下面uniapp教程栏目给大家介绍一下uniapp项目中引入axios的方法,了解withCredentials允许获取cookie和后端配置的跨域不可同时使用的一些基本知识,希望对大家有所帮助!安装

安装 axios
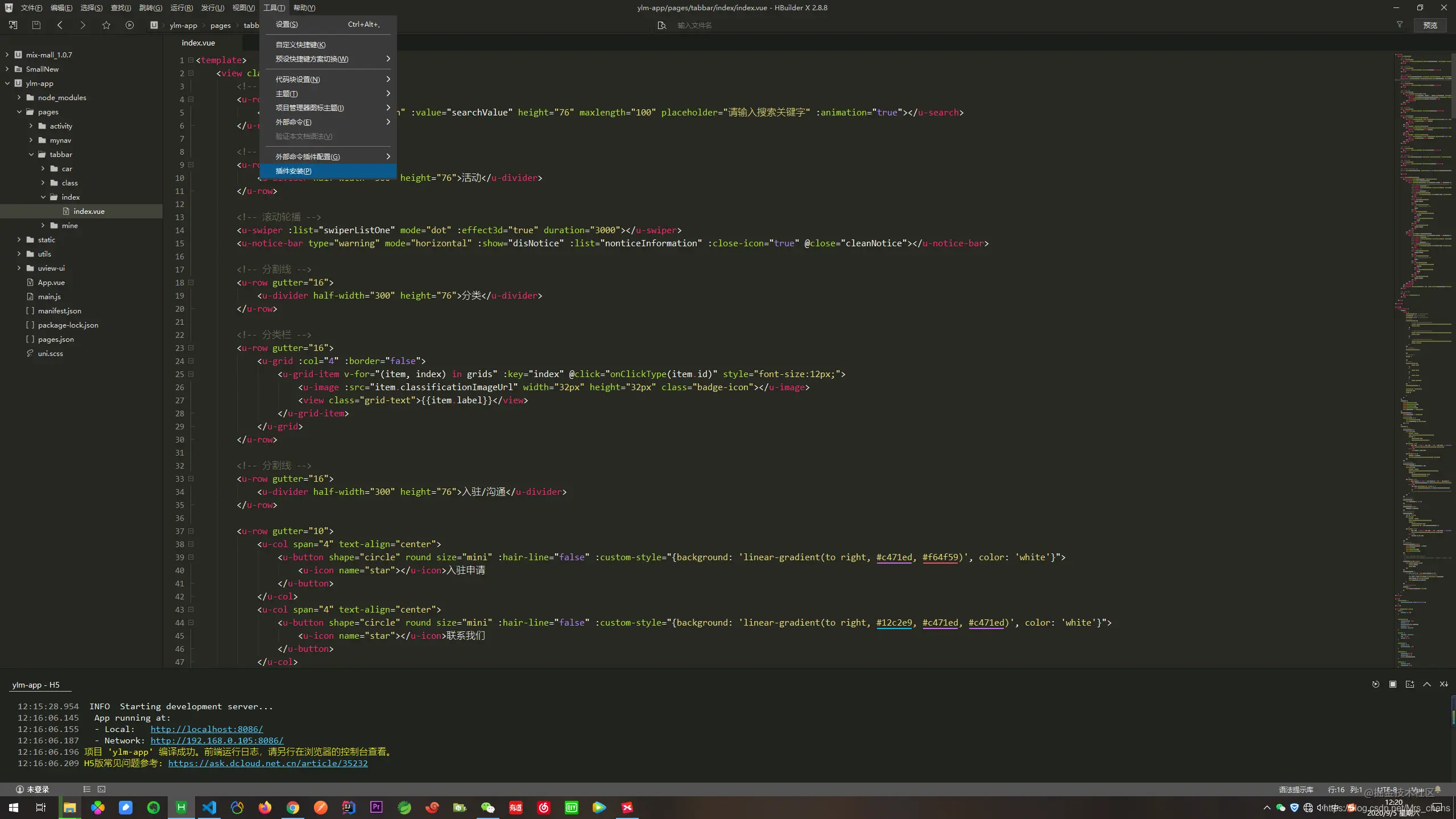
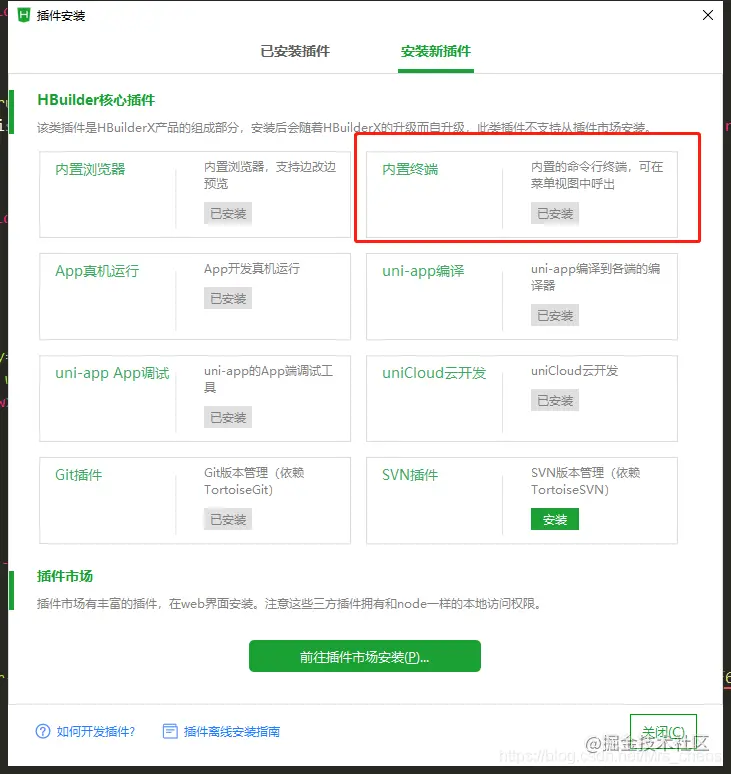
1、首先检查是否安装 npm 工具:工具 --> 插件安装

2、检查是否安装 npm,如果没有可以去看我的这篇文章:windows安装node.js用npm安装vue
3、安装后在当前目录下打开内置终端:(和前几步一样检查插件安装与否)

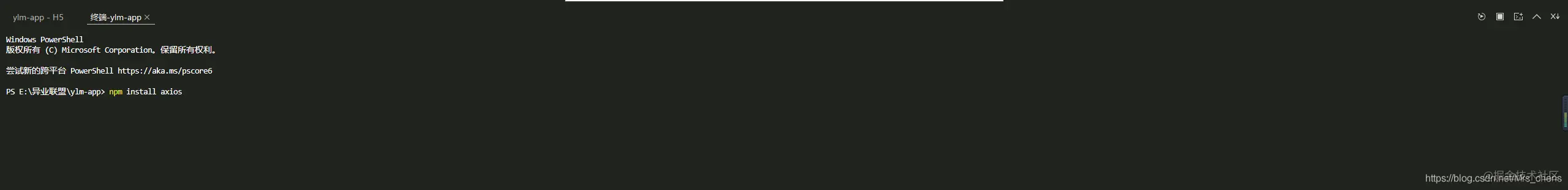
4、在终端输入:npm install axios 安装 axios

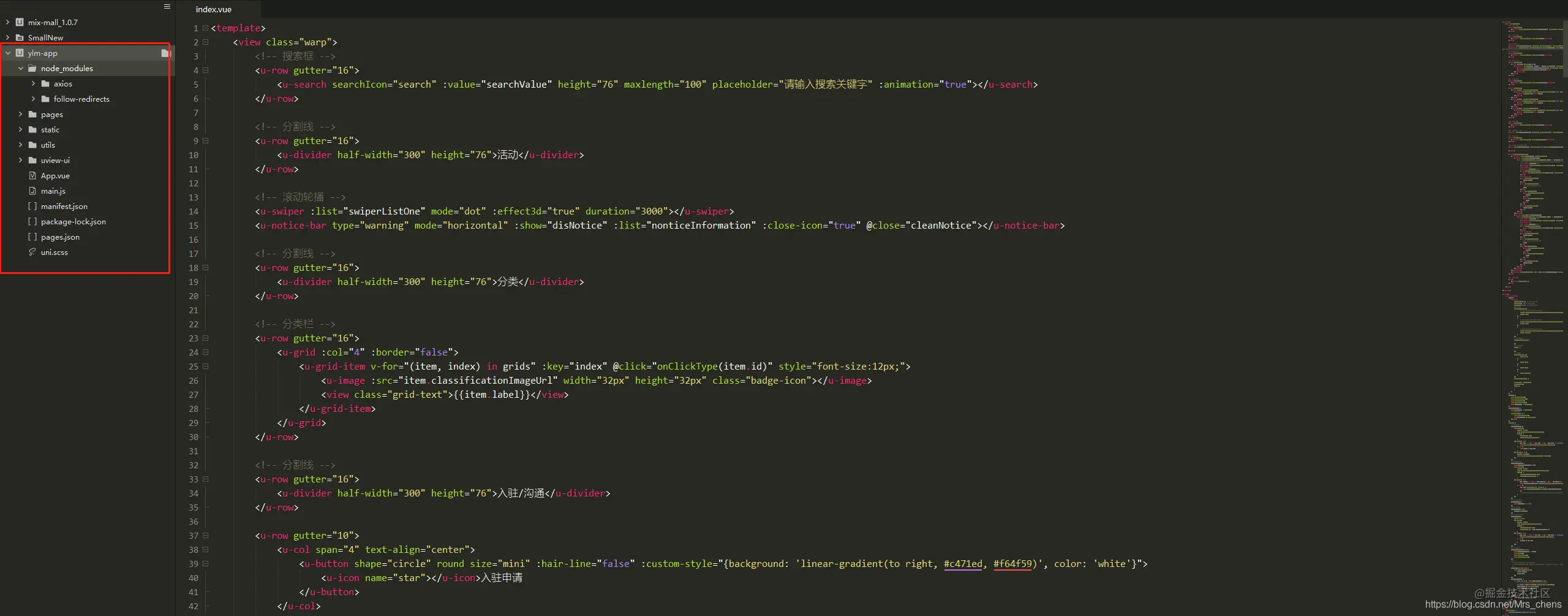
5、安装后如下所示:(node_modules 出现 axios)

uniapp 项目配置 axios
创建
utils文件按自己所需创建.js文件
引入
axios
import Vue from 'vue' import axios from 'axios'
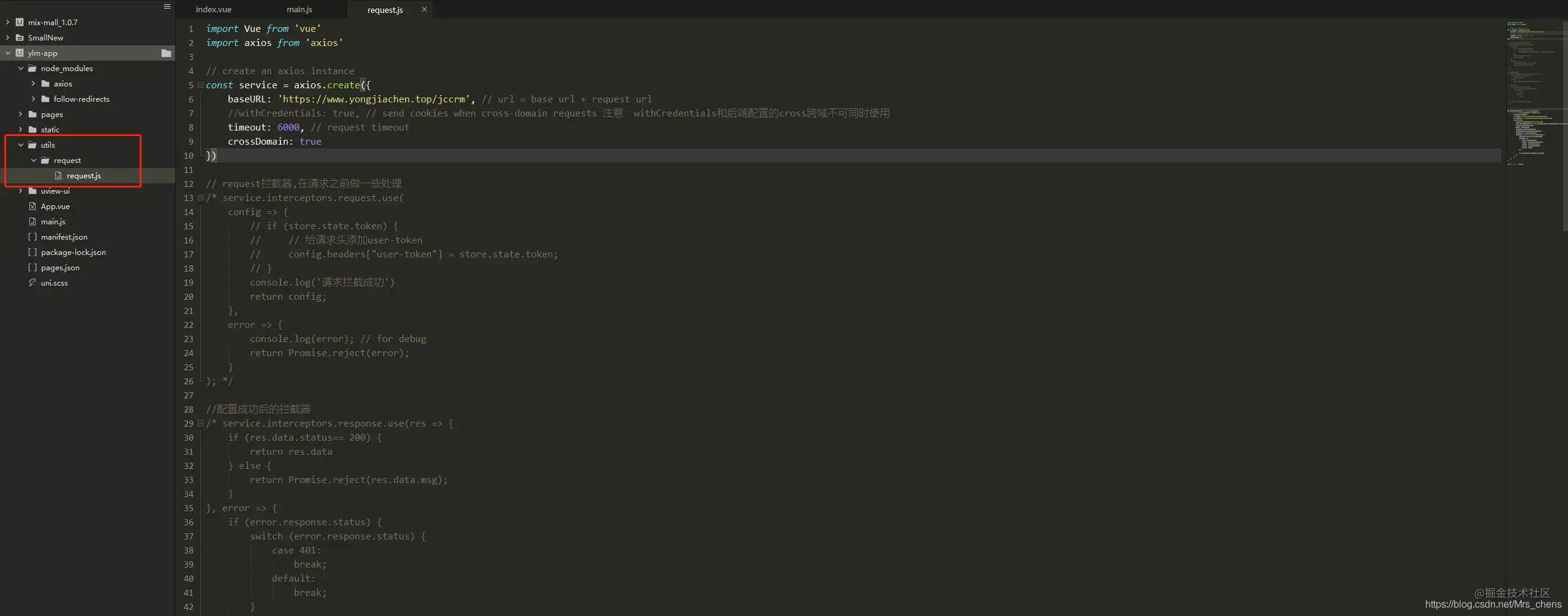
配置如下:(注意:withCredentials允许获取cookie 和后端配置的跨域不可同时使用,会报错哦提醒你了!)
import Vue from 'vue'
import axios from 'axios'
// create an axios instance
const service = axios.create({
baseURL: 'https://www.yongjiachen.top/jccrm', // url = base url + request url
//withCredentials: true, // send cookies when cross-domain requests 注意:withCredentials和后端配置的cross跨域不可同时使用
timeout: 6000, // request timeout
crossDomain: true
})
// request拦截器,在请求之前做一些处理
service.interceptors.request.use(
config => {
// if (store.state.token) {
// // 给请求头添加user-token
// config.headers["user-token"] = store.state.token;
// }
console.log('请求拦截成功')
return config;
},
error => {
console.log(error); // for debug
return Promise.reject(error);
}
);
//配置成功后的拦截器
service.interceptors.response.use(res => {
if (res.data.status== 200) {
return res.data
} else {
return Promise.reject(res.data.msg);
}
}, error => {
if (error.response.status) {
switch (error.response.status) {
case 401:
break;
default:
break;
}
}
return Promise.reject(error)
})
// 在main.js中放入这段自定义适配器的代码,就可以实现uniapp的app和小程序开发中能使用axios进行跨域网络请求,并支持携带cookie
axios.defaults.adapter = function(config) {
return new Promise((resolve, reject) => {
console.log(config)
var settle = require('axios/lib/core/settle');
var buildURL = require('axios/lib/helpers/buildURL');
uni.request({
method: config.method.toUpperCase(),
url: config.baseURL + buildURL(config.url, config.params, config.paramsSerializer),
header: config.headers,
data: config.data,
dataType: config.dataType,
responseType: config.responseType,
sslVerify: config.sslVerify,
complete: function complete(response) {
console.log("执行完成:",response)
response = {
data: response.data,
status: response.statusCode,
errMsg: response.errMsg,
header: response.header,
config: config
};
settle(resolve, reject, response);
}
})
})
}
export default service在项目根目录的
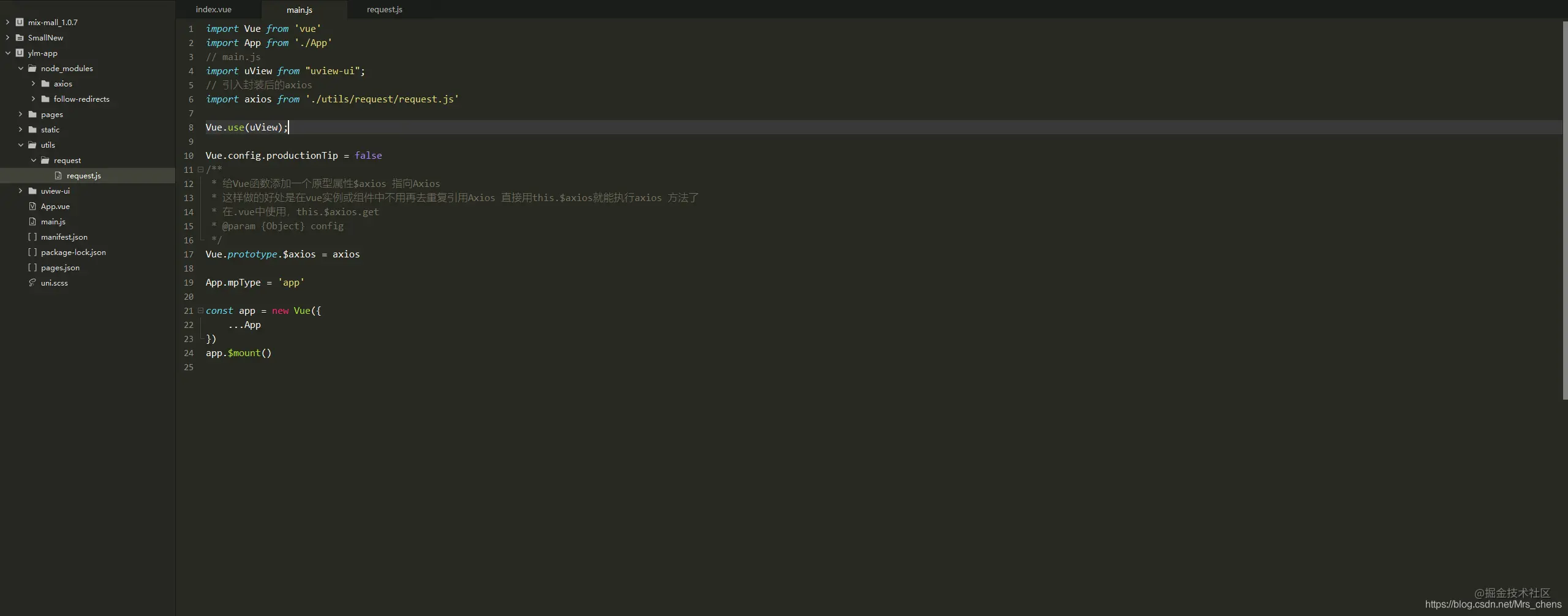
main.js配置引入全局axios
// 引入封装后的axios
import axios from './utils/request/request.js'
/**
* 给Vue函数添加一个原型属性$axios 指向Axios
* 这样做的好处是在vue实例或组件中不用再去重复引用Axios 直接用this.$axios就能执行axios 方法了
* 在.vue中使用,this.$axios.get
* @param {Object} config
*/
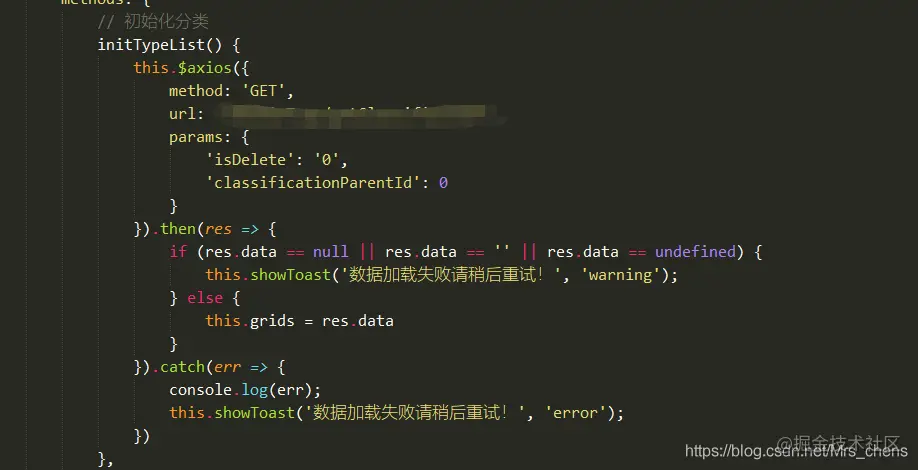
Vue.prototype.$axios = axios愉快的使用
axios
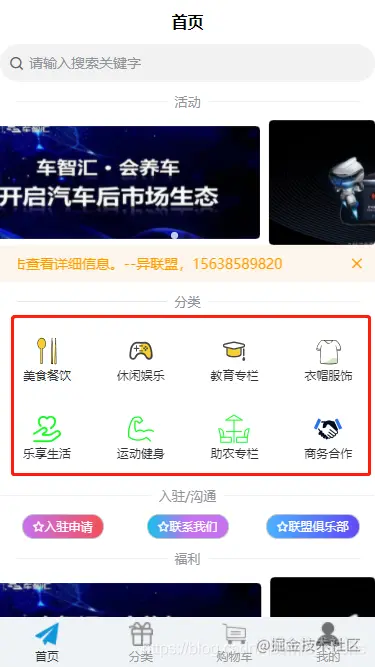
效果图:

原文地址:https://juejin.cn/post/7005042333288759333
作者:Sunny_Chen
更多编程相关知识,请访问:编程视频!!
以上就是详解uniapp项目中如何引入axios的详细内容,转载自php中文网



发表评论 取消回复