ThinkPHP6,视图的安装及模板渲染和变量赋值
tp6视图功能由\think\View类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎(主要用于内置的异常页面输出),如果需要使用其它的模板引擎需要单独安装相应的模板引擎扩展。
使用think-template模板引擎,只需要安装think-view 模板引擎驱动。
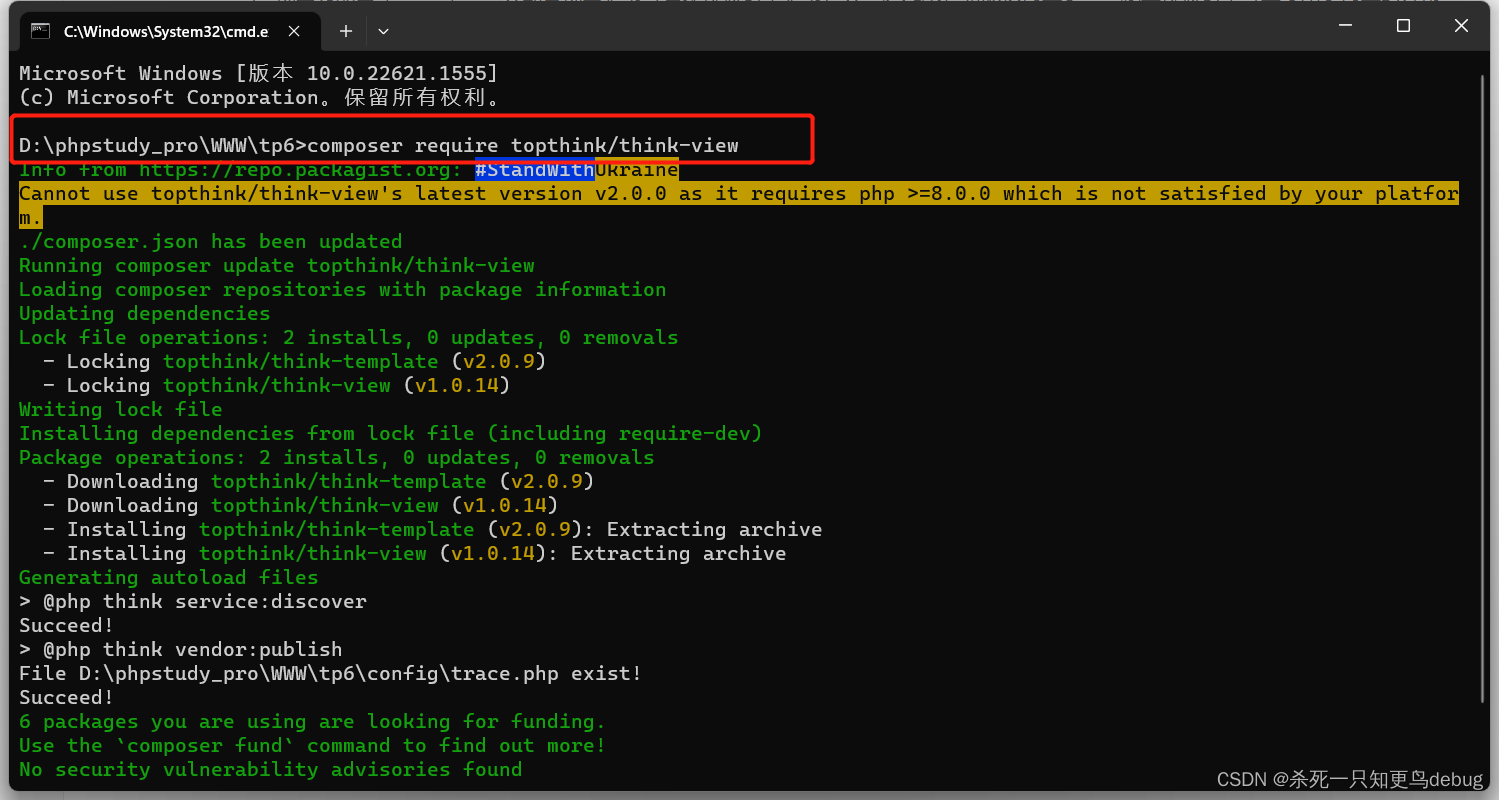
composer require topthink/think-view
视图相关的配置在配置目录的
view.php配置文件中进行定义。
通常可以直接使用think\facade\View来操作视图。
视图的安装
首先,我们切换到tp6框架安装的目录,然后通过cmd命令窗口(composer require topthink/think-view)将think-view模板引擎驱动安装。


不出意外,安装成功!
模板渲染和变量赋值
在安装好think-view后,我们就可以使用控制器来将不同的请求转到不同的视图了,并且可以传递一些参数过去。比如在原有的index.php控制器中,修改对应的一些方法,然后返回不同的视图,(最常用的是 view::fetch() view::assign() )。
首先来看下view.php中的源码:
<?php
declare (strict_types = 1);namespace think\facade;use think\Facade;/**
* @see \think\View
* @package think\facade
* @mixin \think\View
* @method static \think\View engine(string $type = null) 获取模板引擎
* @method static \think\View assign(string|array $name, mixed $value = null) 模板变量赋值
* @method static \think\View filter(\think\Callable $filter = null) 视图过滤
* @method static string fetch(string $template = '', array $vars = []) 解析和获取模板内容 用于输出
* @method static string display(string $content, array $vars = []) 渲染内容输出
* @method static mixed __set(string $name, mixed $value) 模板变量赋值
* @method static mixed __get(string $name) 取得模板显示变量的值
* @method static bool __isset(string $name) 检测模板变量是否设置
* @method static string|null getDefaultDriver() 默认驱动
*/
class View extends Facade
{
/**
* 获取当前Facade对应类名(或者已经绑定的容器对象标识)
* @access protected
* @return string
*/
protected static function getFacadeClass()
{
return 'view';
}
}
1. view::fetch()
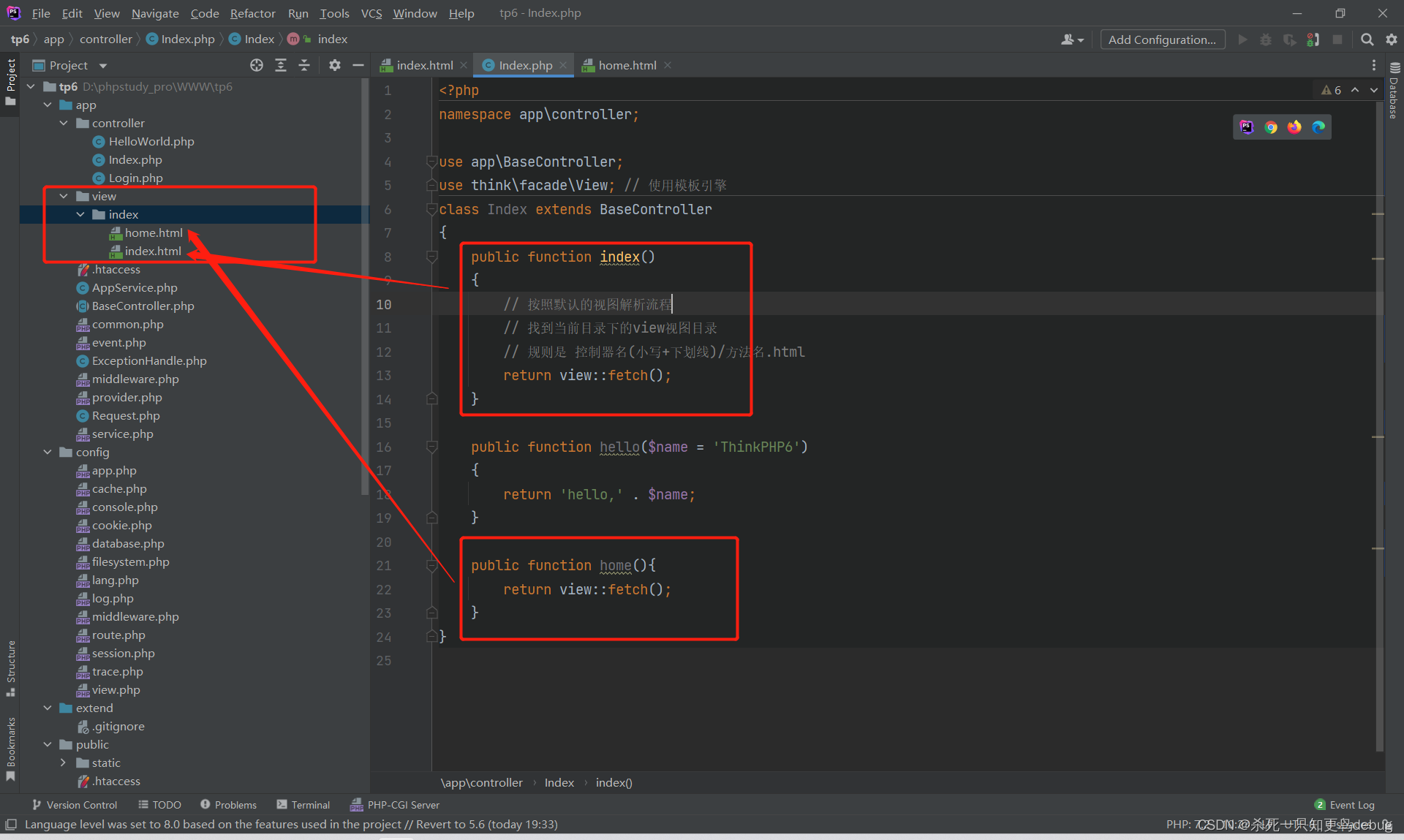
view::fetch() 的方法,如果不填写参数的话,则默认会查找当前项目的view视图目录,然后再根据控制器/方法名.html找到对应的html页面。
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
// 按照默认的视图解析流程
// 找到当前目录下的view视图目录
// 规则是 控制器名(小写+下划线)/方法名.html
return view::fetch();
} public function hello($name = 'ThinkPHP6')
{
return 'hello,' . $name;
} public function home(){
return view::fetch();
}
}
因为上面只有两个方法返回了视图层,所以新建两个对应的html页面(view/index/home.html 和 view/index/index.html)。

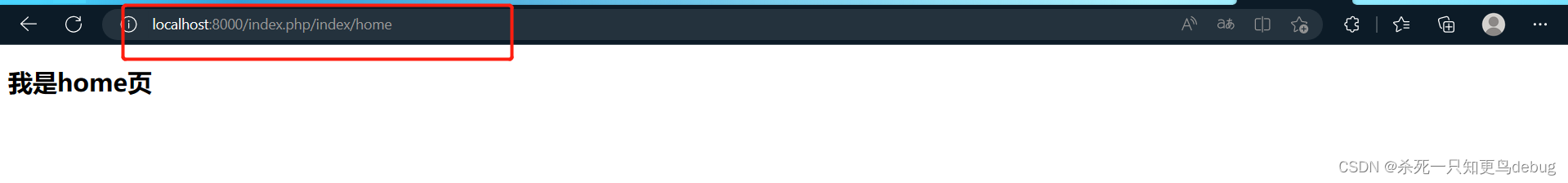
- view/index/home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>我是home页</h2>
</body>
</html>
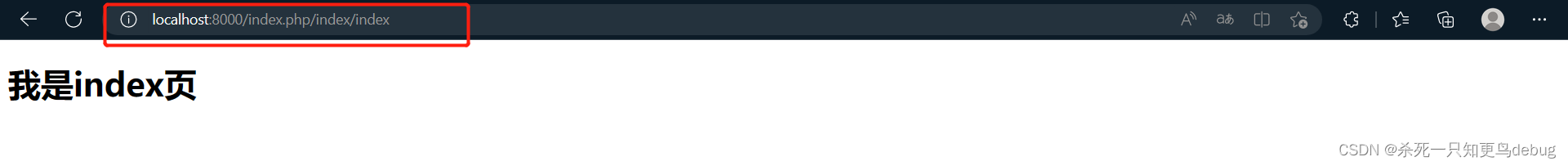
2.view/index/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是index页</h1>
</body>
</html>
接下来,到浏览器中访问,看是否配置正确


通过view::fetch() 传入参数,并且通过前端进行渲染

Login.php 控制器
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎class Login extends BaseController
{
public function login()
{
// view::fetch('视图名',[传递参数列表])
return view::fetch('login',[
'name'=>'小白',
'gender'=>'男',
'phone'=>'17789120921'
]);
}
}
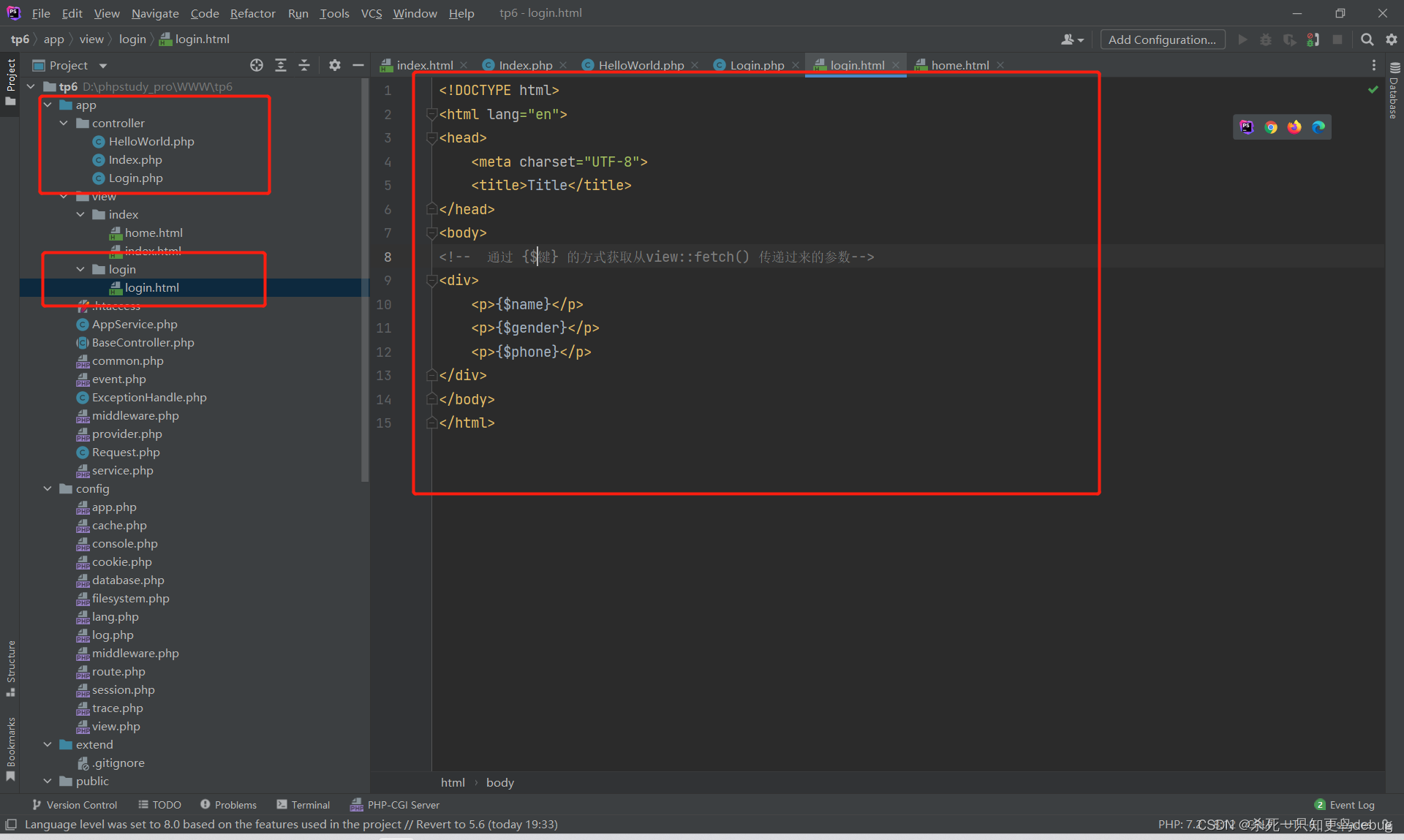
创建对应的前端页面 view/login/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 通过 {$键} 的方式获取从view::fetch() 传递过来的参数-->
<div>
<p>{$name}</p>
<p>{$gender}</p>
<p>{$phone}</p>
</div>
</body>
</html>
2. view::assgin()
使用view::assgin() 方法进行全局模板变量赋值,通过{$键}的方式来模板输出。
对上面的login.php控制器进行修改,如下:
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎class Login extends BaseController
{
public function login()
{
// view::fetch('视图名',[传递参数列表])
return view::fetch('login',[
'name'=>'小白',
'gender'=>'男',
'phone'=>'17789120921'
]);
}
// 新增 view::assign()
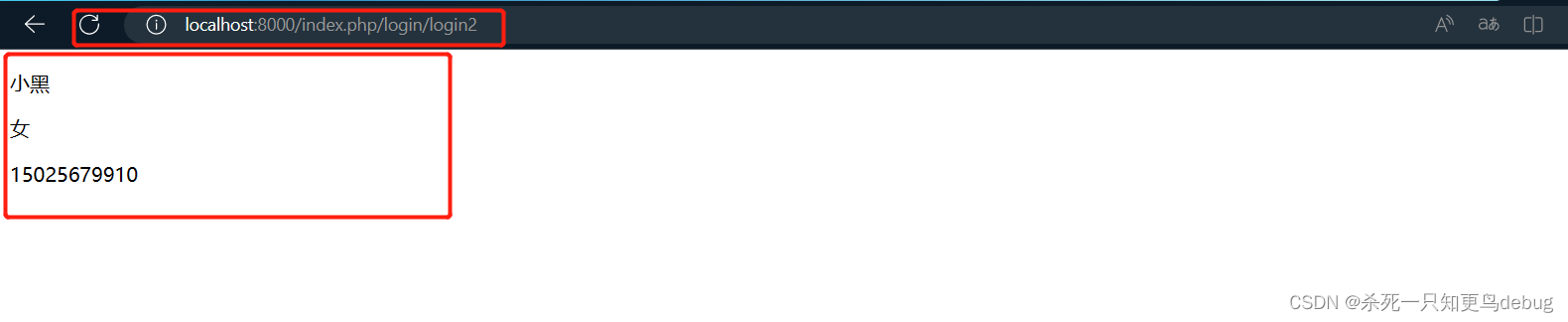
public function login2(){
view::assign('name','小黑');
view::assign('gender','女');
view::assign('phone','15025679910');
// 这里我们将Login2的渲染页面也指定为login.html
return view::fetch('login');
}
}

3. 助手函数
助手函数不建议使用,效率较低,实际上它是view::fetch() 和 view::assgin() 的组合封装
如下:
<?php
namespace app\controller;use app\BaseController;
use think\facade\View; // 使用模板引擎class Login extends BaseController
{
public function login()
{
// view::fetch('视图名',[传递参数列表])
return view::fetch('login',[
'name'=>'小白',
'gender'=>'男',
'phone'=>'17789120921'
]);
}
// 新增 view::assign()
public function login2(){
view::assign('name','小黑');
view::assign('gender','女');
view::assign('phone','15025679910');
// 这里我们将Login2的渲染页面也指定为login.html
return view::fetch('login');
} // 新增 助手函数
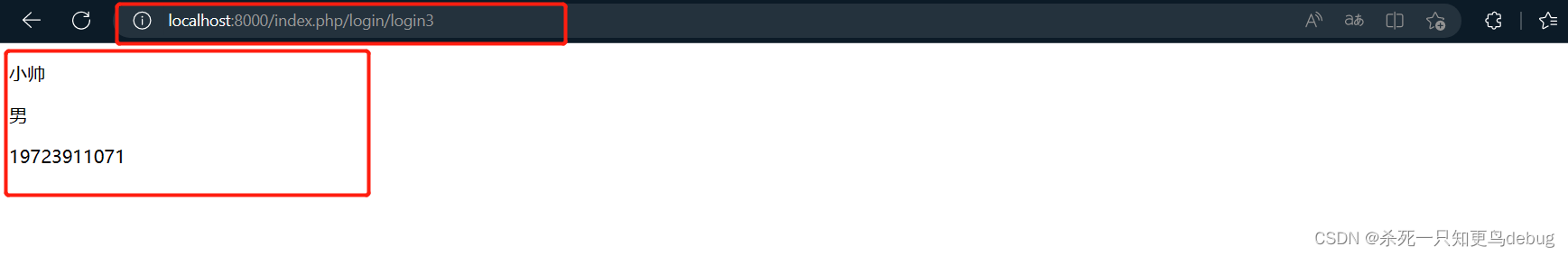
public function login3(){
return view('login',[
'name'=>'小帅',
'gender'=>'男',
'phone'=>'19723911071'
]);
}
}

未完待续!!!!






发表评论 取消回复