👉博__主👈:米码收割机
👉技__能👈:C++/Python语言
👉公众号👈:测试开发自动化【获取源码+商业合作】
👉荣__誉👈:阿里云博客专家博主、51CTO技术博主
👉专__注👈:专注主流机器人、人工智能等相关领域的开发、测试技术。
PHP生成全年日历
目录
- PHP生成全年日历
- 1. PHP代码
- 2. HTML文档结构
- 3. CSS样式
- 4. HTML主体
- 生成2024年日历
- 生成2023年日历
- 👇👇👇关注公众号,回复 “日历” 获取源码👇👇👇
1. PHP代码
-
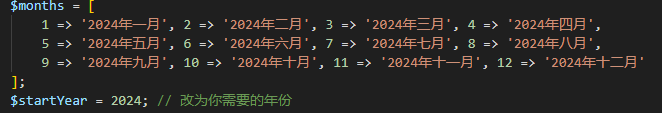
$months: 一个数组,包含每个月份的中文名称。$startYear: 设置年份为2024。
-
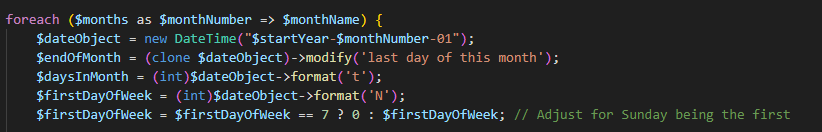
循环遍历每个月份,使用
DateTime类生成每个月的日期对象。动态计算每个月的天数和每月第一天是星期几。生成每个月份的HTML表格,包括表头和日期单元格。表头从周日开始,结束在周六。根据每月的第一天是星期几,动态地填充空白单元格,然后显示每一天。为周末的单元格添加特定的类名以改变其样式。
2. HTML文档结构
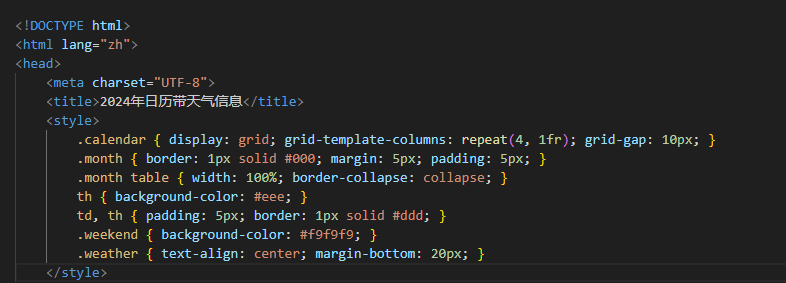
<!DOCTYPE html>: 指定文档类型为HTML5。<html lang="zh">: 根元素,设置语言为中文。<head>: 包含文档的元数据。<meta charset="UTF-8">: 设置字符编码为UTF-8。<title>2024年日历带天气信息</title>: 页面标题。

3. CSS样式
- `.calendar`: 定义了一个CSS grid布局,有4列,每列等宽,列与列之间间隔10px。
- `.month`: 设置月份区块的边框、外边距和内边距。
- `.month table`: 设置表格宽度为100%并折叠边框。
- `th`, `td, th`: 设置表头和单元格的背景色、内边距和边框。
- `.weekend`: 为周末的单元格设置不同的背景色。
- `.weather`: 设置天气信息部分的文本居中和底部外边距。
4. HTML主体
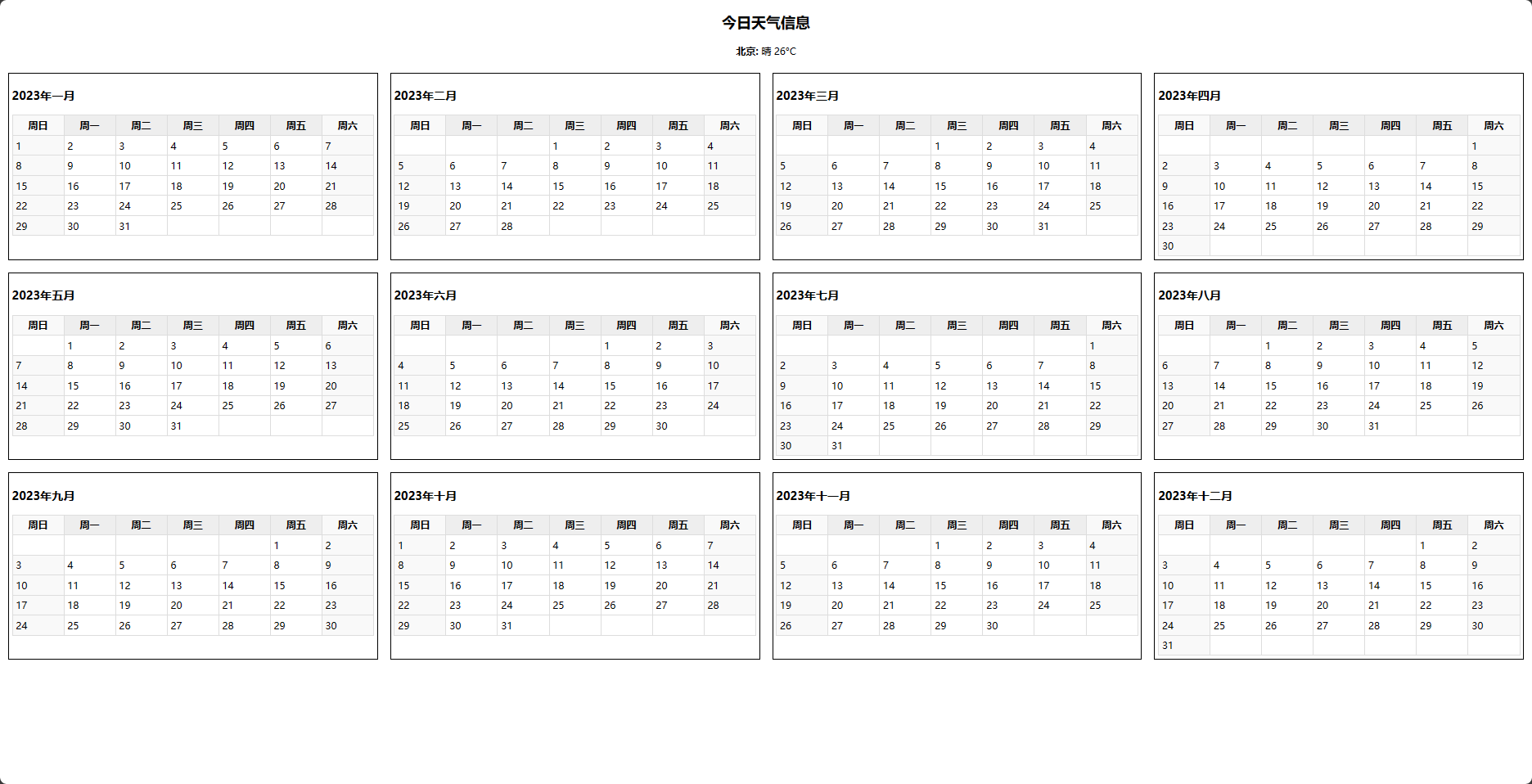
- 天气信息部分(`.weather`): 显示静态的天气信息,如"北京: 晴 26°C"。
- 日历部分(`.calendar`): 使用PHP代码动态生成2024年的日历。
生成2024年日历

生成2023年日历

👇👇👇关注公众号,回复 “日历” 获取源码👇👇👇







发表评论 取消回复