前言
vue3+SpringBoot做项目时,由于vue前端项目是在8080端口运行,而后端项目是在8081端口运行,前端通过跨域发送axios请求发送给后端的场景下,我以前在前后端不分离的情况下做项目登录功能做过滤器时,直接用Session就可以将用户登录的信息存到session中,过滤器只需要查看在拦截路径时对session做获取,获取成功则说明可以用户是登录成功的。也不会出现session存不进去的情况。
这次的前后端分离这个问题就出现了,下面就来解决这个问题。
一、遇到的情况
在登录controller中的login方法里,登录成功后将值存到session中
request.getSession().setAttribute("administrator",admin.getId());
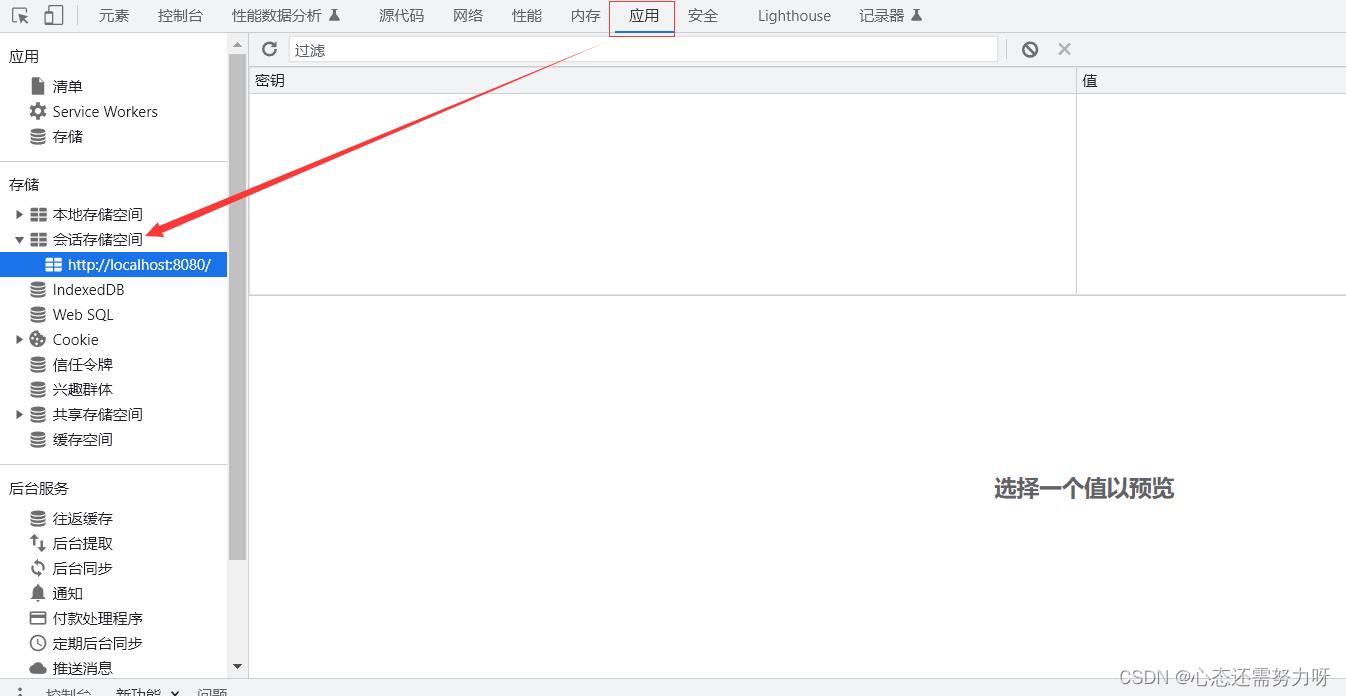
但在页面中打开f12,点开应用会发现没有存储session的信息。

这就是跨域带来的问题,后端服务器是8081端口,存session就存不到前端8080端口的session中。
二、解决问题
既然已经知道了问题,在我发现这个问题时(因为我Debug调试跟踪后端代码后发现确实执行了存session的动作,所以才会知道是跨域导致的问题)。我一开始就上网找材料,查找解决办法。搜到的大部分都是在分布式的情况下共享session问题。不太符合解决我当前遇到的问题。
查了一段时间资料后,我想到了Redis,想到了:存session、取session的过程,那能用session去存取数值,为什么不用Redis呢?这让我“如鱼得水“,在学习完Redis后还没想到Redis可以用来代替session干活,哈哈。所以我将用Redis解决问题的步骤代码分享给大家,学过Redis的应该是属于简单易懂的。
2.1 配置yml文件
在yml文件中配置Redis的基本信息。

2.2 启动Redis
将Redis服务器打开

2.3 代码编写
第一步:注入RedisTemplate
@Autowired
private RedisTemplate redisTemplate;第二步:将登录成功的值存到Redis中
//6.登录成功,将员工id存入Redis并返回登录成功结果
redisTemplate.opsForValue().set("administrator",admin.getId());
第三步:在过滤器拦截路径后取Redis中的值。当然了,别忘了在过滤器类注入RedisTemplate。
//4-1.判断登录状态,如果已登录,则直接放行
if(redisTemplate.opsForValue().get("administrator") != null){
/**
* 设置将id存起来
* */
Long adminId = (Long) redisTemplate.opsForValue().get("administrator");
BaseContext.setCurrentId(adminId);
//放行
filterChain.doFilter(request,response);
return;
}
三、效果演示
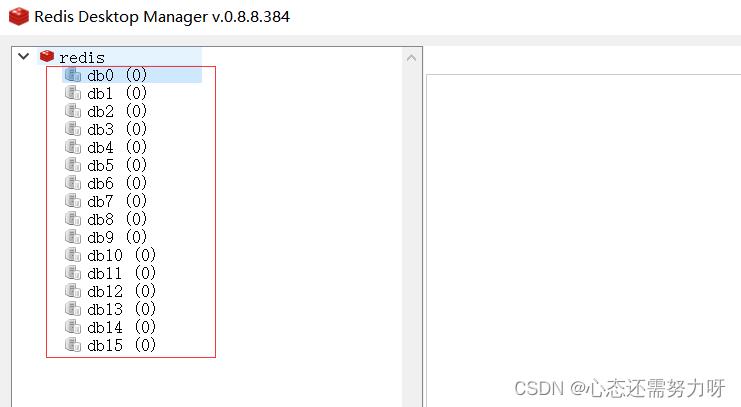
先打开Redis桌面管理查看值,在没有登录时是没有值的。如下图:

启动项目后我们登录一下,查看Redis中是否有值。
登录成功,在拦截器开的情况下也会发送axios请求查询数据库数据。所以已经证明了。

但我们还是看下存到Redis的值,如下图:

可以看到,已经实现了这个功能。使用Redis代替了session起到的作用。所以拦截器自然也知道你是登录过的,才会让行让方法能够查询数据库将数据显示到页面去。
总结
到这里使用Redis就解决了Session存取存在的跨域问题,也不叫解决session的跨域问题吧,只是换了个思路解决了同样的问题而已。我相信session也是可以解决这个问题的,应该是需要配置一些前端的代码等。我也不太清楚,但能用我们学习过的知识解决问题那不是更好吗!Redis用起来也很简单,也解决了当前的问题,我觉的是一个很不错的方法。
到此这篇关于Redis解决跨域存取Session问题的文章就介绍到这了,更多相关Redis跨域存取Session内容请搜索萤火虫技术以前的文章或继续浏览下面的相关文章希望大家以后多多支持萤火虫技术!




发表评论 取消回复