uniapp设置动态启动页的方法:首先创建工程名为LaunchPage;然后配置【index.vue】文件中的一些原生的组件进行禁用;接着在index中存放一张大图作为启动页的背景图;最后在method方法快中创建一个定时器。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp设置动态启动页的方法:
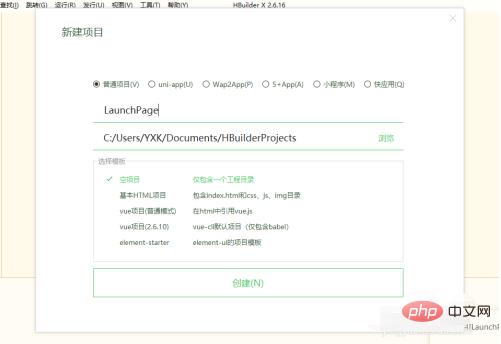
1、创建工程名为LaunchPage

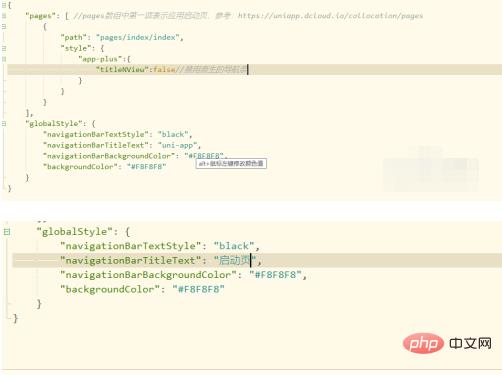
2、在该项目中配置index.vue文件中的一些原生的组件进行禁用。

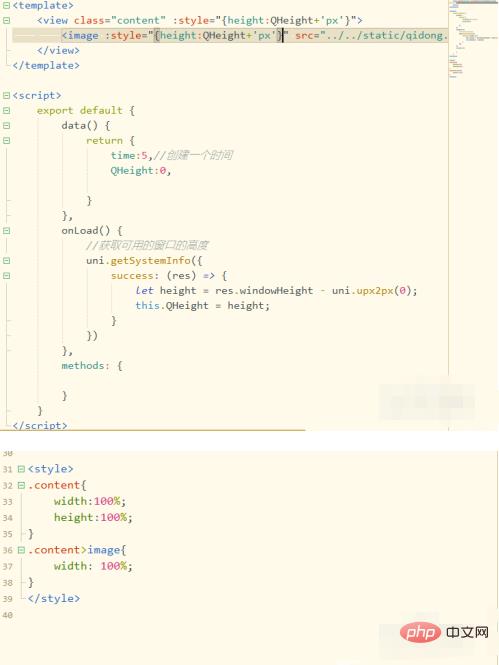
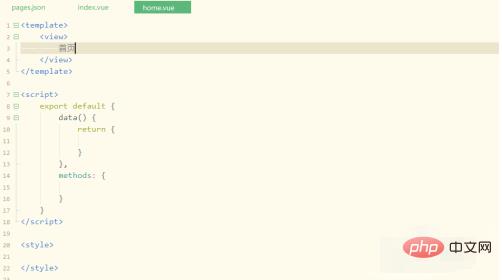
3、在index中存放一张大图作为启动页的背景图,在该页面中,图标的高度需要动态的获取之后并绑定到该组件上


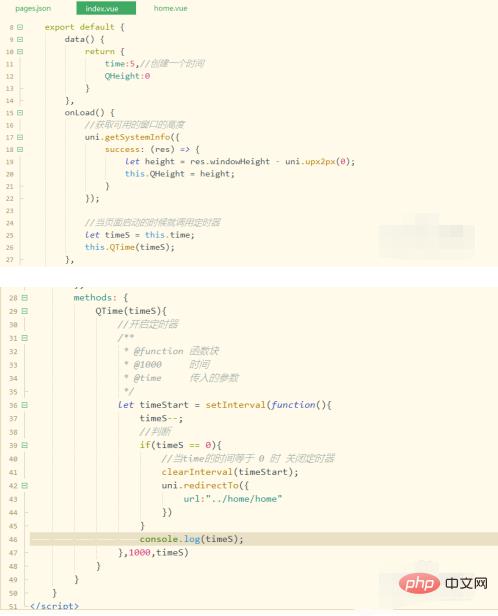
4、随后就是在method方法快中创建一个定时器,需要记住的时,uni-app中的onLoad()方法需要在真机上调式。


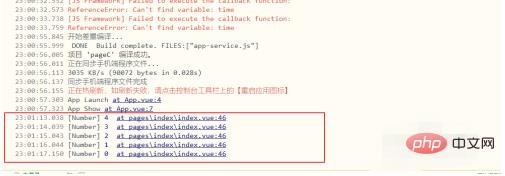
5、因为没有一个投屏软件,需要在真机上的调式看不见,就看控制台打印的信息

以上就是uniapp如何设置动态启动页的详细内容,转载自php中文网



发表评论 取消回复