期 $telephone=$_POST["telephone"];//手机 $email=$_POST["email"];//邮箱 $resume=$_POST["resume"];//个人简介
if (empty($resume))
{
$resume="个人简介为空";
}; //过滤字符 $stu_no=filterInput($stu_no); $stu_name=filterInput($stu_name);//设置必填项 if (empty($stu_no)) { $noErr="学号为空"; }; if (empty($stu_name)) { $nameErr="姓名为空"; }; if (empty($major)) { $majorErr="专业为空"; };
if(empty($birthdate)) { $birthdate="1970-01-01"; } else { if (!(preg_match("/^\d{4}-\d{1,2}-\d{1,2}/", $birthdate))) { $birthdateErr="日期不规范"; } }; if(!(empty($telephone))){
if (!(preg_match("/^13[0-9]{1}[0-9]{8}$|15[0189]{1}[0-9]{8}$|189[0-9]{8}$/", $telephone)))
{
$telephoneErr="电话号码不规范";
}
};
if(!(empty($email))){
if (!(preg_match("/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/", $email)))
{
$emailErr="邮箱不规范";
}
}
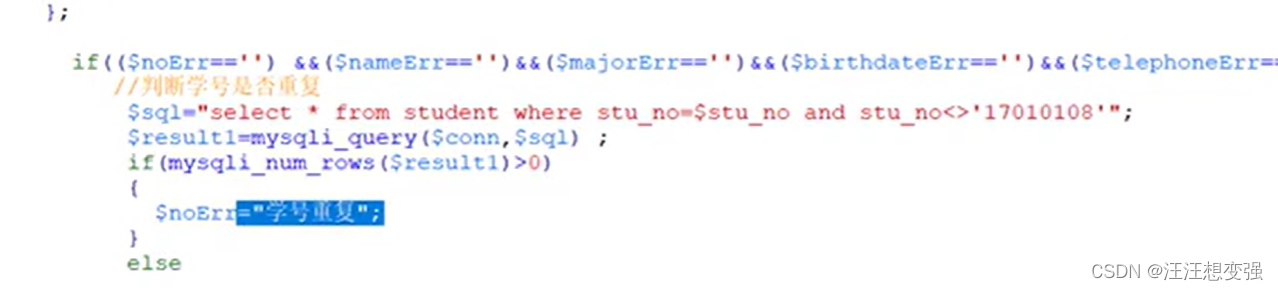
if(($noErr=='') &&($nameErr=='')&&($majorErr=='')&&($birthdateErr=='')&&($telephoneErr=='')&&($emailErr=='')){
//判断学号是否重复
$sql="select * from student where stu_no=$stu_no and stu_no<>'$stu_get'";
$result1=mysqli_query($conn,$sql) ;
if(mysqli_num_rows($result1)>0)
{
$noErr="学号重复";
}
else{
//移动文件到指定位置
$photo="";//照片路径及文件名设置为空串
if(!(empty($_FILES["file"]["name"]))) {//如果上传的文件名不为空
if($_FILES["file"]["error"] > 0) {//如果上传没有错误
$photoErr="照片上传失败,错误号:".$_FILES["file"]["error"]; //上传出错的话,显示错误号
}
else {
move_uploaded_file($_FILES["file"]["tmp_name"], "photos/" . $_FILES["file"]["name"]);
$photo="photos/" . $_FILES["file"]["name"];
}//end of if($_FILES["file"]["error"] > 0)
} //end of if(!(empty($_FILES["file"]["name"])))
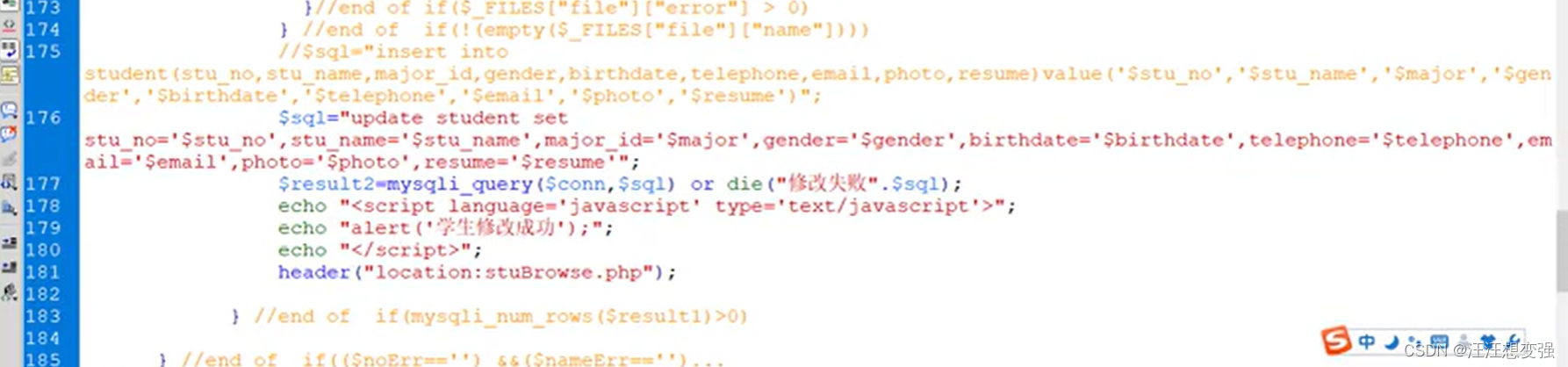
$sql="update student set
stu_no='$stu_no',stu_name='$stu_name',major_id='$major',gender='$gender',birthdate='$birthdate',telephone='$telephone',email='$email',photo='$photo',resume='$resume' where stu_no='$stu_get'";
$result2=mysqli_query($conn,$sql) or die("修改失败".$sql); echo "<script language='javascript' type='text/javascript'>"; echo "alert('学生修改成功');"; echo "</script>"; header("location:stuBrowse.php");
} //end of if(mysqli_num_rows($result1)>0)
};//end of if(($noErr=='') &&($nameErr=='')
}
?><form name="form" method="post" action="<?php htmlspecialchars($_SERVER["PHP_SELF"]);?>"
enctype="multipart/form-data">
<div id="content">
<div id="left"><p><label>学号</label><span><input type="text" name="stu_no" value="<?php echo $row_stu["stu_no"] ?>"/></span><span class='error'>*<?php echo $noErr;?></span></p><p><label>姓名</label><span><input type="text" name="stu_name" value="<?php echo $row_stu["stu_name"] ?>"/></span><span class="error">*<?php echo $nameErr;?></span></p><p><label>专业</label><span><select name="major">
<!-- <option value="">===请选择===</option> -->
<?php while($row=mysqli_fetch_assoc($result)){ ?><option value="<?php echo $row['major_id'] ?> "
<?php if($row['major_id']==$row_stu['major_id'])
echo "selected='select'" ?>>
<?php echo $row['major_name']?></option><?php } ?></select></span><span class="error">*<?php echo $majorErr;?></span></p><p><label>性别</label><span>男<input name="gender"type="radio" value="男" <?php if($row_stu[
"gender"]=='男') echo"checked" ?> /> 女<input name="gender"type="radio" value="女"<?php if($row_stu[
"gender"]=='女') echo"checked" ?>/> </span></p><p><label>生日</label><span><input type="date" name="birthdate" value="<?php echo $row_stu["birthdate"] ?>"/></span><span class="error"><?php echo $birthdateErr;?></span></P><p><label>电话</label><span><input type="text" name="telephone" value="<?php echo $row_stu["telephone"] ?>"/></span><span class="error"><?php echo $telephoneErr;?></span></p><p><label>邮箱</label><span><input type="text" name="email" value="<?php echo $row_stu["email"] ?>"/></span><span class="error"><?php echo $emailErr;?></span></p></div>
<div id="right"><p><label>照片</label><span>
<span class="error"><?php echo $photoErr;?></span>
<input type="file" name="file" id="file"/></span></p><div id="pic"><img id="img" src="<?php if(empty($row_stu["photo"]))echo "images\head.jpg";else echo $row_stu["photo"] ?>" /></div></div><div id="bottom"> <p>个人简介</p> <script id="container" name="resume" type="text/plain">
<?php if(empty($row_stu["resume"]))
{
echo "个人简历为空";
}else{
echo $row_stu["resume"];
}
?>
</script> </p> <p> <input name="submit"type="submit" value="提交"/> <input name="reset"type="reset" value="重置"/> </p></div>
</form>
<!-- 配置文件 --><script type="text/javascript" src="/ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="/ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var editor = UE.getEditor('container');</script>
</body></html>
changeCode.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
<style type="text/css">
#panel {
height:300px;
width:600px;
border:solid 1px #6699FF;
margin:50px auto;
padding:30px;
}
span{
color: #F00;
} /* 输入框 */
.line{
display: block;
padding: 20px;
float: right;
/* text-align: right; */
/* margin:0; */
}
.line td{
position: relative;
font-size:20px;
font-weight:bold;
left:-100px;
}
input{
font-size: 20px;
}
.hr{
position: relative;
top:250px;
background-color:#E8E8E8;
height:1px;
border:none;
}
/* 按钮 */
button{
position: relative;
margin-top:30px;
float: right;
left:-60px; height: 35px;
width:60px;
background-color:#66CCFF;
border:0;
border-radius: 5px;
}
button span{
color: #fff;
font-weight:bold;
font-size: 15px;
}
</style><body>
<?php
include "conn.php";//定义错误变量
$user_passErr=$new_passErr=$renew_passErr=$temp="";
//定义提交表单变量
if($_SERVER["REQUEST_METHOD"]=="POST"){ $user_pass=$_POST["user_pass"];
$new_pass=$_POST["new_pass"];
$renew_pass=$_POST["renew_pass"]; //判断为空
if(empty($user_pass)){
$user_passErr="原密码不得为空!";
};
if(empty($new_pass)){
$new_passErr="新密码不得为空!";
};
if(empty($renew_pass)){
$renew_passErr="重复密码不得为空!";
}; //1.判断原密码是否正确
if(($user_passErr=='') && ($new_passErr=='') && ($renew_passErr=='')){
session_start();
$user_name=$_SESSION["user"];
$sql="Select * from user where user_name='$user_name'";
$result=mysqli_query($conn,$sql) or die("查询失败,请检查SQL语法");
if(mysqli_num_rows($result)>0)
{
$row=mysqli_fetch_assoc($result);
if (password_verify($user_pass,$row['user_pass'])){
// echo "alert('密码正确');";
}
else
{
$temp="密码不正确";
}
}
};
if($temp == '密码不正确'){
$user_passErr="密码不正确";
}
//2.判断新密码要不同前面
//若新密码一样
if($new_pass == $user_pass){
$new_passErr="请设置一个新密码";
}
//3.判断重复输入密码要同前面
if($renew_pass != $new_pass){
$renew_passErr = "两次密码应保持一致";
}
//4.放进数据库中修改
if(($user_passErr=='') && ($new_passErr=='') && ($renew_passErr=='')){
$pass_hash=password_hash($new_pass,PASSWORD_DEFAULT);
$sql="update user set user_pass='$pass_hash'";
$result2=mysqli_query($conn,$sql) or die("修改失败".$sql); echo "<script language='javascript' type='text/javascript'>"; echo "alert('学生修改成功');"; echo "</script>";
}
}
?>
<div id="panel">
<form name="reg" method="post" action="#">
<table>
<tr class="line">
<td>原密码:</td>
<td>
<input type="password" name="user_pass" />
<span>*<?php echo $user_passErr;?></span>
</td>
</tr> <tr class="line">
<td>新密码:</td>
<td>
<input type="password" name="new_pass" />
<span>*<?php echo $new_passErr;?></span>
</td>
</tr> <tr class="line">
<td>重复新密码:</td>
<td>
<input type="password" name="renew_pass" />
<span>*<?php echo $renew_passErr;?></span>
</td>
</tr> <div class="hr">
<tr>
<td colspan="3">
<button type="submit" name="submit" class="submit"><span>保存</span></button>
</td>
</tr>
</table>
</form>
</div></body>





发表评论 取消回复