uniapp图片路径错误的解决办法:1、在根目录“manifest.json”中配置h5下的“publicPath”;2、在h5配置中运行的基础路径进行配置即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app教程
HBuilderX 打包 uniapp 项目 图片不显示(路径不正确)
打包h5项目本地服务运行正常 部署后页面显示空白
在根目录manifest.json中配置h5下的publicPath即可
"h5" : {
"template" : "template.html",
//目录地址
"publicPath" : "/leju_uni_h5/",
"devServer" : {
"port" : 8000 //端口号
},部署后页面显示 图片加载失败 无论怎么改都是错的缺少目录地址
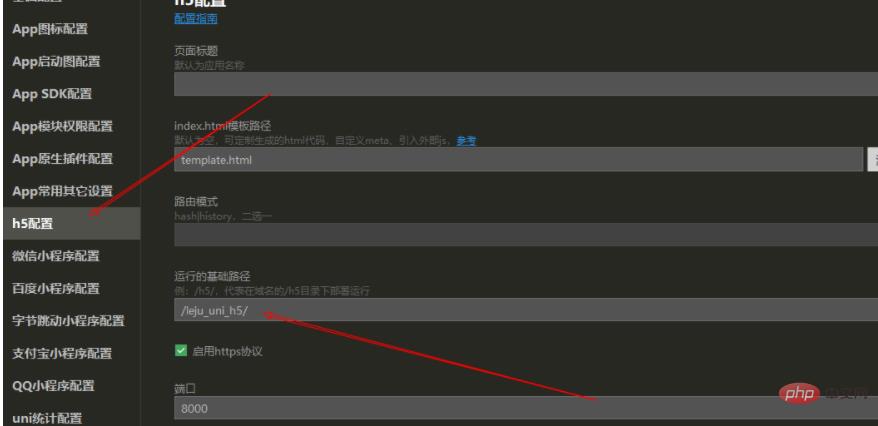
解决方法:在h5配置中运行的基础路径进行配置

尝试了很久,源码视图和h5配置竟然不是同步一致的.....吐了....
以上就是如何解决uniapp图片路径错误问题的详细内容,转载自php中文网



发表评论 取消回复