ColorUI是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的Css组件库。那么在uni-ui项目中怎么引入ColorUI?下面本篇文章给大家介绍一下uni-ui项目引入ColorUI-UniApp插件的方法。

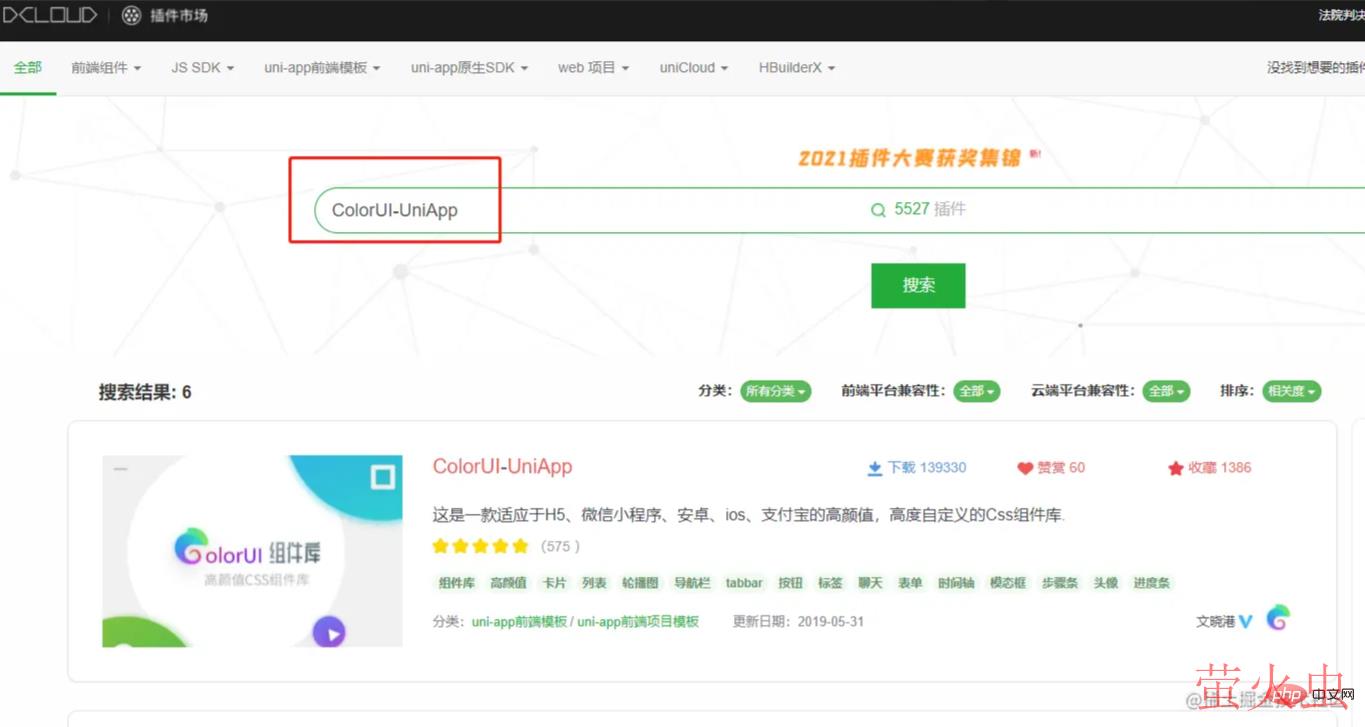
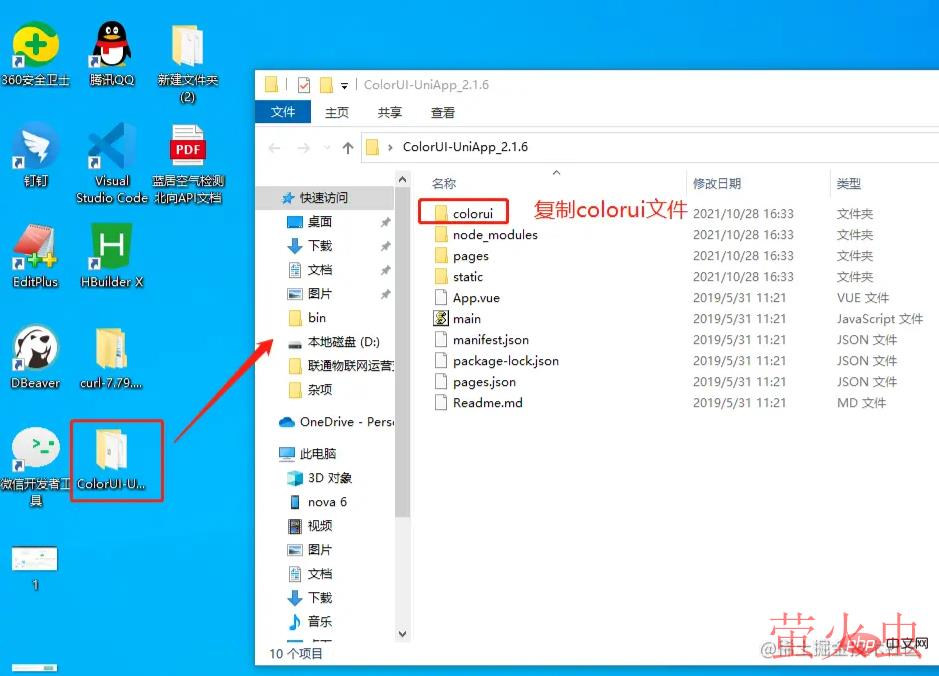
一、uniapp插件市场搜索ColorUI-UniApp插件,下载,解压



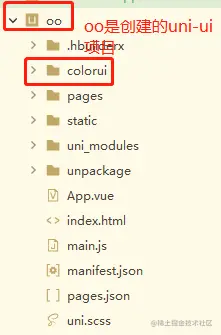
二、将colorui文件复制到uni-ui项目根目录下,如图:

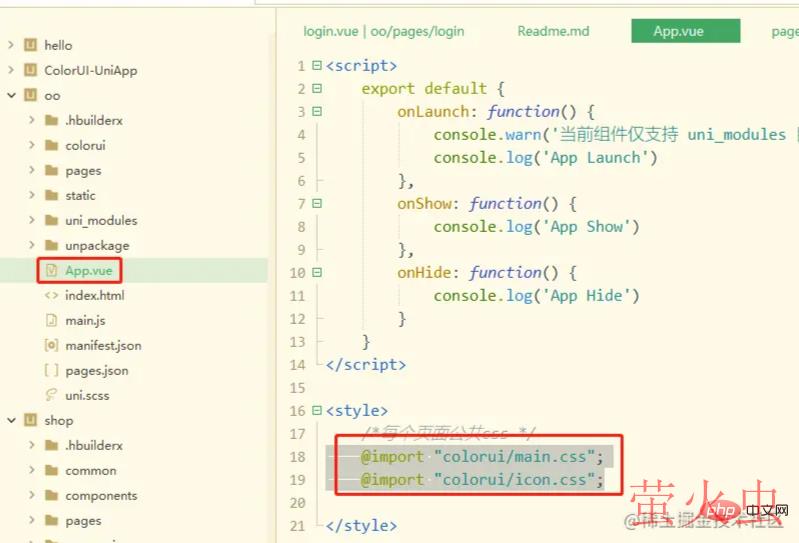
三、uni-ui项目App.vue文件配置如下:

至此uni-ui项目引入ColorUI-UniApp插件结束
四、自定义导航栏
cu-custom.vue配置如下:

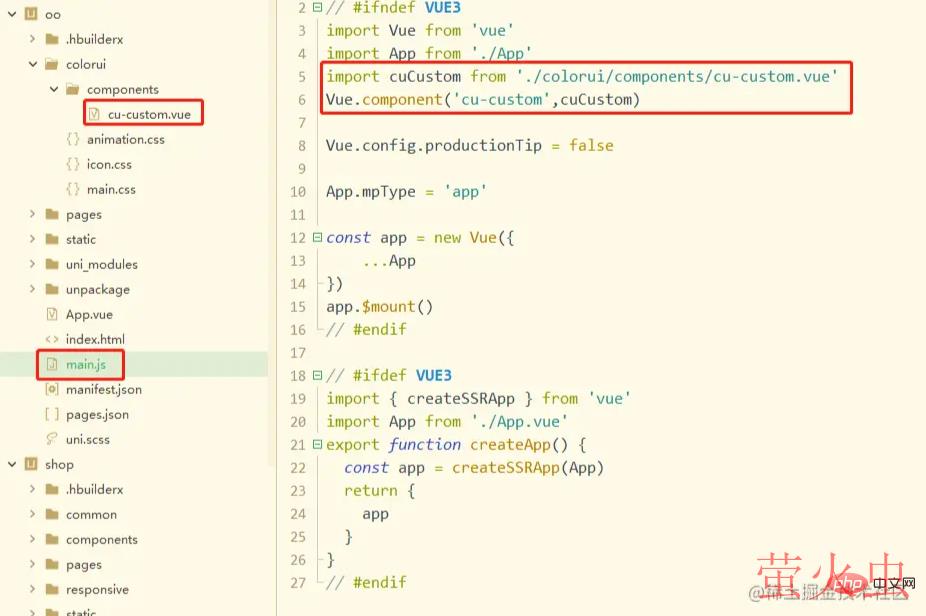
main.js配置如下:

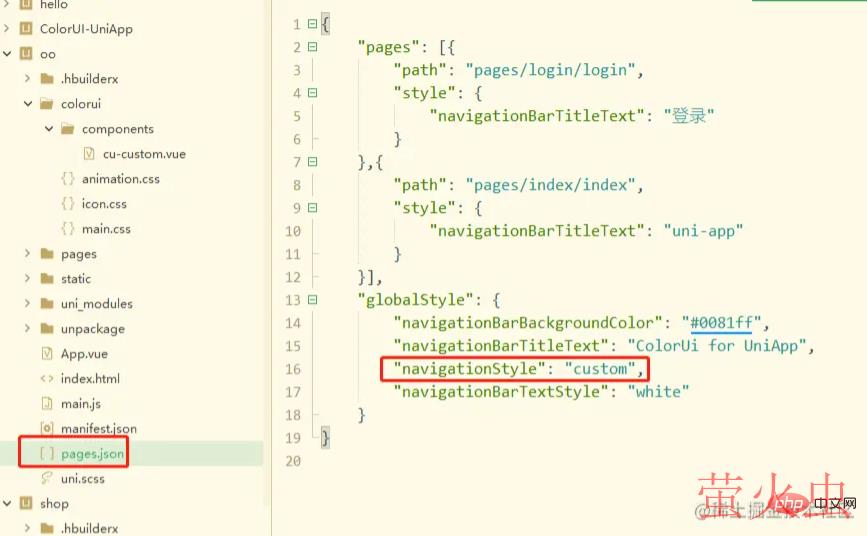
pages.json配置如下:

五、页面使用如下:

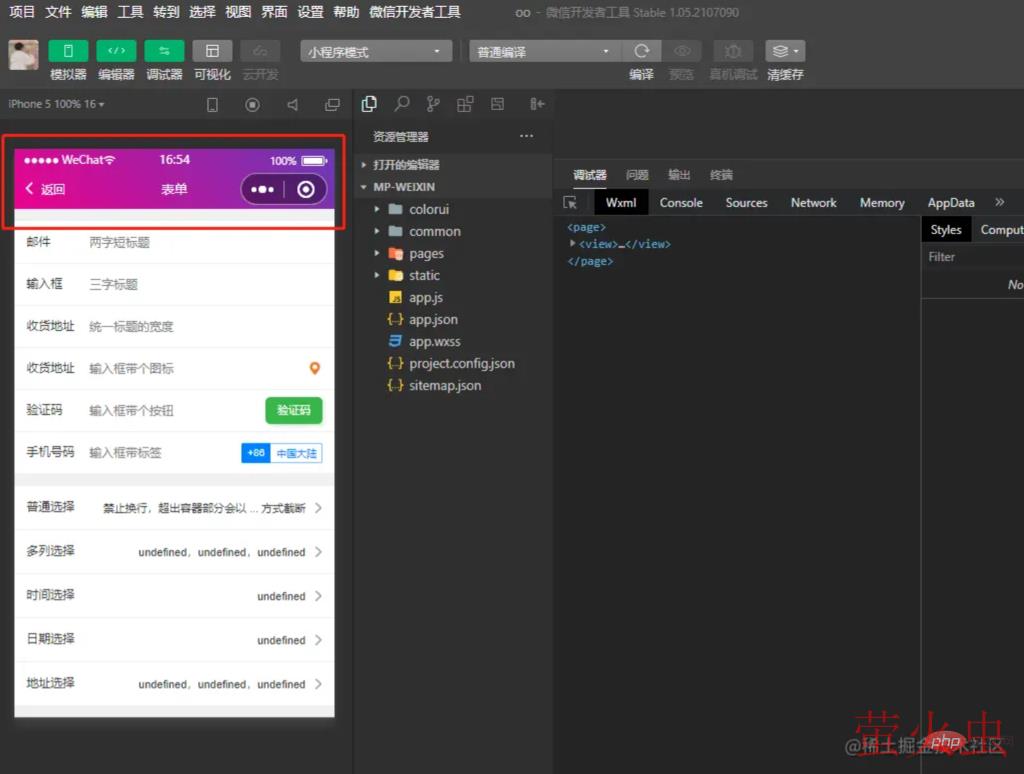
页面效果图:

推荐:《uniapp教程》
以上就是记录下uni-ui项目中引入ColorUI的方法的详细内容,转载自php中文网


发表评论 取消回复