uniapp更改图标的方法:首先把图标文件里的“iconfont.ttf”放到static文件夹里;然后打开“iconfont.css”,并查看unicode编码;最后把对应图标的编码填写到“page.json”的配置项里text即可。

本教程操作环境:Windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
UNI-APP添加顶部导航栏并且更换图标
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。
记录一下更换顶部导航栏的流程

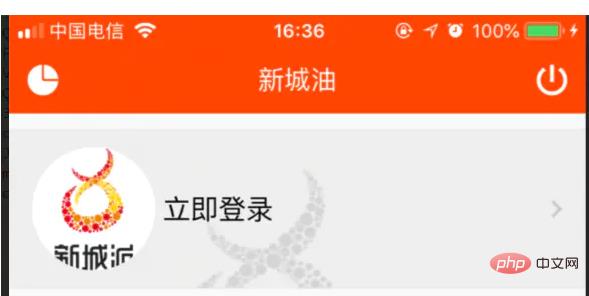
最终效果图
在page.json里的配置项
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},更换图标
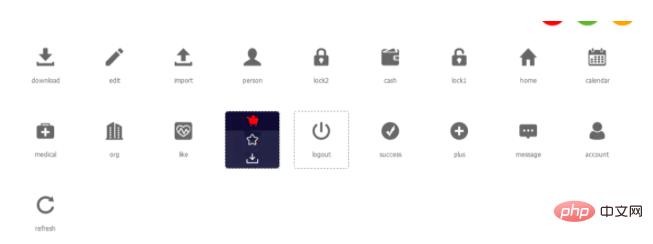
1.在阿里巴巴矢量图选择自己喜欢的图标,然后点击收藏

收藏图标
2.右上角下载全部已经收藏了的图标

下载
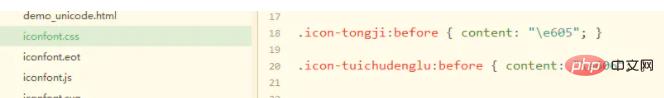
3.在编辑器打开已经下载的文件,把文件里的iconfont.ttf丢到static文件夹里,然后再打开iconfont.css里查看unicode编码

unicode编码
4.最后把对应图标的编码填写到page.json的配置项里text,需要写成一个"\u***",然后重启就实现了
5.最后在对应的页面生命周期方法里填写,通过e.index,来配置不同的方法
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
},以上就是uniapp如何更改图标的详细内容,转载自php中文网



发表评论 取消回复