日历是一种记载日期等相关信息的表格,通常每页显示一日信息的叫作日历,每页显示一个月信息的叫作月历,每页显示全年信息的叫作年历。从日历诞生至今,它有多种的呈现形式,例如挂历、台历、年历卡、电子日历、万年历等。。
【功能分析】
在日常生活中,人们在做旅程规划、行程安排和工作计划时都离不开日历。
.定义 calendar ()函数用于生成年历 HTML 表格。
.根据函数参数传入的指定年份生成对应的年历。.获取指定年份的第1天是星期几。
.获取每个月份的最大天数。
.按照"日、一、二、三、四、五、六"的星期格式进行展示。
【功能实现】
1,定义生成年历的函数
<?php
function calender($y)
{ $html ='<div class="box">';//输出12个月份的表格
$html ='</div>';
return $html;}
echo calender('2022');
2,拼接每个月份的表格·
for ($m = 1;$m<=12;++$m){
$html .='<table border=1>';
$html .='<tr><th colspen="7">' . $y. '年' . $m.'月</th></th>';
$html .= '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>';
$html .='</table>';}
3.获取指定年份的第1天是星期几
$w=date('w',strtotime("$y-1-1"));
4.遍历制定月份中的每一天
@$max = date('t', "$y-$m");
//获取当前月份m共有多少天
5.拼接年历中的日期
$html .= '<tr>';
for ($d = 1; $d <= $max; ++$d)
{
if ($w && $d == 1) {//如果该月的第一天不是星期日,则填充空白
$html .= "<td colspan=\"$w\"></td>";
}
$html.="<td>$d</td>";
if($w==6&&$d!=$max){
$html.='</tr><tr>';
}elseif($d==$max){
$html.='</tr>';
}
$w=($w+1>6)?0:$w+1;
}

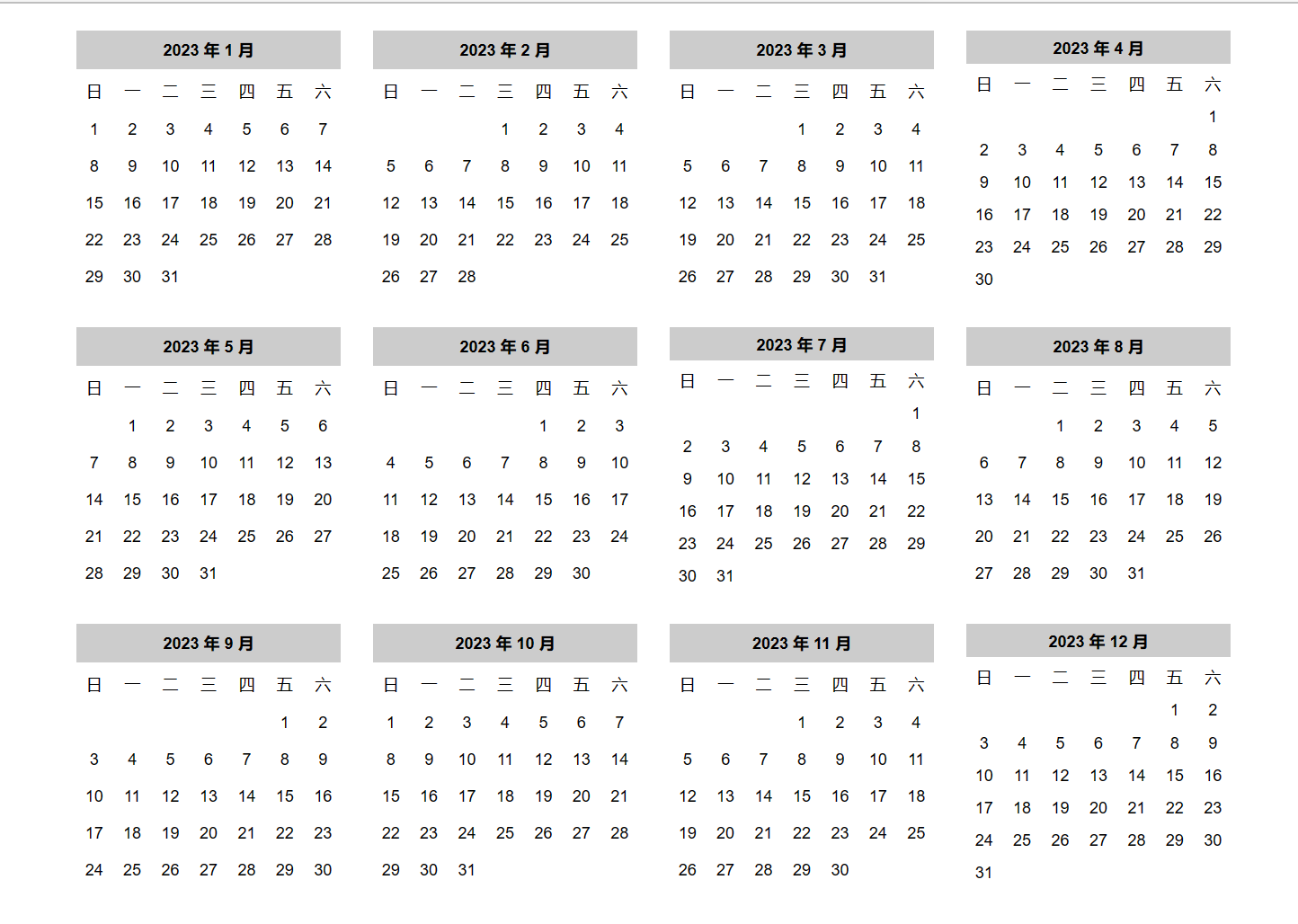
完整代码如下:
<!doctype html>
<html>
<head>
<title>制作年历</title>
<style>
body { text-align: center; }
.box { margin: 0 auto; width: 880px; }
table { height: 200px; width: 200px; font-size: 12px; text-align: center; float: left; margin: 10px; font-family: arial; }
table tr:first-child { background: #ccc; }
</style>
</head>
<body>
<?php
function calendar($y)
{
$w = date('w', strtotime("$y-1-1"));
$html = '<div class="box">';
// 输出12个月份的表格
for ($m = 1; $m <= 12; ++$m) {
$html .= '<table>';
$html .= '<tr><th colspan="7">' . $y . ' 年 ' . $m . ' 月</th></tr>';
$html .= '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td>
<td>五</td><td>六</td></tr>';
// 获取当前月份$m共有多少天
$max = date('t', strtotime("$y-$m"));
$html .= '<tr>'; // 开始<tr>标签
for ($d = 1; $d <= $max; ++$d) {
if ($w && $d == 1) { // 如果该月的第1天不是星期日,则填充空白
$html .= "<td colspan=\"$w\"> </td>";
}
$html .= "<td>$d</td>";
if ($w == 6 && $d != $max) { // 如果星期六不是该月的最后一天,则换行
$html .= '</tr><tr>';
} elseif ($d == $max) { // 该月的最后一天,闭合<tr>标签
$html .= '</tr>';
}
$w = ($w + 1 > 6) ? 0 : $w + 1;
}
$html .= '</table>';
}
$html .= '</div>';
return $html;
}
echo calendar('2023');
?>
</body>
</html>






发表评论 取消回复