uniapp img base64不显示是因为字符串太长,在传输中加入回车导致的,其解决办法就是重新计算长度,并修改内容为“this.captcha.replace(/[\r\n]/g, "")...”即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
具体问题:
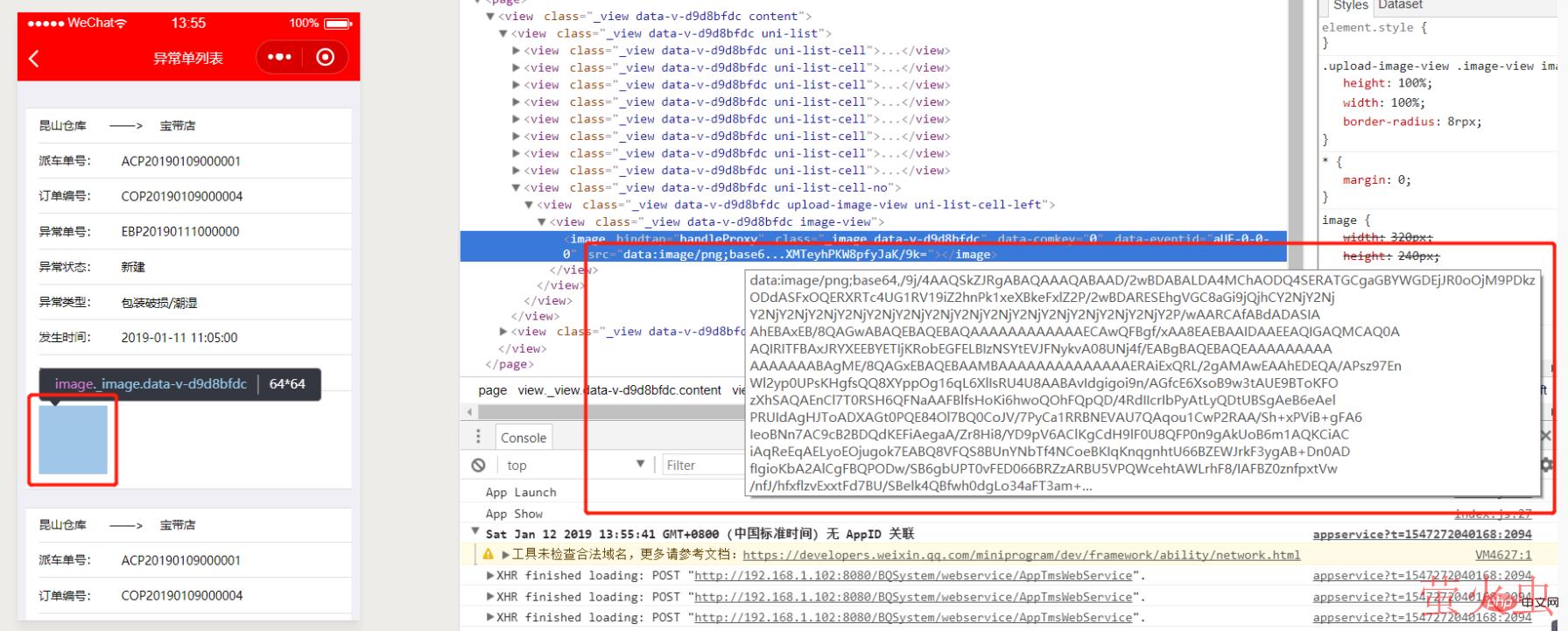
uni_app base64图片显示不出来?
uni_app base64图片显示不出来,但是image标签中的src实际上已经有值了,不知道是什么原因?

解决办法:
这个是字符串太长传输中加入回车导致
computed:{
captchaSrc(){
return this.captcha.replace(/[\r\n]/g, "");
}
},重新计算就可以。
以上就是uniapp img base64不显示怎么办的详细内容,转载自php中文网



发表评论 取消回复