环境配置
本系统采用phpstudy开发平台,采用PHP和MySQL数据库进行开发,开发工具为HBuilder。phpStudy是一个PHP调试环境的程序集成最新的
Apache+PHP+MySQL+phpMyAdmin,一次性安装,无须配置即可使用,是非常方便、好用的PHP调试环境。(其他平台均可)@@@文末有获取方式免费获取
————————————————
含sql文件
主要功能
管理员登录
验证码验证
添加用户信息
修改用户信息
批量删除用户信息
信息分页显示
表格数据文件下载
主要语言
PHP MySQL JavaScript CSS Layui框架
运行截图
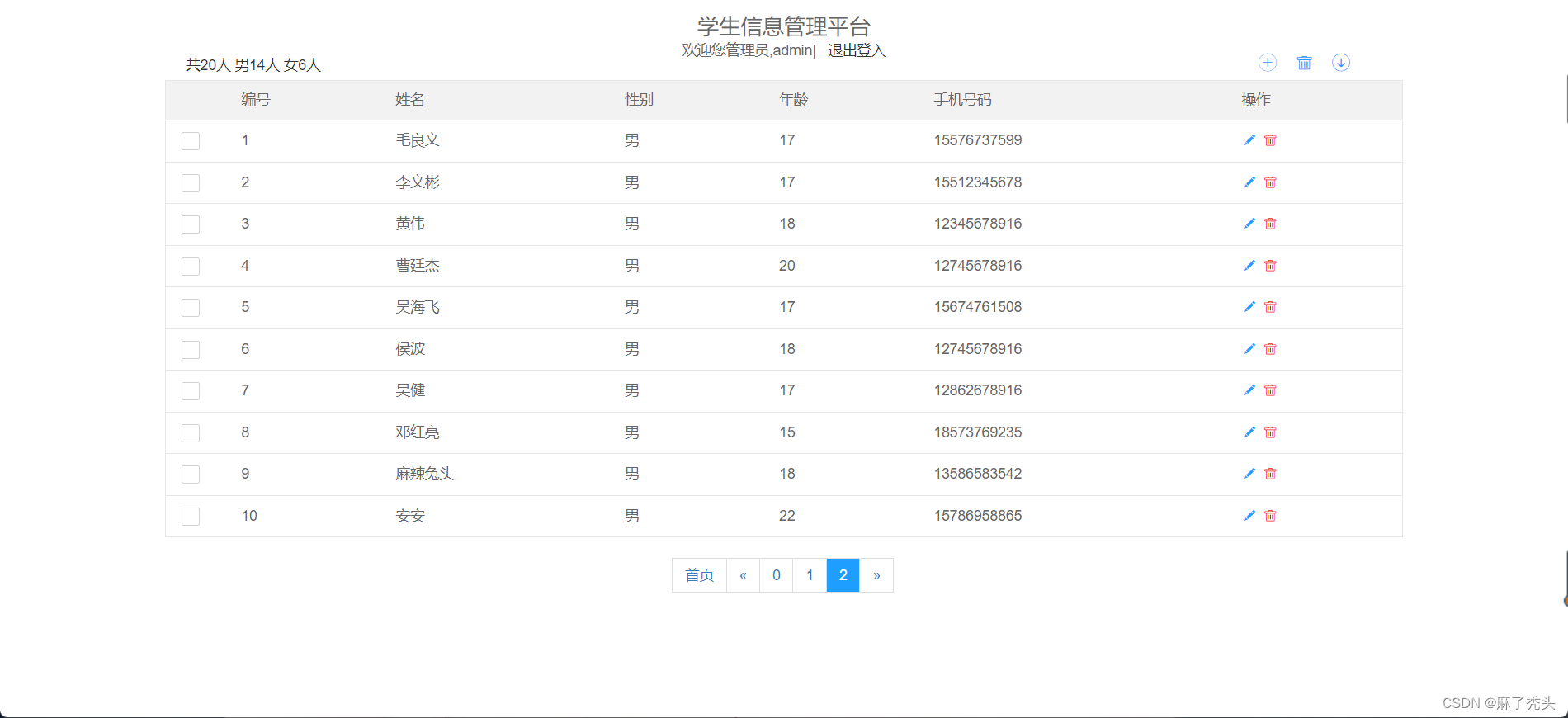
- 数据列表

<?php for($i = 0; $i < count($arr2); $i++){?>
<tr>
<td class="id"><?php echo $arr2[$i]['id'];?></td>
<td>
<form class="layui-form" action="">
<input type="checkbox" class="checkbox" lay-skin="primary">
</form>
</td>
<td><?php echo $i+1;?></td>
<td><?php echo $arr2[$i]['name'];?></td>
<td><?php echo $arr2[$i]['sex'];?></td>
<td><?php echo $arr2[$i]['age'];?></td>
<td><?php echo $arr2[$i]['phone_number'];?></td>
<td>
<a title="修改" href="javascript:;" onclick="show('修改信息','update.php?id=<?php echo $arr2[$i]['id'];?>')"><i class="layui-icon layui-icon-edit" style="color: #1E9FFF;"></i></a>
<a title="删除" class="single_del" href="javascript:;"><i class="layui-icon layui-icon-delete" style="color: red;"></i> </a>
</td>
</tr>
<?php } ?>
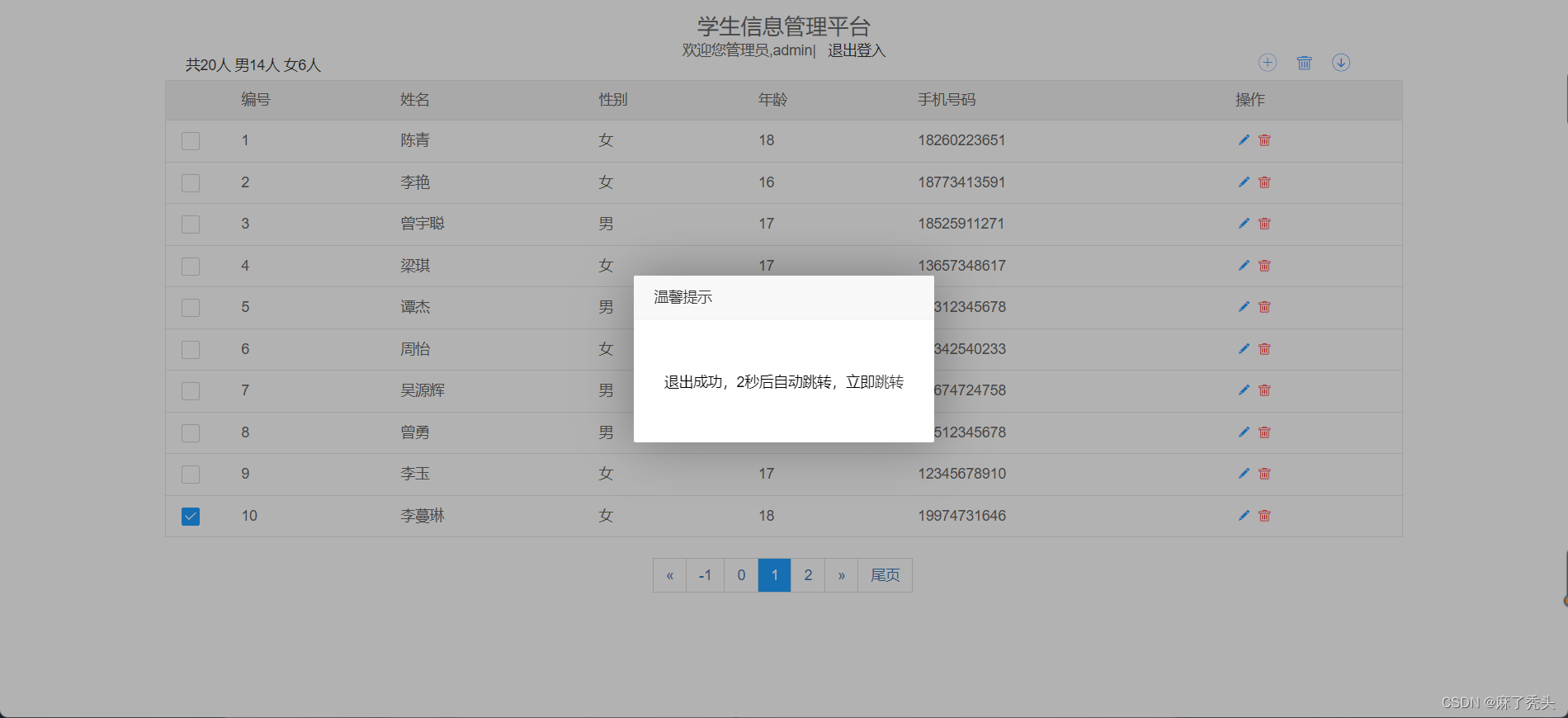
- 注销登录

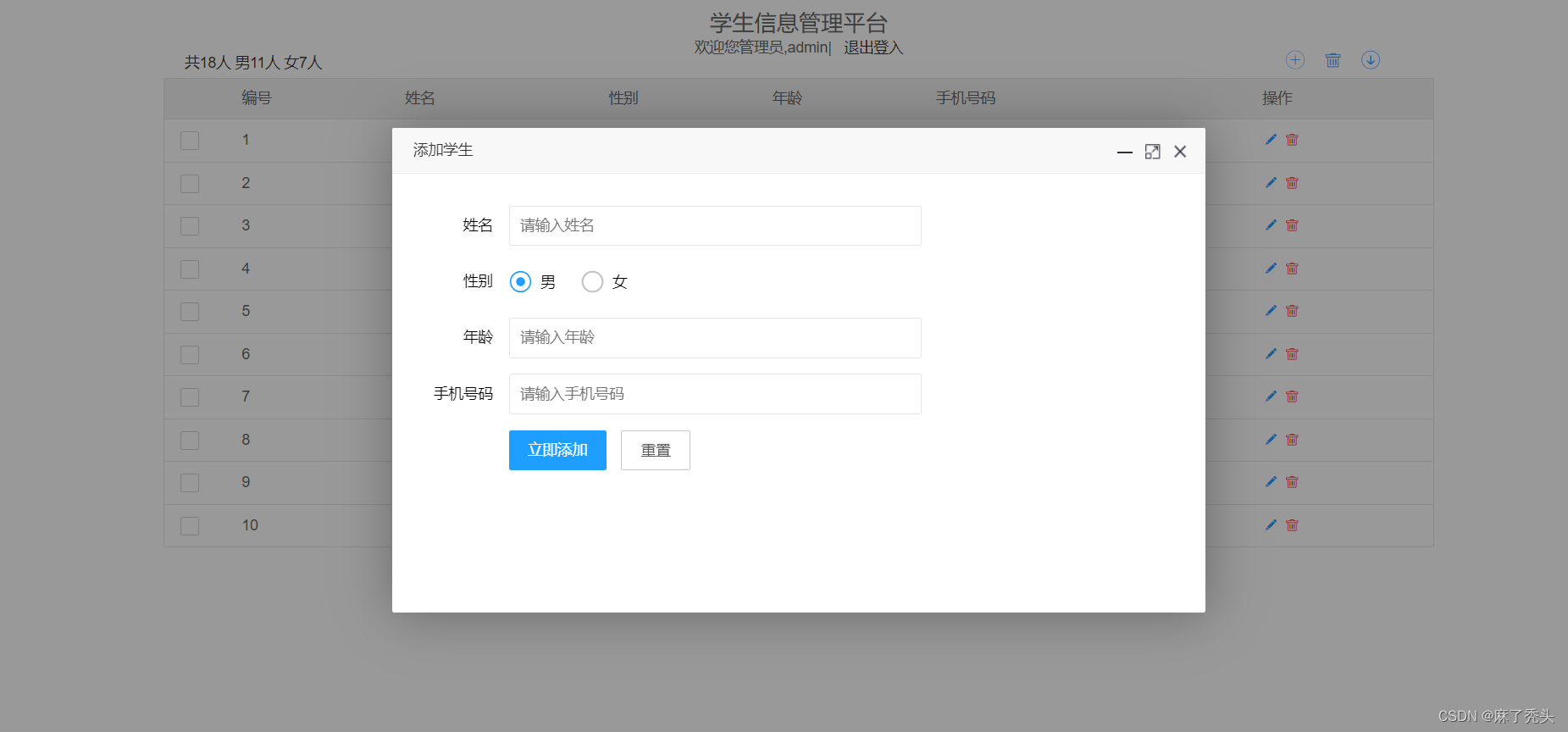
- 添加信息

$.ajax({
url: 'php/add.php',
type: 'POST',
datatype: 'text',
data: {
name: $("#name").val(),
sex: getRadioVal('sex'),
age: $("#age").val(),
phone: $("#phone").val()
},
error: function (result) {
console.log(result);
},
success: function (result) {
if (result == '0') {
layer.msg('添加失败', {
icon: 5
});
} else if (result == '1') {
layer.msg('添加成功', {
icon: 6
});
setInterval(function () {
window.top.location = 'index.php';
}, 1000);
}
}
});
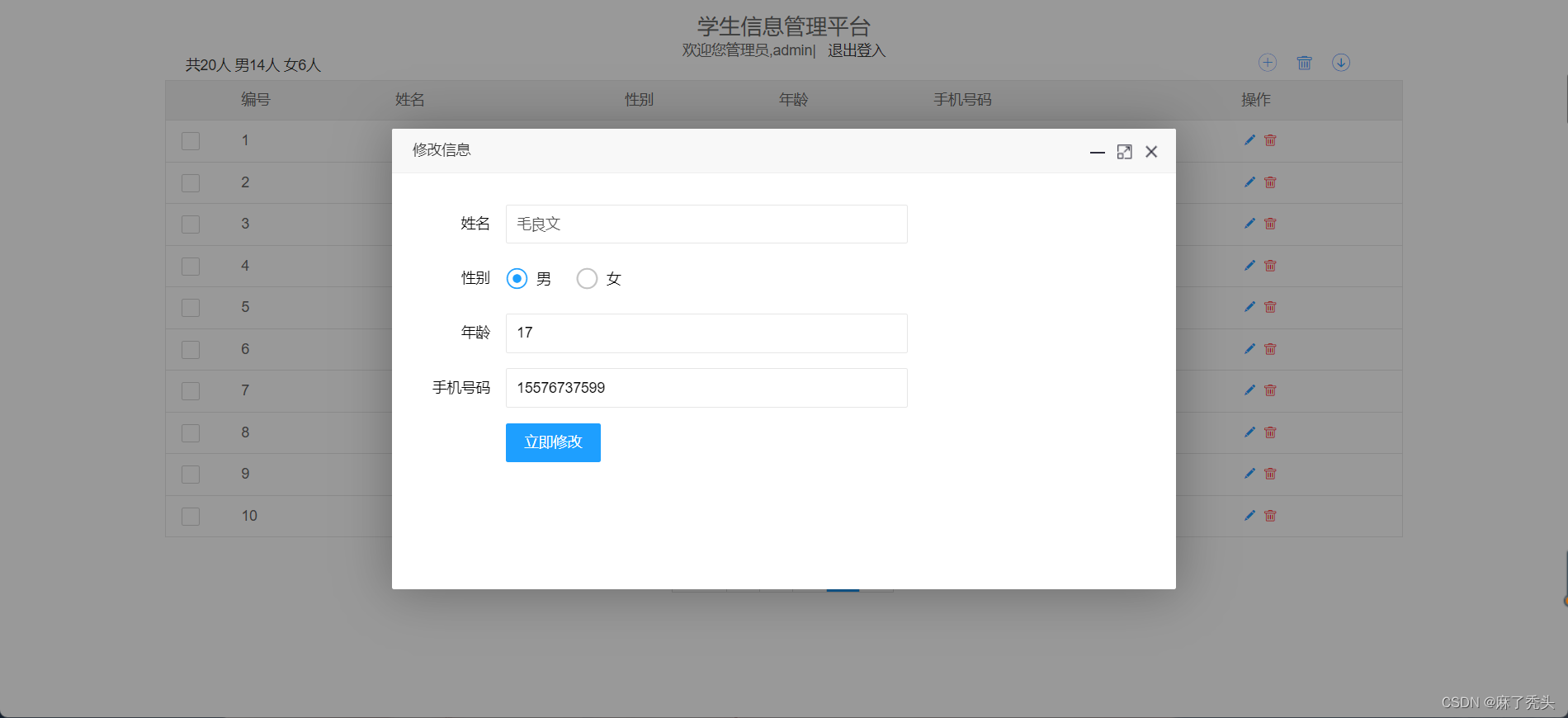
- 信息修改

$.ajax({
url: 'php/update.php?id='+window.editActionID,
type: 'POST',
datatype: 'text',
data: {
name: $("#name").val(),
sex: getRadioVal('sex'),
age: $("#age").val(),
phone: $("#phone").val()
},
error: function (result) {
console.log(result);
},
success: function (result) {
if (result == '0') {
layer.msg('修改失败', {
icon: 5
});
} else if (result == '1') {
layer.msg('修改成功', {
icon: 6
});
setInterval(function () {
window.top.location = window.top.location.href;
}, 1000);
} else {
layer.msg('修改失败,未知错误', {
icon: 5
});
}
}
});
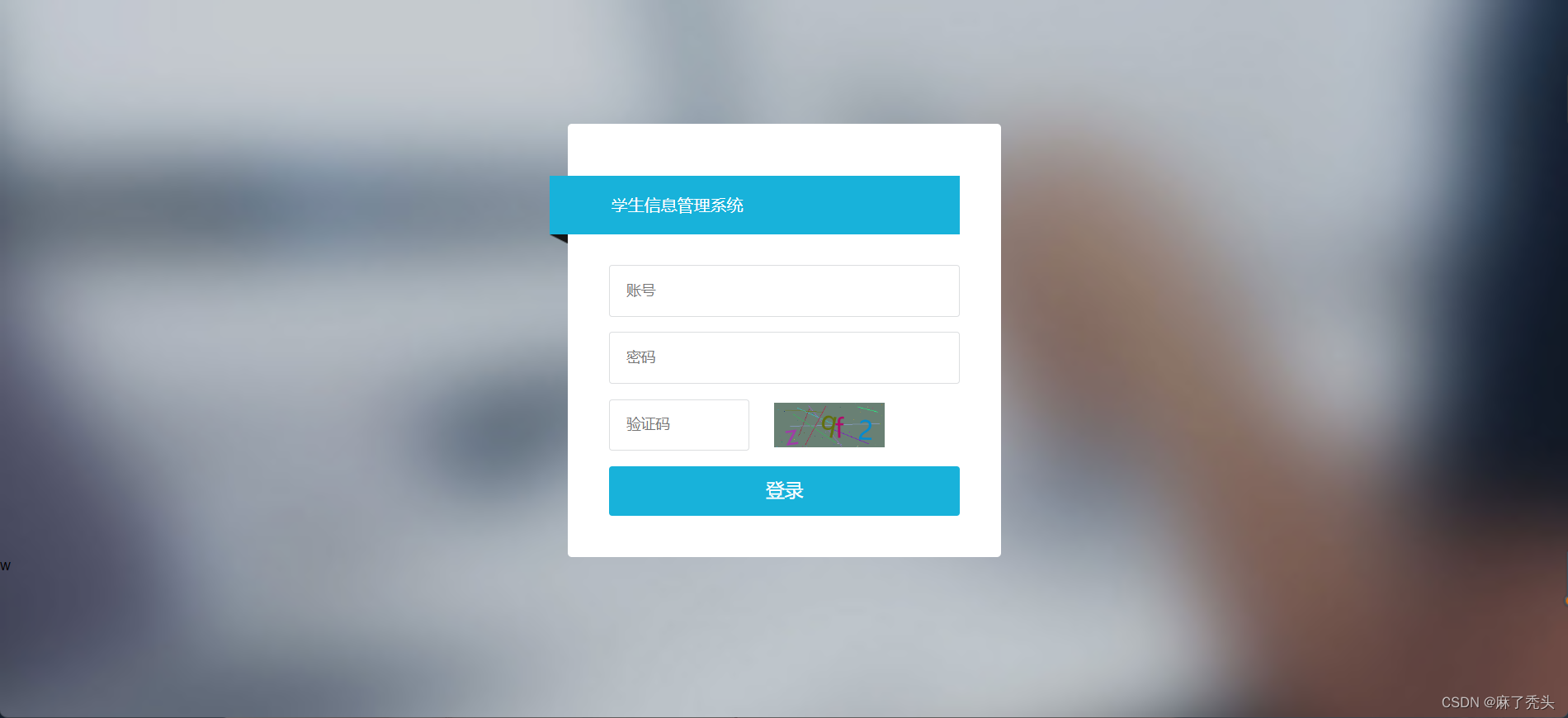
- 用户登录

//Ajax提交
$.ajax({
url: "php/login.php",
data: {
name: user,
password: pwd,
captcha:captcha
},
type: "post",
dataType: "text",
success: function(data) {
//接收后台的返回值进行判断
if (data == "4") {
layer.msg('登录成功', {icon: 6});
setInterval(function(){
window.location.href = "./";
},2000);
} else if (data == "0") {
layer.msg('用户不存在', {icon: 5});
} else if (data == '6'){
layer.msg('验证码错误', {icon: 5});
} else if (data == "5") {
layer.msg('密码错误', {icon: 5});
} else {
layer.msg('未知错误', {icon: 5});
}
},
error: function() {
layer.msg('数据请求失败', {icon: 5});
}
});
演示视频
PHP-MYSQL学生信息管理系统(附源码免费)
使用说明
此系统功能较为简易可作为课程练习、自学者学习练手,系统的功能基本上都是通过增删改查四个操作实现的,读者可以根据的的需求进行完善。
如需要完整的源码和数据库可以关注公主号—麻了秃头,回复我爱吃火锅获取。需要其他系统源码也可以到秃头上查看详情。






发表评论 取消回复