uniapp做会动的图标的方法:首先打开html代码文件;然后设置uni-app中的拖动元素movable;最后在css样式中设置“pointer-events”属性即可实现可拖动的浮动图标。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uni-app可拖动的浮动图标
第二个项目中有一个需求,
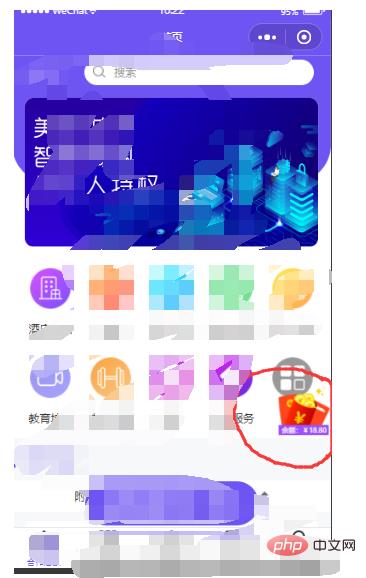
在uni-app中制作一个新人红包的图标,要求全屏拖动,初始位置固定。
样式如此:

下面是我的解决方法
1.首先uni-app中有专门的拖动元素movable,html代码如下
<movable-area class="movableArea" v-else-if="isShowPhone==0">
<movable-view class="movableView" direction="all" x="600rpx" y="800rpx">
<image :src="imgurl +'small_hb.png'" mode="widthFix" @click="to_xfj_gg"></image>
<text>余额:¥{{hb_ye}}</text>
</movable-view>
</movable-area>其中。movable-view是可拖动的元素,movable-area是该元素拖动的范围
2.
问题出现,当设置好后发现红包可以点击,但页面其他元素无法点击,原因是movable-area遮挡住其他元素,使用z-index无法解决;经过度娘教导,需要在css样式中设置pointer-events,
css代码如下
.movableArea {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;//设置area元素不可点击,则事件便会下移至页面下层元素
.movableView {
pointer-events: auto;//可以点击
width: 120rpx;
height: 110rpx;
image {
width: 100%;
height: 100%;
}
text {
position: absolute;
left: 0;
bottom:0;
width: 120rpx;
height: 18rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 16rpx;
color: #ffffff;
}
}
}3.如此便实现了可拖动的浮动图标
以上就是uniapp 如何做会动的图标的详细内容,转载自php中文网



发表评论 取消回复