设置uuni-app导航栏背景色的方法:首先找到【pages.json】文件,点击打开;然后在页面的每个定义部分加navigationBarBackgroundColor;最后运行以后背景色就添加上去了。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
设置uuni-app导航栏背景色的方法:
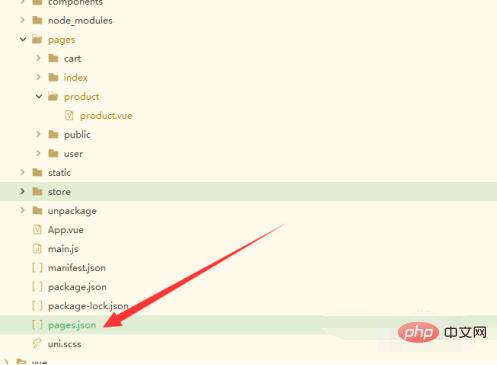
1、首先找到pages.json文件,点击打开,如下图所示

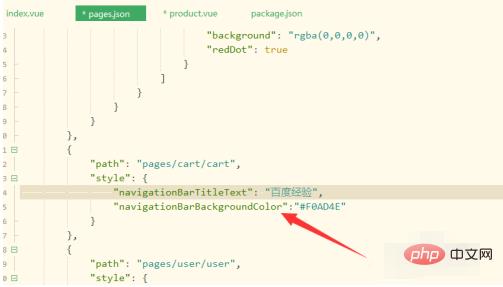
2、然后一般是在页面的每个定义部分加navigationBarBackgroundColor,如下图所示

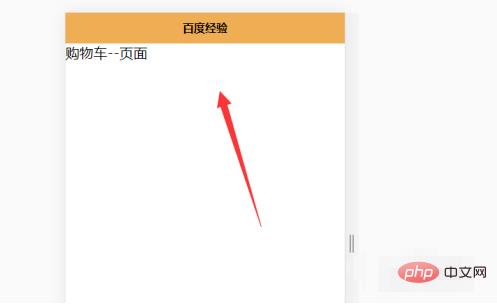
3、运行以后背景色就添加上去了,如下图所示

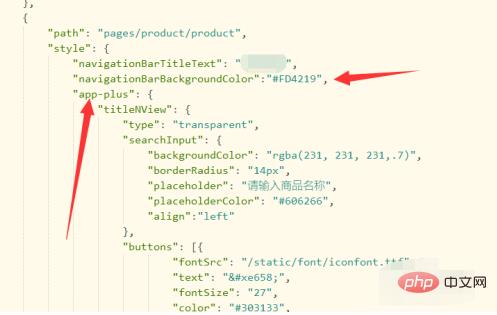
4、接着如果设置了app-plus就不行了,如下图所示

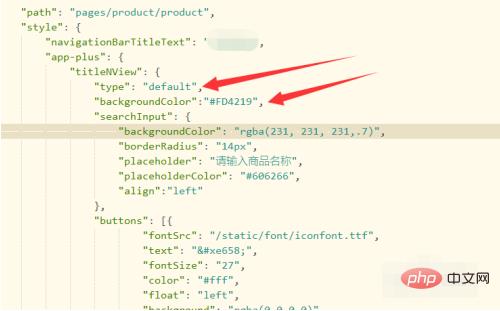
5、这时需要在titleNView里面用backgroundColor属性,如下图所示

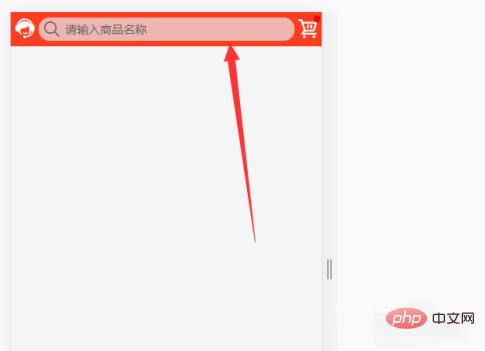
6、最后运行也可以看到背景色了,如下图所示

以上就是uni-app导航栏背景色如何设置的详细内容,转载自php中文网



发表评论 取消回复